软件准备:微信开发者工具、HbuilderX、eclipse
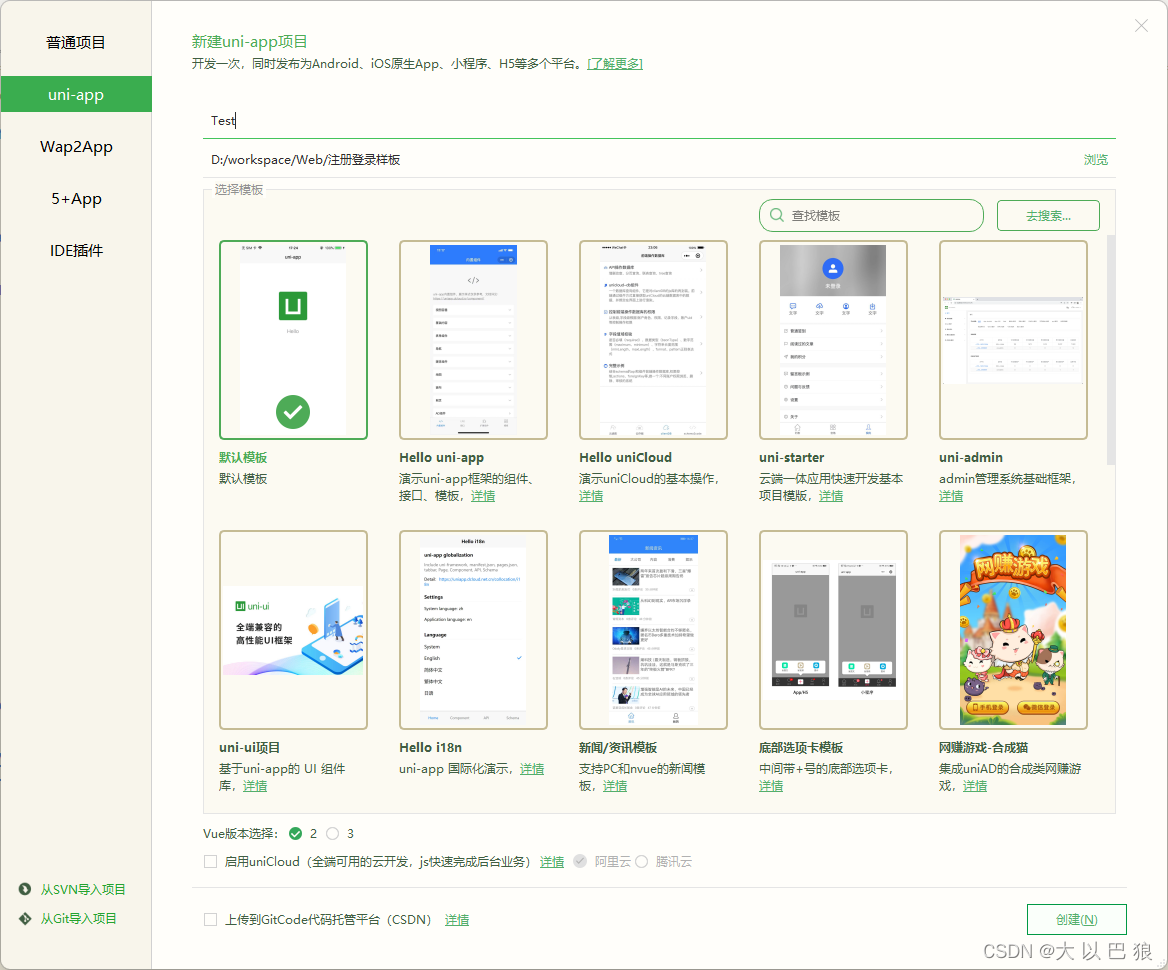
使用Hbuilder创建一个uni-app项目。

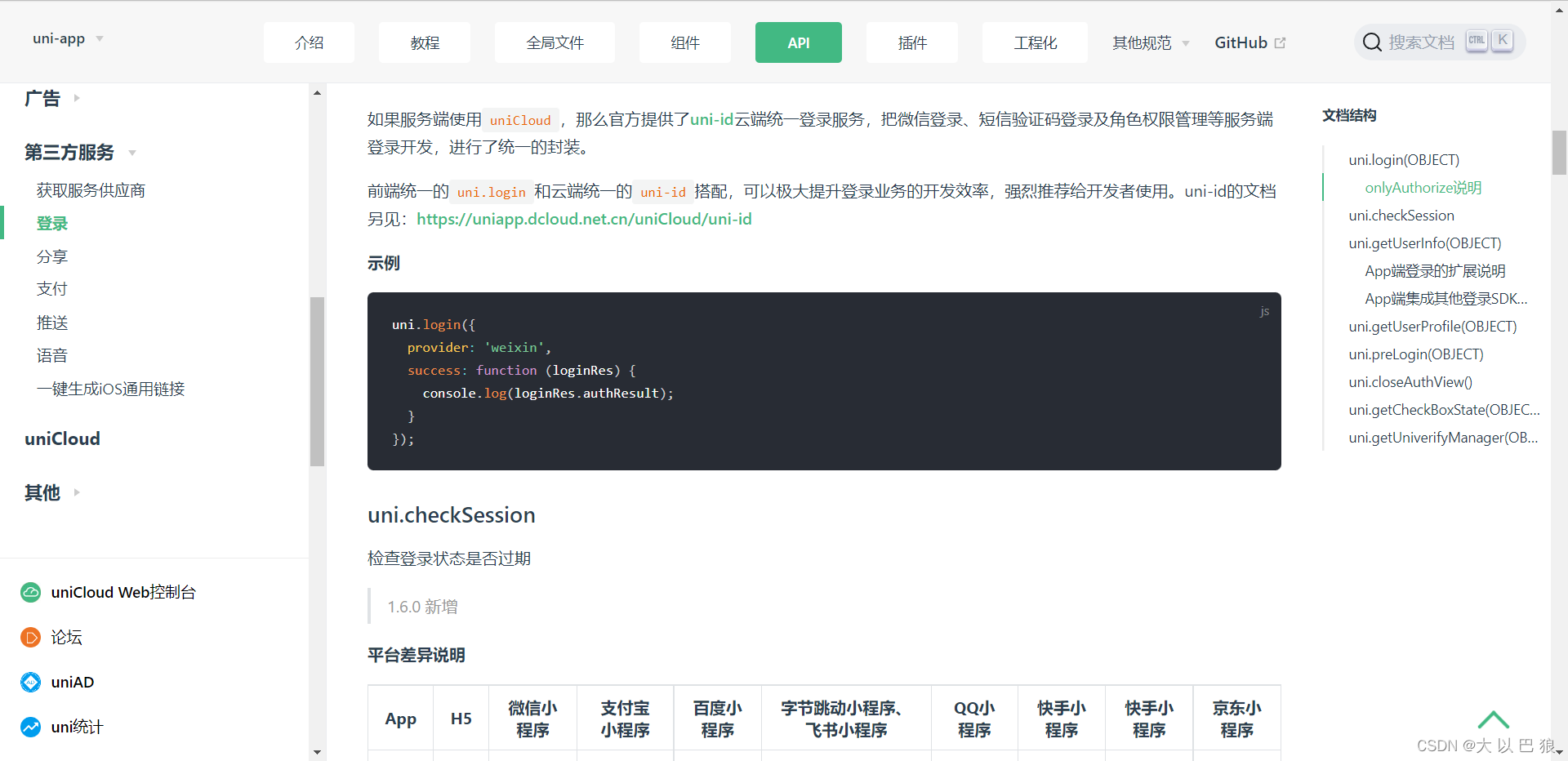
建造项目后去uni-app官网,查找登录与请求部分的代码块。

onload初始化方法
onLoad() {
//uni登录
uni.login({
provider: 'weixin',
success: function (loginRes) {
console.log(loginRes);
}
});
},
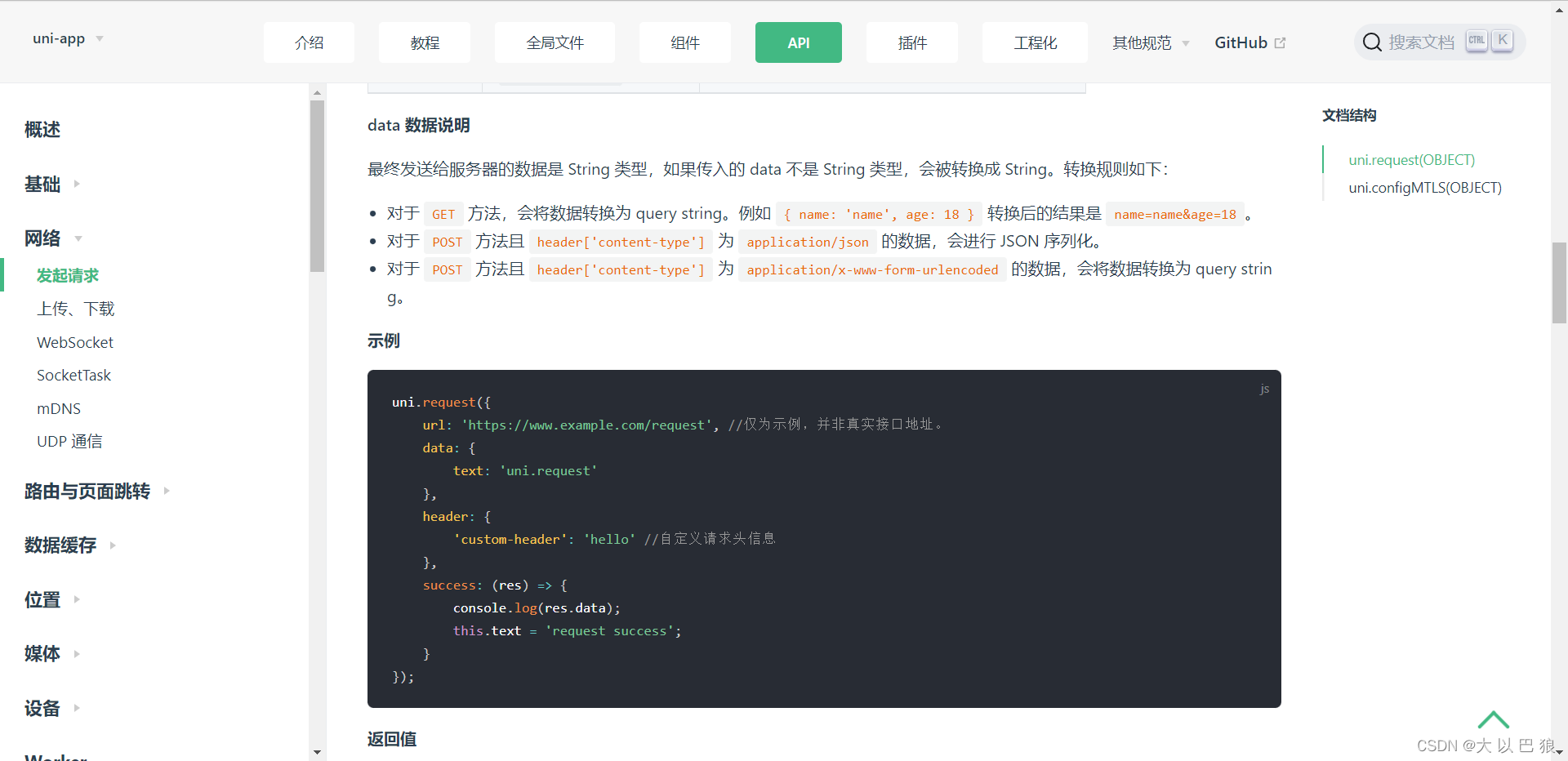
网络请求部分:

前端部分代码块:
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
//登录
uni.login({
provider: 'weixin',
success: function (loginRes) {
console.log(loginRes);
//发起请求
uni.request({
url: 'http://localhost:8080/wx/code?code='+ loginRes.code,
data: {},
success: (res) => {
console.log(res);
}
});
}
});
},
methods: {
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
申请微信小程序测试号,申请后可以得到测试的APPID与小程序秘钥。

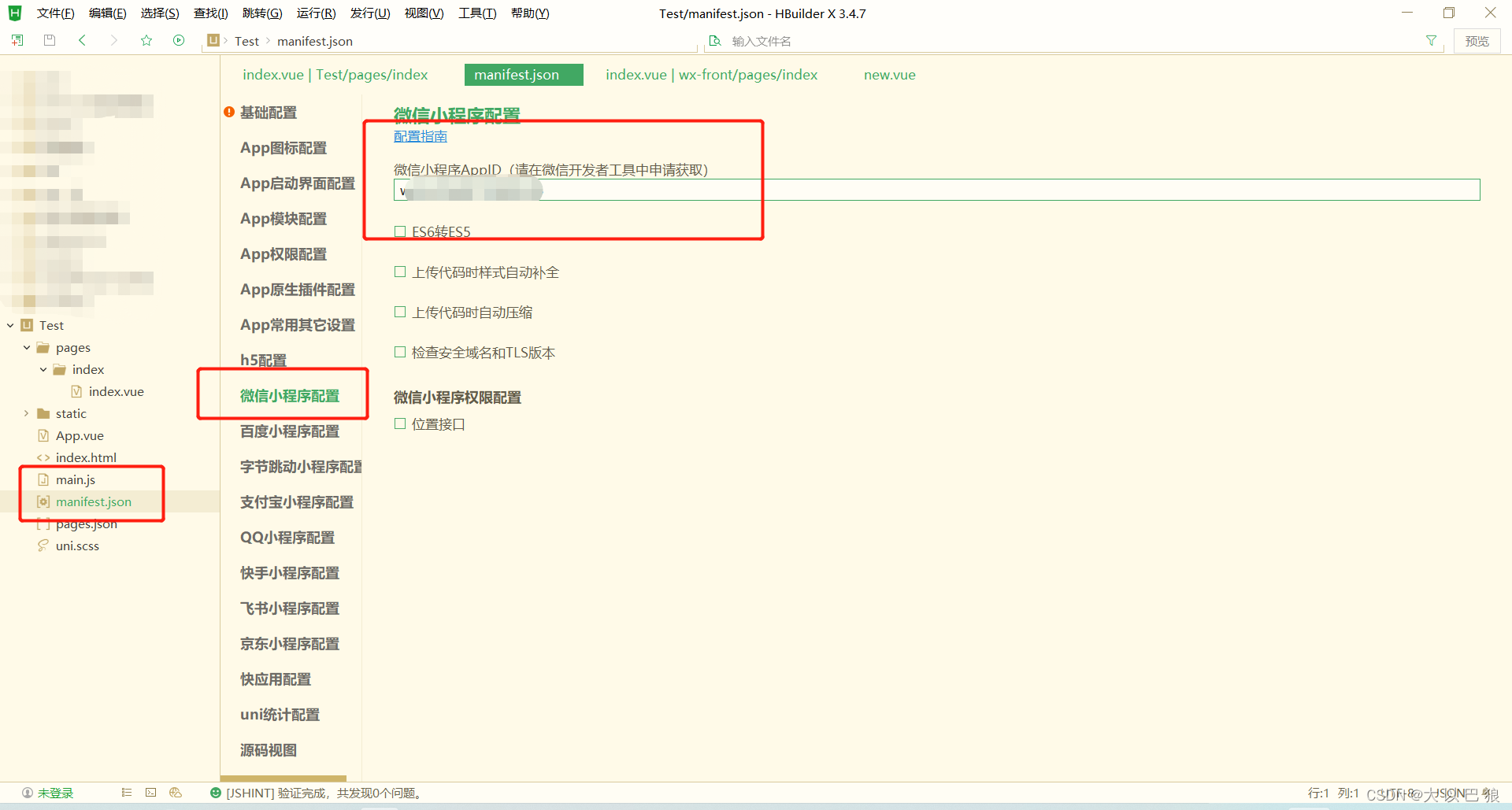
将APPID配置在mainfest.json文件夹下,如图所示:

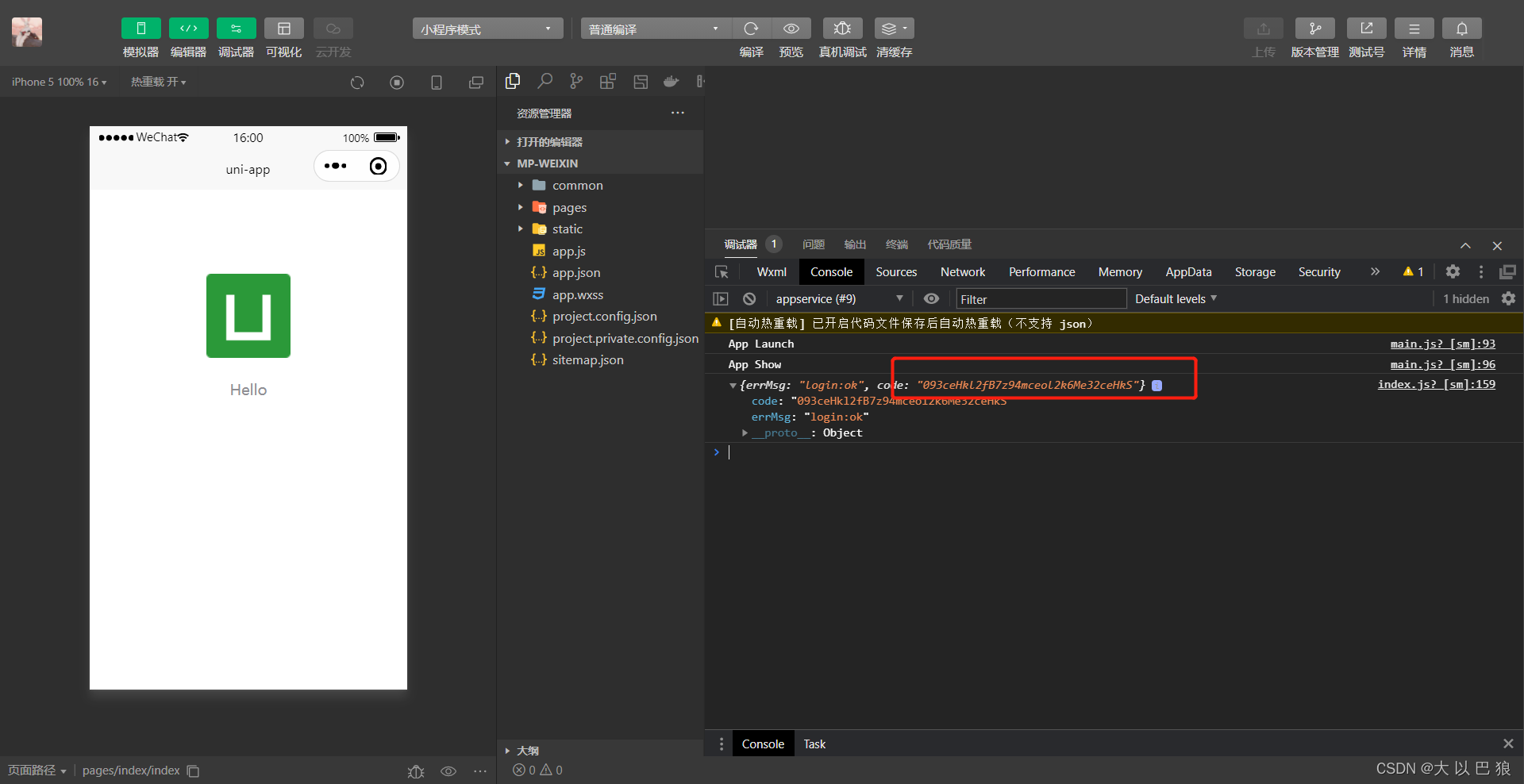
使用运行、运行到小程序模拟器、微信开发者工具。
可以看到已经拿到code。

进入eclipse,编写后端代码
创建mavenproject并在pom文件中导入依赖:
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion><groupId>com.feicheng</groupId>
<artifactId>yuyang</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging><name>yuyang</name>
<url>http://maven.apache.org</url><parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.7.1</version>
<relativePath /> <!-- lookup parent from repository -->
</parent><properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<java.version>1.8</java.version>
</properties><dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency><dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.5.1</version>
</dependency><dependency>
<groupId>hu.blackbelt.bundles.swagger-parser</groupId>
<artifactId>io.swagger.parser</artifactId>
<version>1.0.47_1</version>
</dependency><dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.22</version>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.73</version>
</dependency>
</dependencies><build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
利用代码生成器生成一套controller、service、entity、mapper代码。
编写启动类:
package com.feicheng.yuyang;
import org.mybatis.spring.annotation.MapperScan;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
@MapperScan("com.feicheng.yuyang.mapper")
public class App
{
public static void main(String[] args )
{
SpringApplication.run(App.class, args);
}
}创建一个config包,编写config代码
package com.feicheng.yuyang.config;
import org.springframework.context.annotation.Bean;
import org.springframework.http.client.ClientHttpRequestFactory;
import org.springframework.http.client.SimpleClientHttpRequestFactory;
import org.springframework.stereotype.Component;
import org.springframework.web.client.RestTemplate;
@Component
public class SystemConfig {
@Bean
public ClientHttpRequestFactory simpleClientHttpRequestFactory() {
SimpleClientHttpRequestFactory factory = new SimpleClientHttpRequestFactory();
//客户端与服务器建立连接超时时间
factory.setConnectTimeout(1000);
//客户端与服务器读取的超时时间
factory.setReadTimeout(2000);
return factory;
}
@Bean
public RestTemplate restTemplate(ClientHttpRequestFactory factory) {
return new RestTemplate(factory);
}
}
在控制层编写请求代码:
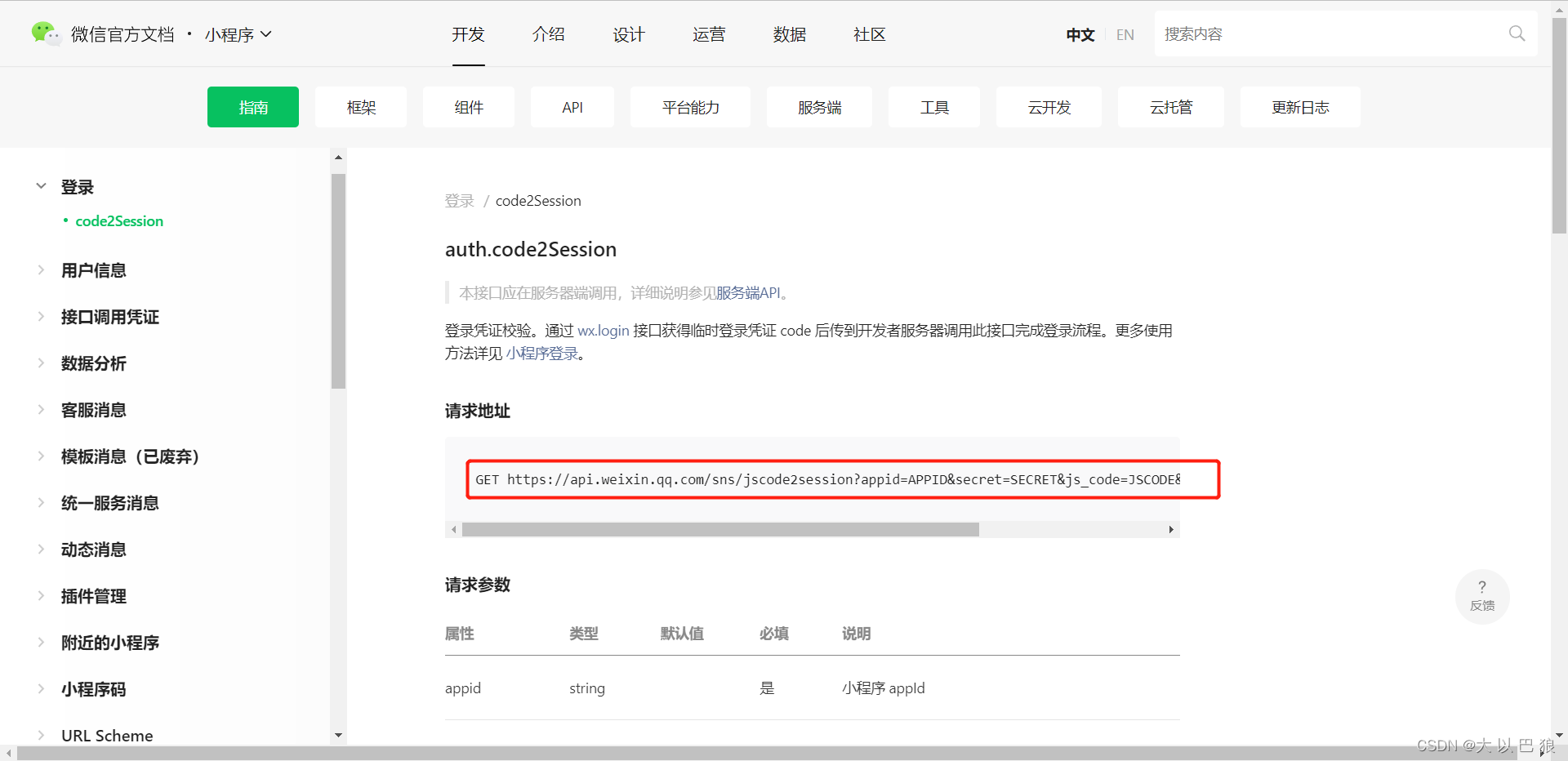
需要用到微信官方文档的openId的get请求



写入代码中并替换值:
package com.feicheng.yuyang.controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.ResponseEntity;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.client.RestTemplate;
import com.alibaba.fastjson.JSONObject;
@RestController
@RequestMapping("/wx")
public class WxSystemController {
@Autowired
RestTemplate restTemplate;
@GetMapping("/code")
public JSONObject code(String code) {
JSONObject result = new JSONObject();
// 向微信发请求 获取onenId
String appId = "wx(个人APPID)b82c08";
String secret = "024e(小程序秘钥)33dab55b35";
String url = "https://api.weixin.qq.com/sns/jscode2session?appid="+appId+"&secret="+secret+"&js_code="+code+"&grant_type=authorization_code";
//发送HTTP请求
ResponseEntity<String> wxResult = restTemplate.getForEntity(url, String.class);
//把String转换成JSON
JSONObject wxJsonObject = JSONObject.parseObject(wxResult.getBody());
//获取openId
String openId = wxJsonObject.getString("openid");
return result;
}
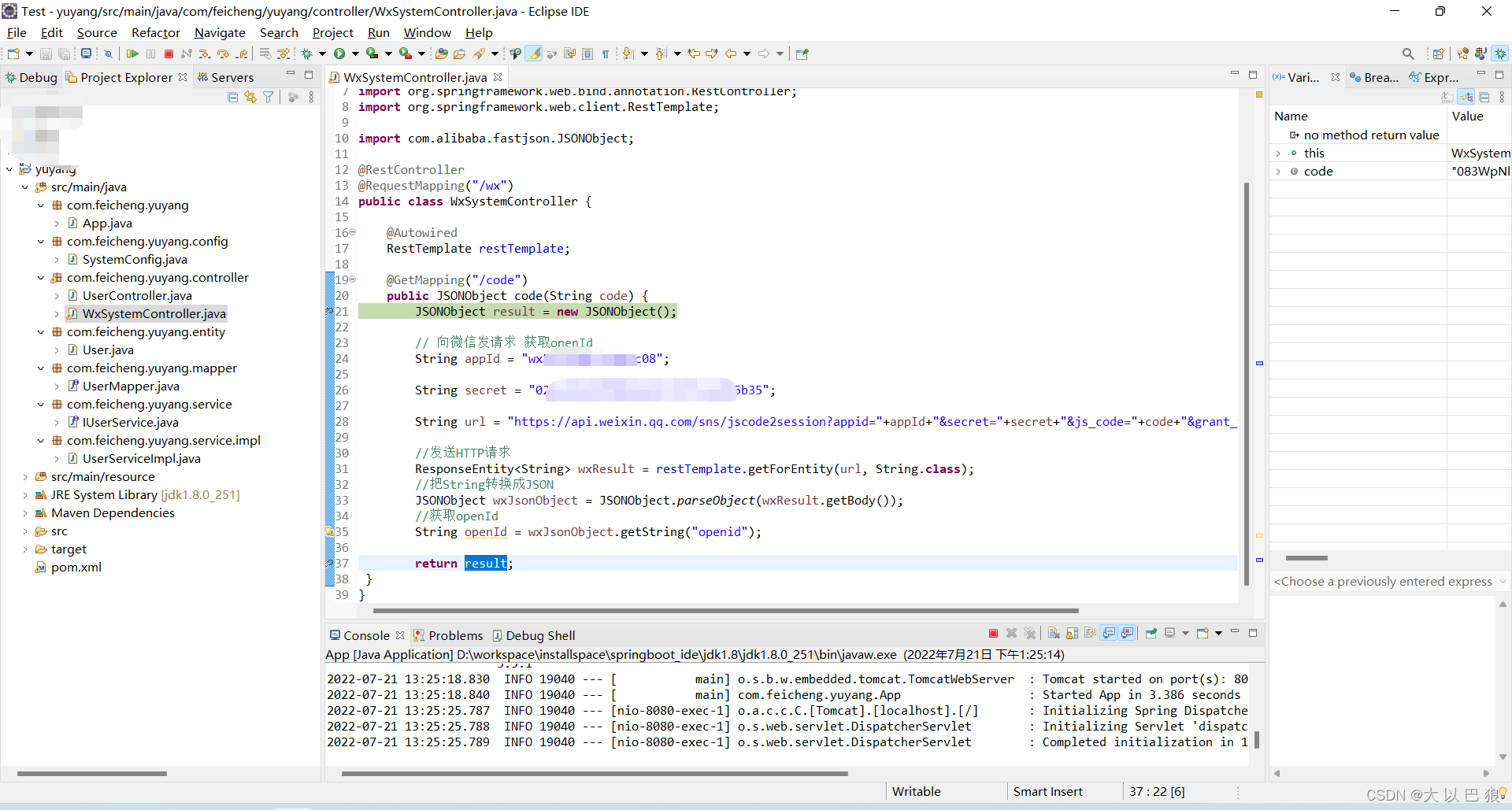
}debug运行代码:

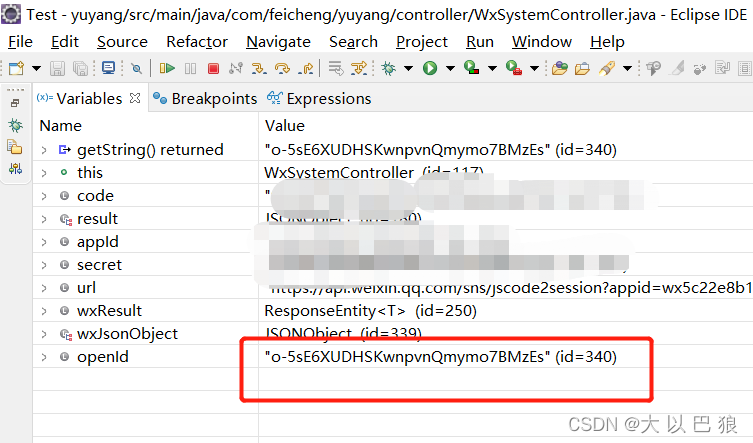
刷新微信开发者工具并在后端debug

可以看到,成功获取到测试openID





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








