listRef.addEventListener(“scroll”, onScroll),onScroll 里面打 log 打不出来。
我觉得 list 是一个长的列表,比 container 要长,应该能滚动才是,不知道为啥滚动不了
当时我想到的是可能电视不支持这个事件,但是问了同事,说是支持的
后来请教了师父,他直接 在pc浏览器上测试,window.addEventListener(“scroll”, () => {console.log(“test”)]); 发现不是每个页面都能打出来的
所以存在一种可能,就是这个列表本身不符合滚动的条件
既然不能从元素下手,那就应该从鼠标下手,也就是用 wheel
鼠标的事件常用的有click,这个是点击,mousemove,位移,还有 wheel,就是滚轮了
click 其实也是包含 mousedown 点下去 mouseup 弹起来

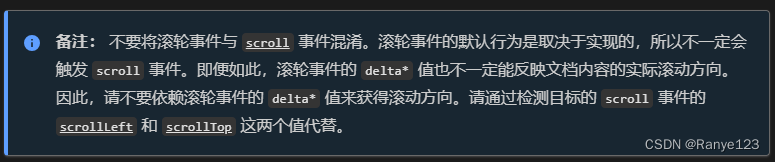
这是 mdn 上写的 wheel 和 scroll 事件的区别,说 wheel 未必触发 scroll 事件,这个其实也间接的说明这俩本身就不是一个东西

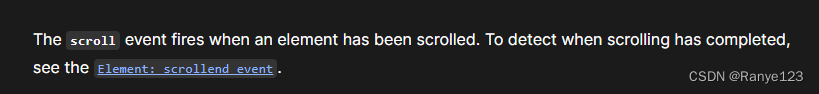
这个则是 scroll 事件的定义,可以清楚的看到 Element,只有 element 可以 scroll,才能在 element been scrolled 的时候,触发 scroll 事件。scroll 和 element 有关,wheel 只和鼠标有关





















 409
409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








