
面试总是遇到这个问题,那不如自己总结加深一下印象.
1.如何区分
深拷贝与浅拷贝,简单点来说,就是假设B复制了A,当修改A时,看B是否会发生变化,如果B也跟着变了,说明这是浅拷贝 ; 如果B没变,那就是深拷贝。
来看个浅拷贝的例子:
let a=[0,1,2,3,4];
let b=a;
console.log(a === b); //true
a[0]=1;
console.log(a,b); // a=[1,1,2,3,4] b=[1,1,2,3,4]
这是为什么,我没改b数组里的值啊?嗯? ? ? ?

查了资料后发现,这跟数据类型有了关系,那么接下来先讲讲数据类型

2.基本数据类型与复杂(引用)数据类型
面试经常会问到的问题: 数据类型有哪些?

既然知道了大概,那我们先来说说基本类型.

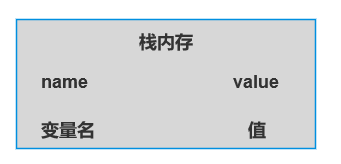
2.1 基本类型 ------ 变量名和值都 存储在栈内存中

2.2 引用类型 -------变量名在栈内存中, 栈内存提供一个引用的地址指向堆内存中的值

看到这儿,我突然明白了.因为上面的a和b所引用的堆地址是一样的,所以我给a数组项赋值,b数组里面的值也会变.

3.实现方法
3.1 浅拷贝
- Object.assign()
//目标对象
const target = { a: 1 };
// 被合并的源对象
const source1 = { b: 2 };
const source2 = { c: 3 };
// Object.assign()方法的第一个参数是目标对象,后面的参数都是源对象。
Object.assign(target, source1, source2);
console.log(target) // {a:1, b:2, c:3}
Object.assign()拷贝的属性是有限制的,只拷贝源对象的自身属性(不拷贝继承属性),也不拷贝不可枚举的属性(enumerable: false)
注意: 如果目标对象与源对象有同名属性,或多个源对象有同名属性,则后面的属性会覆盖前面的属性。
如果还想更详细的了解Object.assign()方法可以看看阮一峰老师的ES6入门讲解
链接: ES6标准入门.
3.2 深拷贝
- JSON对象的parse和stringify
function deepClone(obj) {
let _obj = JSON.stringify(obj),
objClone = JSON.parse(_obj);
return objClone
}
let a = [0, 1, [2, 3], 4],
b = deepClone(a);
a[0] = 1;
a[2][0] = 1;
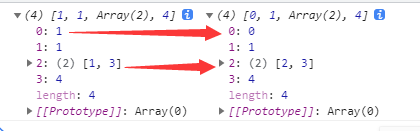
console.log(a, b);
可以看到,这下b是完全不受a的影响了。

- jQuery.extend()
$.extend( [deep ] , target, object1 , [objectN ] )
deep: 表示是否深拷贝,为true为深拷贝,为false,则为浅拷贝。
target: Object类型 目标对象,其他对象的成员属性将被附加到该对象上。
object1,objectN(可选): Object类型 第一个以及第N个被合并的对象。
let a=[0,1,[2,3],4],
b=$.extend(true,[],a);
a[0]=1;
a[2][0]=1;
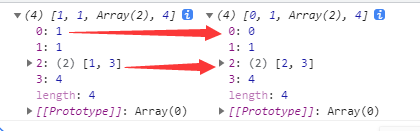
console.log(a,b);
可以看到和上面的效果是一样的,只是需要依赖jQuery库























 210
210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








