前言
前面讲过关于快代理的代理ip相关知识,那代理ip它的底层是怎么实现的?带着这个问题,接下来我会讲解开源代理服务器LightWeightProxyServer。LightWeightProxyServer是由本人独立开发的轻量级的全栈项目,前几章会教大家怎么搭建环境和使用LightWeightProxyServer,后面有代码解析,前端的核心的部分会讲,后端ip代理过程会详细讲解
一、LightWeightProxyServer前后端使用的技术
1.后端LightWeightProxyServer
springboot+mybaits-plus+sqlite,同时将前端构建后的js文件集成进来。sqlite作为数据源而不是mysql,因为sqlite是轻量的数据源,不需要额外安装mysql,使用java -jar xxx.jar项目就直接运行,不需要安装其他的
2.前端light-weight-proxy-server-vue
vue2+element-ui
二、搭建环境
1.后端LightWeightProxyServer
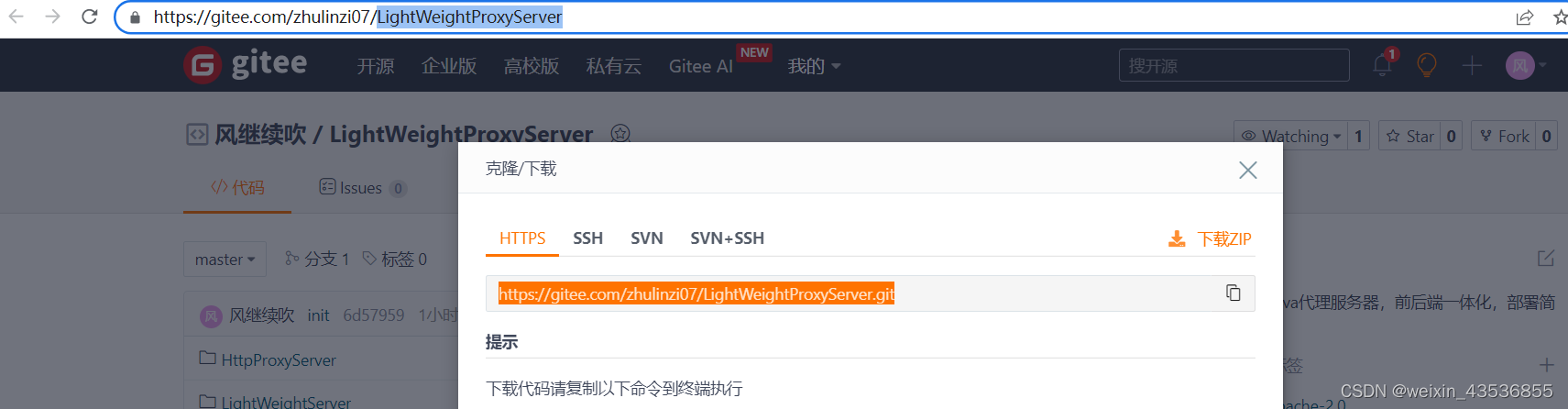
1.1.下载项目
打开项目地址LightWeightProxyServer进行下载

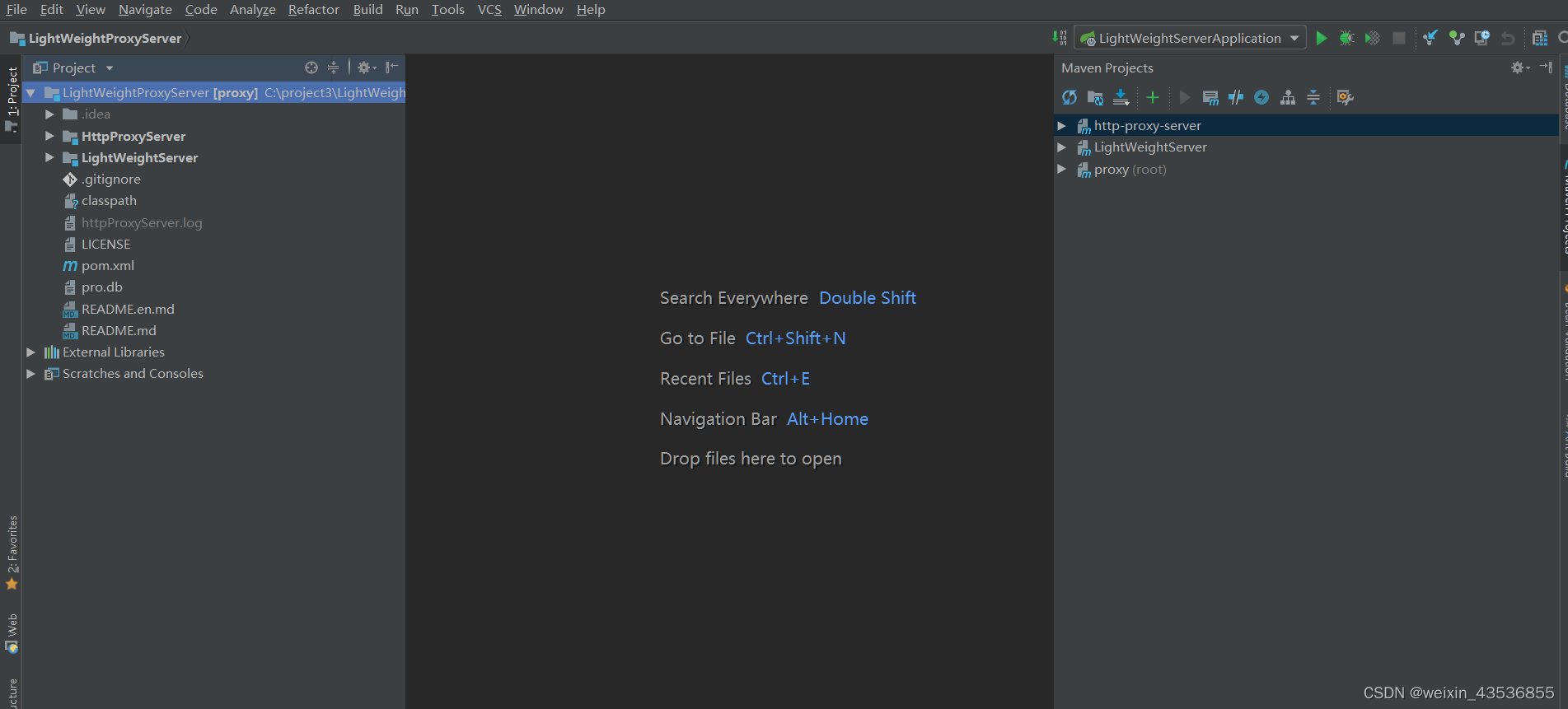
1.2.将项目引入idea里面

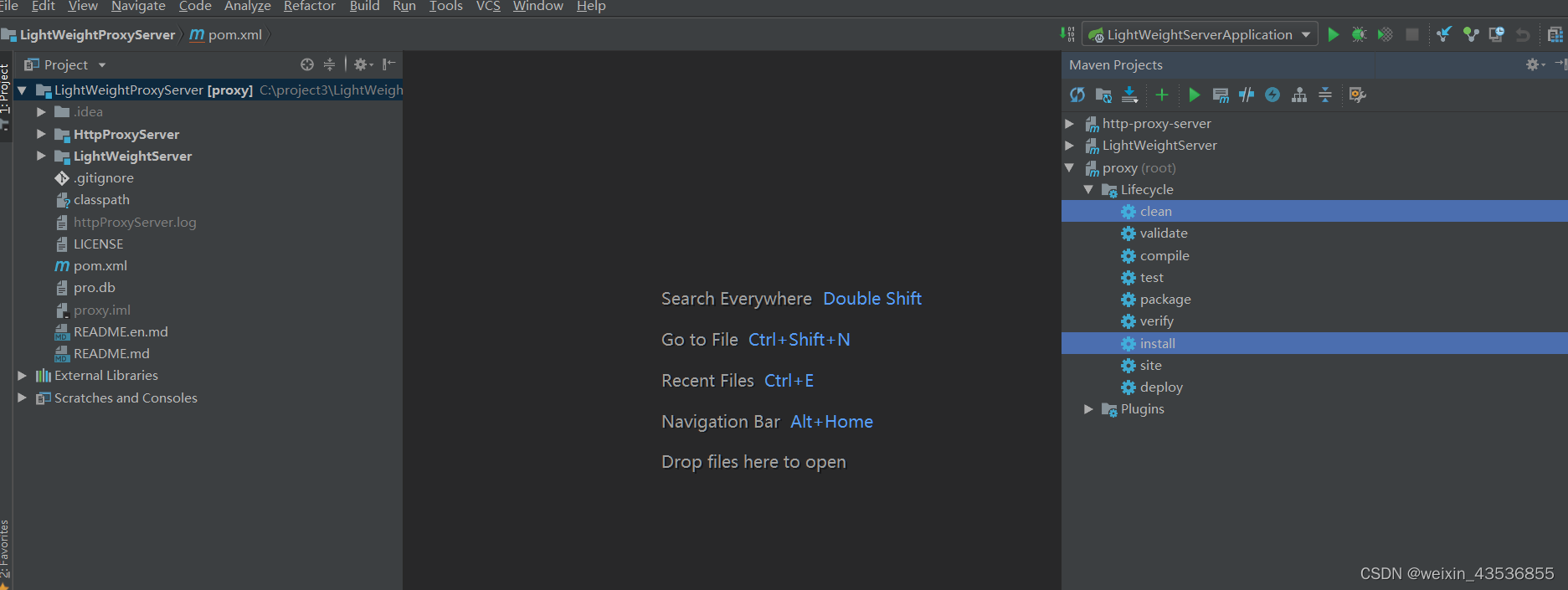
1.3.mvn clean install

1.4.启动LightWeightServerApplication
启动没有问题了,说明项目的环境已经好了
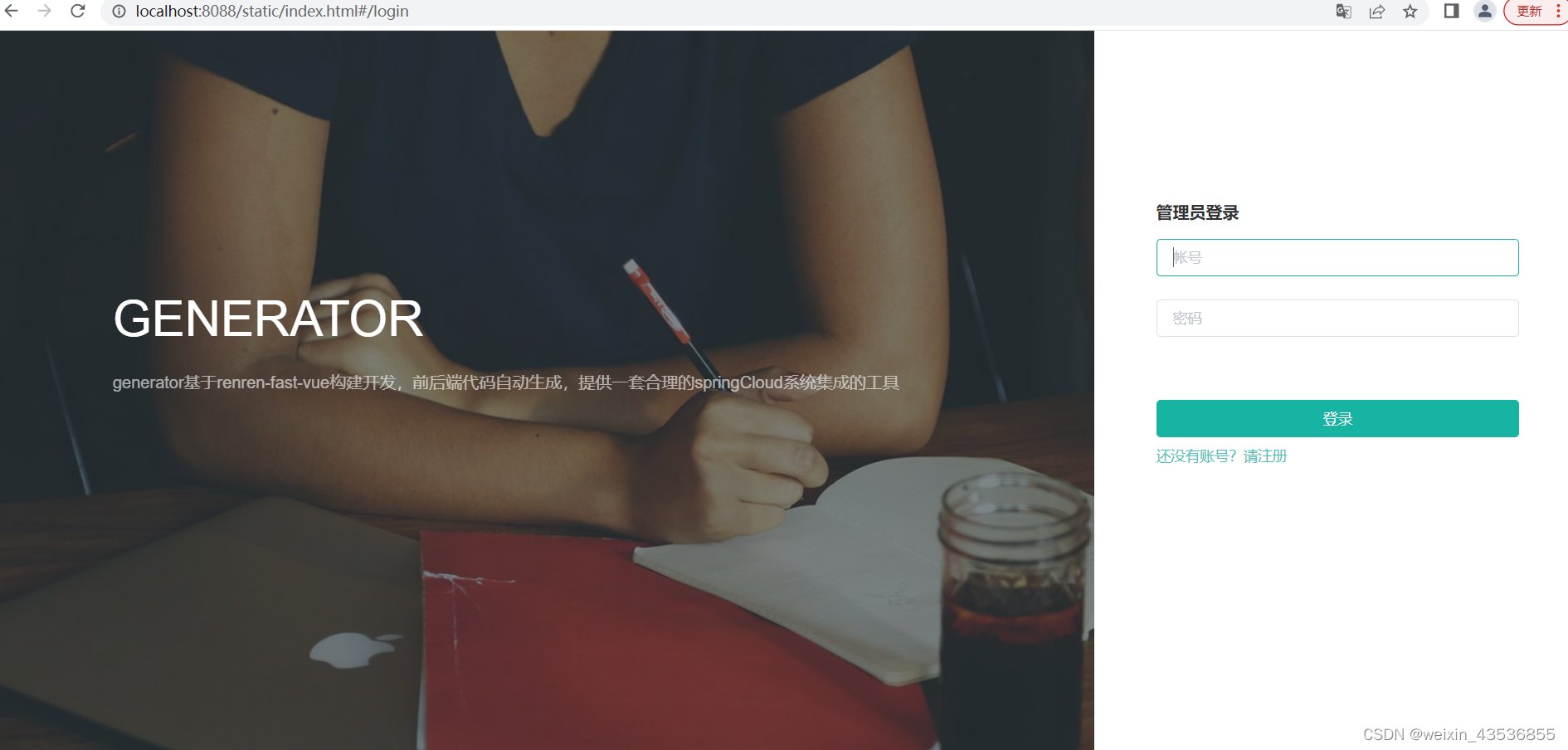
1.5.打开地址,输入账号和密码
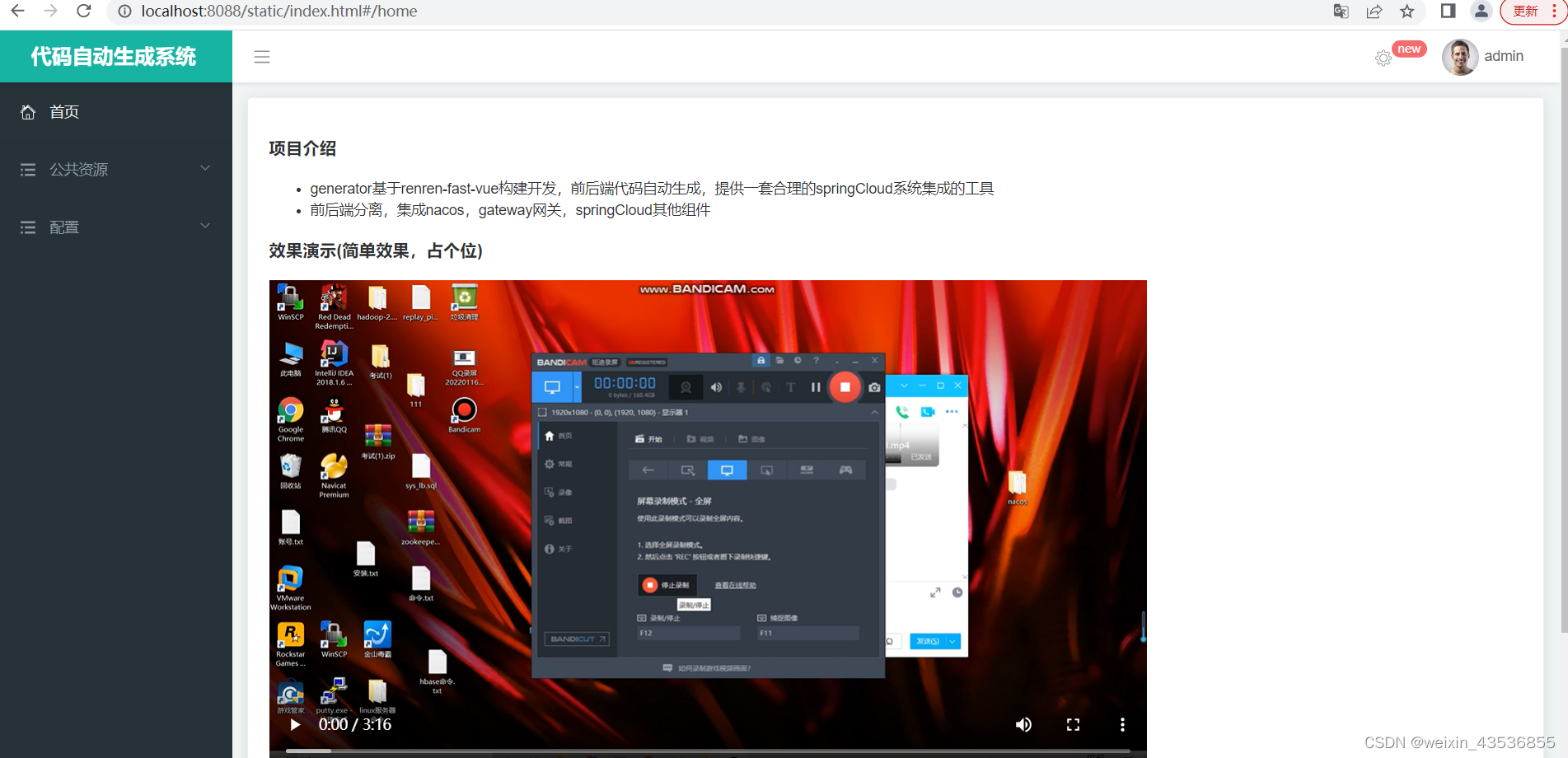
打开地址http://localhost:8088
会跳转登录页面http://localhost:8088/static/index.html#/login
账号和密码:admin/admin

1.6.登录成功后跳转到主页面

2.前端light-weight-proxy-server-vue
2.1.下载项目
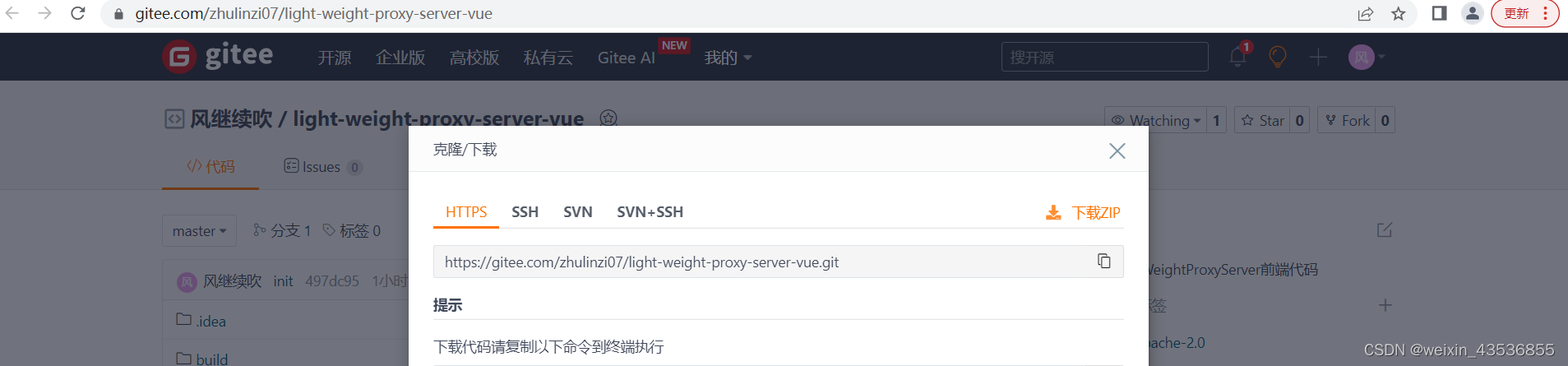
打开项目地址light-weight-proxy-server-vue进行下载

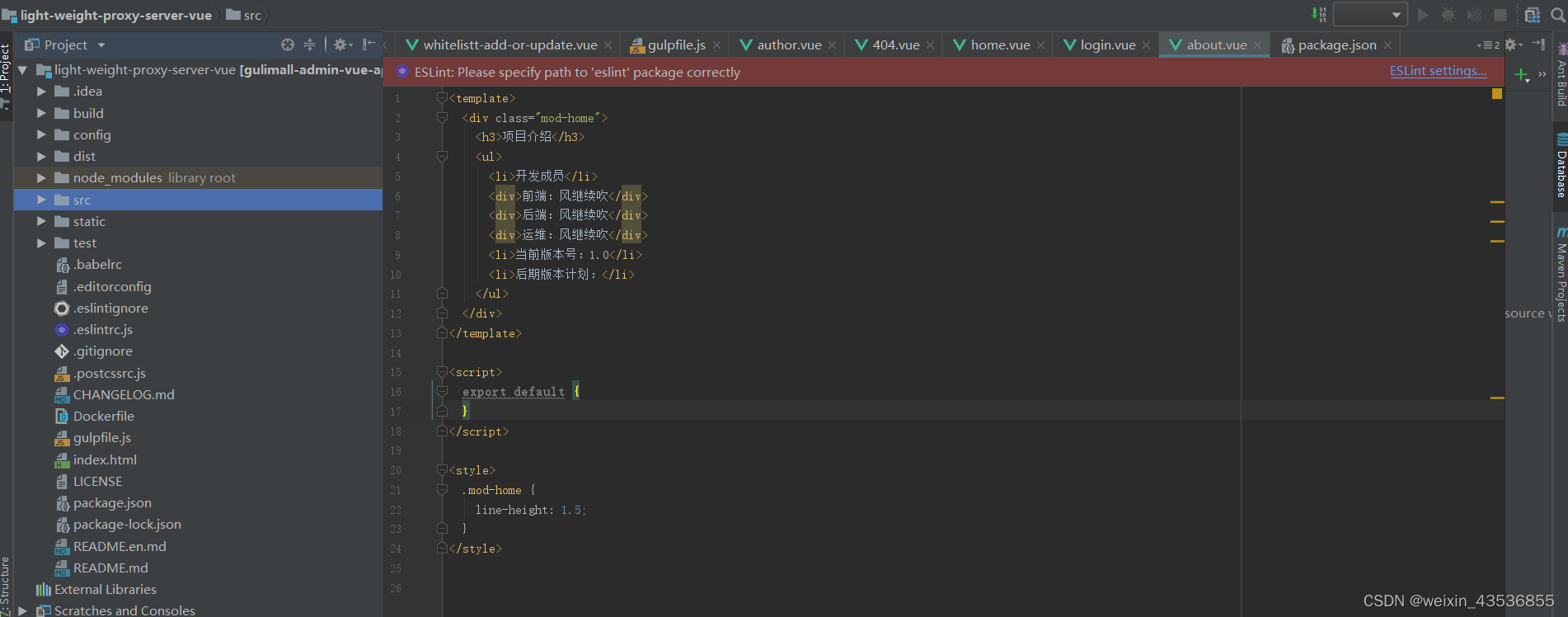
2.2.将项目引入idea(或者WebStorm、vs)里面

2.3.npm命令安装启动
node要求:v8-v14,v15 -17没有测试过,v18测试过不行,版本太高了,建议10-14,我的是v14
light-weight-proxy-server-vue目录 cmd
npm install
npm run dev

打开地址http://localhost:8001
会跳转登录页面http://localhost:8001/static/index.html#/login
账号和密码:admin/admin
可以看出,前端启动服务的8001端口的页面和后端启动服务8088端口的页面,是完全独立的。
那怎么让这两个服务的页面是一样的呢???
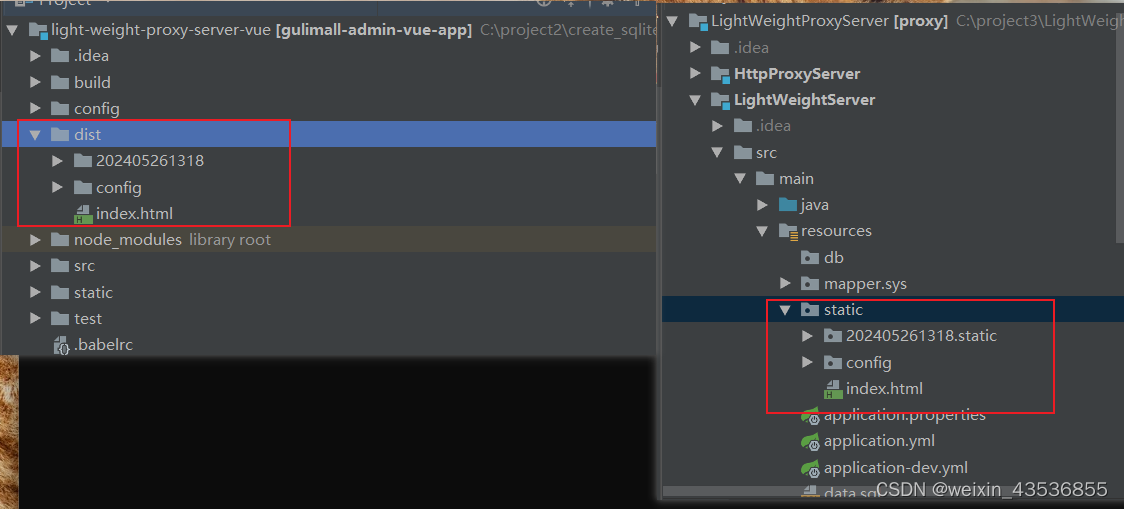
打包目录命令 npm run build
将dist的目录下的文件cope到 后端resources的static目录下就能完全一样了

总结
以上就是今天要讲的内容,简单介绍下LightWeightProxyServer和LightWeightProxyServer的环境搭建。






















 1006
1006

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








