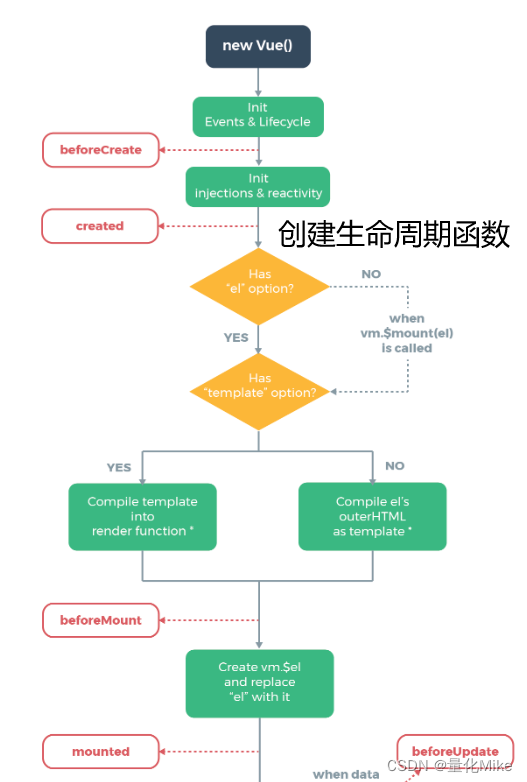
一、创建期间生命周期函数
生命周期函数:https://v2.cn.vuejs.org/v2/guide/instance.html

- 创建时生命周期函数
- beforeCreate
- 1.beforeCreate是创建期间的第一个生命周期函数,会自动调用
- 2.在beforeCreate生命周期函数中还不能使用data中的数据和methods中的方法
- created
- created生命周期函数中可以调用data中的方法和methods中的数据
- beforeMount
- beforeMount开始编译数据,但是当前数据只在内存中渲染,并没有真实的渲染到html页面上
- mounted
- mounted中获取到数据,内存中的数据真实的挂载到页面中,Vue实例创建完成
- beforeCreate
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
[v-cloak] {
display: none;
}
</style>
</head>
<body>
<div id="app" v-cloak>
<h1 id="h1">{{msg}}</h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'Hello Vue'
},
methods: {
show(){
console.log('hello world')
}
},
beforeCreate(){
// 1.beforeCreate是创建期间的第一个生命周期函数,会自动调用
// 2.在beforeCreate生命周期函数中还不能使用data中的数据和methods中的方法
// console.log(this.msg);
// this.show();
},
created(){
// 1.created生命周期函数中可以调用data中的方法和methods中的数据
console.log(this.msg);
this.show();
},
beforeMount(){
// 1.beforeMount开始编译数据,但是当前数据只在内存中渲染,并没有真实的渲染到html页面上
console.log(document.getElementById('h1').innerText);
},
mounted(){
// 1.mounted中获取到数据,内存中的数据真实的挂载到页面中,Vue实例创建完成
console.log(document.getElementById('h1').innerText);
}
})
</script>
</body>
</html>
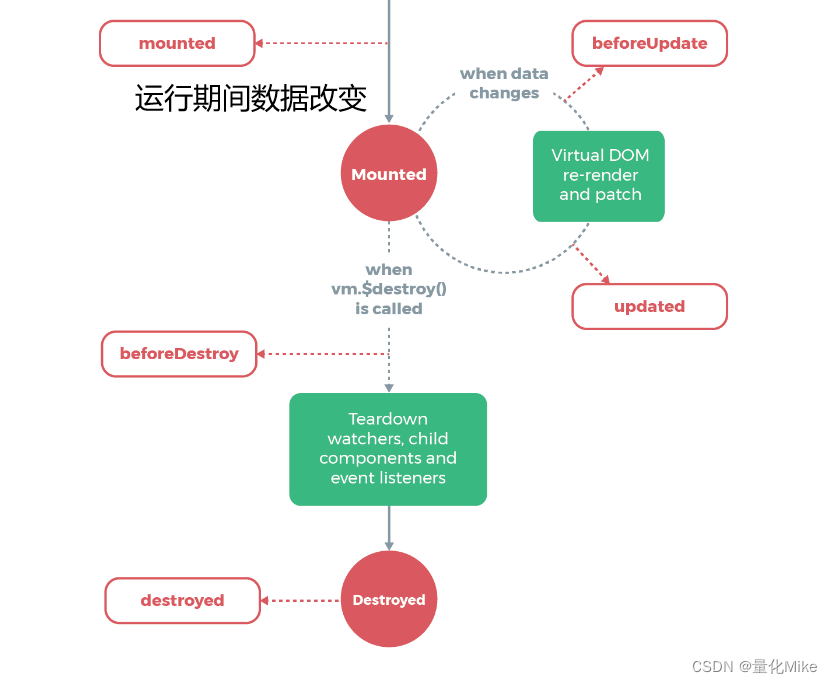
二、运行期间生命周期函数

运行时生命周期函数
- beforeUpdate
- 在beforeUpdate周期函数中页面上的数据还是以前的,内存中的数据是最新的
- updated
- 在updated周期函数中页面上的数据和内存中的数据都是最新的
- beforeDestroy
- 在beforeDestroy生命周期函数中仍可以使用data与method方法
- destroyed
- 在destroyed生命周期函数已经销毁data与method方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
[v-cloak] {
display: none;
}
</style>
</head>
<body>
<div id="app" v-cloak>
<h1 id="h1">{{msg}}</h1>
<button @click="btn">修改</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'Hello Vue'
},
methods: {
show(){
console.log('hello world')
},
btn() {
this.msg = "Vue";
console.log('btn事件');
}
},
beforeCreate(){
// 1.beforeCreate是创建期间的第一个生命周期函数,会自动调用
// 2.在beforeCreate生命周期函数中还不能使用data中的数据和methods中的方法
// console.log(this.msg);
// this.show();
},
created(){
// 1.created生命周期函数中可以调用data中的方法和methods中的数据
console.log(this.msg);
this.show();
},
beforeMount(){
// 1.beforeMount开始编译数据,但是当前数据只在内存中渲染,并没有真实的渲染到html页面上
console.log(document.getElementById('h1').innerText);
},
mounted(){
// 1.mounted中获取到数据,内存中的数据真实的挂载到页面中,Vue实例创建完成
console.log(document.getElementById('h1').innerText);
},
beforeUpdate(){
// 1.在beforeUpdate周期函数中页面上的数据还是以前的,内存中的数据是最新的
console.log('页面当中的值'+document.getElementById('h1').innerText);
console.log('内存中的值'+this.msg);
},
updated(){
// 1.在updated周期函数中页面上的数据和内存中的数据都是最新的
console.log('updated-页面当中的值'+document.getElementById('h1').innerText);
console.log('updated-内存中的值'+this.msg);
},
// 当关闭页面或关闭浏览器触发销毁函数
beforeDestroy(){
// 1.在beforeDestroy生命周期函数中仍可以使用data与method方法
},
destroyed(){
// 1.在destroyed生命周期函数已经销毁data与method方法
}
})
</script>
</body>
</html>























 2659
2659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








