bpmn是html页面纯前端的文件,集成VUE需要用到
<iframe
id="iframe"
src="/bpmnjs/index.html?type=addBpmn"
frameborder="0"
width="100%"
height="720px"
scrolling="auto"
/>
使用iframe将html文件合并到vue文件之中;
然后将抽出来的bpmnjs前端中文版集成进去

这些文件;
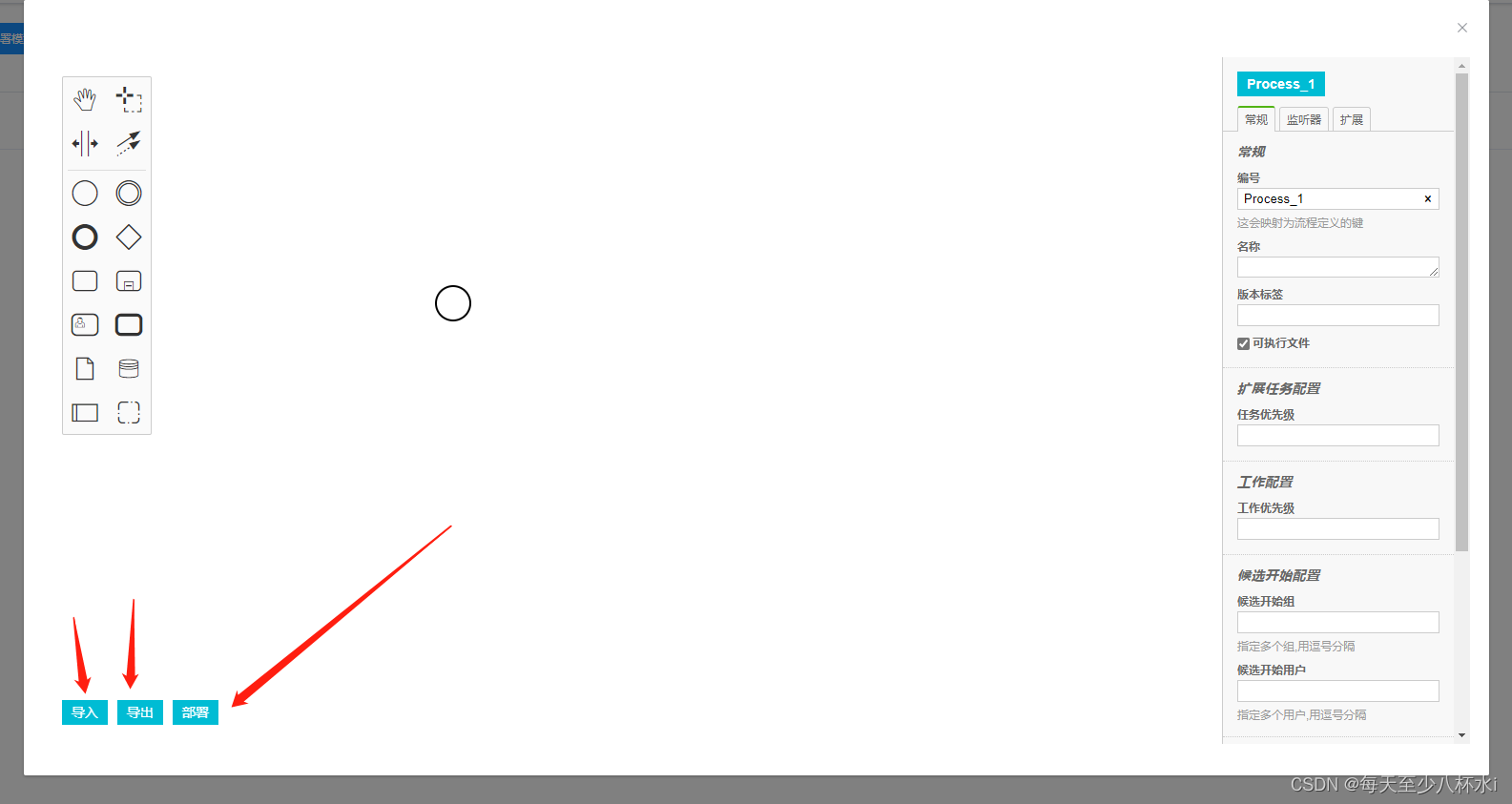
其中index.js为放插件和请求的问题,上面有部署

在index.js里面都能找到,然后部署的时候传到后端是String,后端变为流,直接就能部署到数据库,
问题1:部署进去没有png格式的图片,修改名字为,name.bpm20.xml;就可以出现了,不知道怎么回事,我是这样解决的,还在找为什么;
后端代码
InputStream in_withcode = new ByteArrayInputStream(str.getBytes(StandardCharsets.UTF_8));
System.out.println(in_withcode);
repositoryService.createDeployment().addInputStream("APP.bpmn20.xml", in_withcode).deploy();
就可以部署了,然后就能看到了;
遇见问题,其中一个是html,和js,不能调取vue组件里面的方法,或者修改vue参数;
解决方法:
普通js:
window.parent.postMessage({ //参数是对象
show: 'false',
});

vue里面写个监听器来:
window.addEventListener('message', (eve) => {
if (!eve.data.show == false) {
this.bpmnjs.show = false
this.$message.info('部署成功!')
this.crud.toQuery()
}
})

这样就能传播参数了;估计vue传,也差不多;
XMLHttp请求发到后端无需转码,我就拿的这个,
然后onreadystatechange这个函数,类似于监听器,所以回调回来要做判断去传,不然的话会多次调用本函数,造成不好的体验感;























 6602
6602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










