Vue——axios中this的指向问题
场景
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。在进行Vue实验时,需要用到axios进行接口请求,并将返回的内容传递到Vue的data选项中。正常情况下,会使用this.list = response.data的格式进行赋值,但this的指向恰恰是最容易被忽略的地方。
出现的问题:
在vue中使用axios做网络请求的时候,会遇到this不指向vue,而指向其它地方的情况。如下图所示:

通过在网络上搜索,有很多人说,this指向为undefined。但在我进行实验时,axios中的this指向window对象。
具体是怎样的?让我们来试验一下。
一、验证
加入下面这样一行代码来验证一下:
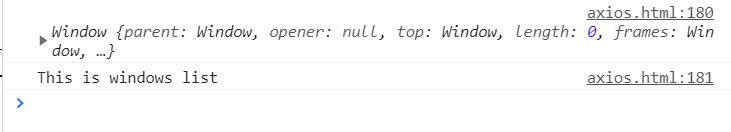
window.list = "This is windows list";

来看一下输出结果:

二、对比验证
为了对比验证,我们将上一条代码注释掉。
//window.list = "This is windows list";

再来看一下控制台输出的结果:

结论
通过对比实验,我们可以确定,在axios中,this指向了window对象。(不同的实验环境可能会有差异,this也可能指向undefined或axios)。
解决方法
一、使用bind()改变this指向

二、使用that传递this变量

三、使用ES6中的箭头函数
使用箭头函数替代普通函数,ES6中的箭头函数 “=>” 内部的 this 属于词法作用域,由上下文确定(也就是由外层调用者vue来确定)。

如果觉得这片文章对你有所帮助,就请:点赞👍、收藏💗+关注⭐























 920
920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








