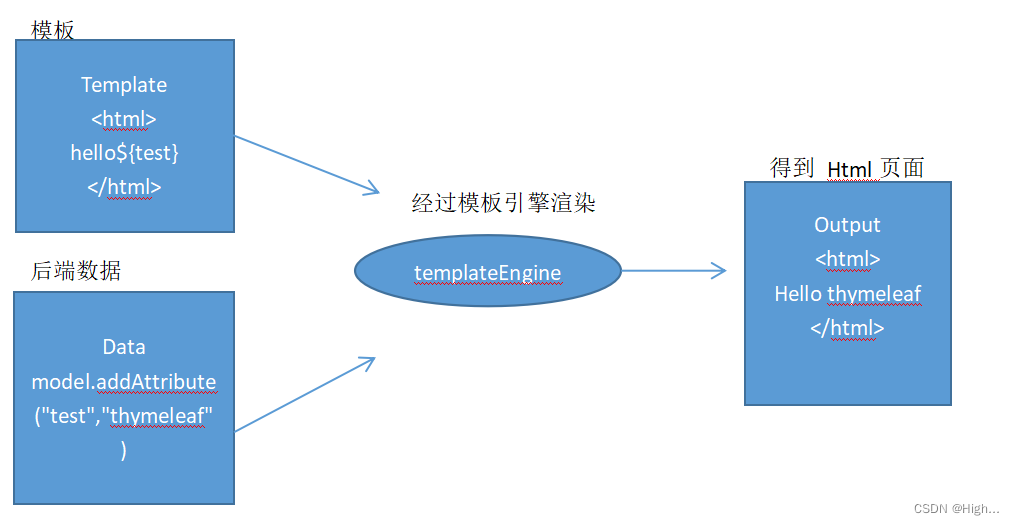
模板引擎是以业务逻辑层和表现层分离为目的的,将规定格式的模板代码转换为业务数据的算法实现,常见的模板引擎有jsp,还有以用的比较多的 freemarker,包括SpringBoot给我们推荐的Thymeleaf。

1.引入thymeleaf
网址:
1、Thymeleaf 官网:https://www.thymeleaf.org/
2、Thymeleaf 在Github 的主页:https://github.com/thymeleaf/thymeleaf
<dependency> <groupId>org.thymeleaf</groupId> <artifactId>thymeleaf-spring5</artifactId> </dependency> <dependency> <groupId>org.thymeleaf.extras</groupId> <artifactId>thymeleaf-extras-java8time</artifactId> </dependency>
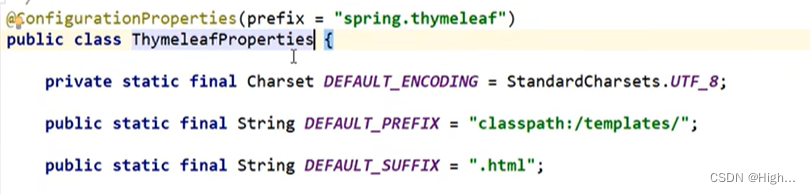
2.thymeleaf自动配置类

使用thymeleaf模板引擎只需要导入依赖就可以了 ,将html文件放在templates下
3.简单使用
- th:text:文本替换
- th:utext:支持html的文本替换
- th:value:属性赋值
- th:each:遍历循环元素
代码:
//th:text:
model.addAttribute("test","<h1>thymeleaf</h1>")
thymeleaf:
<div th:text="${test}"></div>结果:<h1>thymeleaf</h1>
----------------------------------------
//th:utext:
model.addAttribute("test","<h1>thymeleaf</h1>")
thymeleaf:
<div th:utext="${test}"></div>结果:thymeleaf
---------------------------------------------------
//th:each:
model.addAttribute("names",Arrays.asList("gao","000gj"))
第一种写法:
<h1 th:each="name:${names} th:text="${name}"></h1>
第二种写法:
<h1 th:each="name:${names}">[[ ${name} ]]</h1>
结果:gao
000gj
------------------------------------






















 517
517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








