1.v-show
根据给定表达式的真假值,切换元素的 display 属性。(节点会一直存在)
<template>
<div class="example">
<!-- // 通过v-on 绑定事件 v-on缩写: @ -->
<button @click="changeMsg" >改变show值</button>
<div v-show="msg">你看见我啦~</div>
</div>
</template>
<script>
export default {
name: "b",
data() {
return {
//v-show的绑定值
msg: true,
};
},
methods:{
//改变v-show的值
changeMsg(){
this.msg = !this.msg;
},
}
};
</script>
如下图:

总结:不管初始条件是什么,元素总是会被渲染,并且只是简单地基于元素的display属性进行切换。
2.v-if
根据表达式的值有条件地渲染元素。在切换时元素及它的数据绑定 / 组件被销毁并重建。
<template>
<div class="example">
<div v-if="msg">你看见我啦~</div>
<!-- 通过v-on 绑定事件 v-on缩写: @ -->
<button @click="changeMsg">改变if值</button>
</div>
</template>
<script>
export default {
name: "b",
data() {
return {
//v-if的绑定值
msg: true,
};
},
methods:{
//改变v-if的值
changeMsg(){
this.msg = !this.msg;
}
}
};
</script>
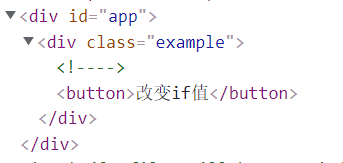
值为假时,元素不会渲染,如图:

值为真时,元素渲染,如图:

总结:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
3.应用场景
- v-if 适用于在运行时很少改变条件,不需要频繁切换条件的场景
- v-show 则适用于需要非常频繁切换条件的场景
我是前端小萌新 薄凉,如果我的文章对你有帮助,请点个 赞👍🏻 支持我一下~






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








