前两天有个同事在使用Taro的react语法开发小程序时碰到了一个关于行内样式的问题:

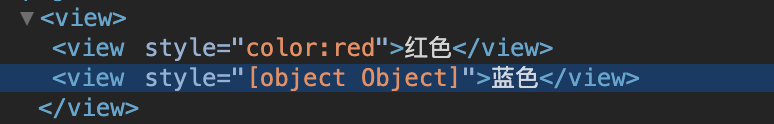
本以为蓝色这两个字的颜色应该是蓝色的,结果发现这个行内样式却没有生效,还是黑色。于是看了编译后的代码,居然是这样的:
印象中在react框架中并不会出现这个问题,于是在普通的react项目中尝试了下这个写法,发现可以正常编译,蓝色二字的颜色就是蓝色。
所以前者的问题应该只会出现在Taro中,也算是此框架的一个坑吧:在自定义的方法中return标签,标签中的行内样式将会编译为对象。
结合了react的语法特点,于是想到了另外一个写法: 果然这样是可以正常编译的。
果然这样是可以正常编译的。
项目中利用行内写样式的场景有很多,不同的状态(等级、职位、手机。。。)不同的样式。抽周末的时间记录一下,利用Taro开发小程序的朋友碰到同样问题,希望可以帮上忙。






















 242
242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








