一、table超出两行显示省略号并提示
// html片段
<el-table-column class-name="pig-farm_border-right" prop="remark" label="备注">
<template slot-scope="scope">
<!-- tips悬浮提示 -->
<el-tooltip
popper-class="my-tooltip"
placement="top"
v-model="scope.row.showTooltip"
:open-delay="500"
effect="dark"
:disabled="!scope.row.showTooltip"
>
<div slot="content">{{scope.row.remark}}</div>
<div @mouseenter="showTips($event,scope.row)" class='myNote'>{{scope.row.remark}}</div>
</el-tooltip>
</template>
</el-table-column>
// js片段
// 超出两行tooltip提示
showTips(obj, row){
/*obj为鼠标移入时的事件对象*/
/*currentWidth 为文本在页面中所占的宽度,创建标签,加入到页面,获取currentWidth ,最后在移除*/
let TemporaryTag = document.createElement('span');
TemporaryTag.innerText = row.remark;
TemporaryTag.className = 'getTextWidth';
document.querySelector('body').appendChild(TemporaryTag);
let currentWidth = document.querySelector('.getTextWidth').offsetWidth;
document.querySelector('.getTextWidth').remove();
/*cellWidth为表格容器的宽度*/
const cellWidth = obj.target.offsetWidth
/*当文本宽度小于||等于容器宽度两倍时,代表文本显示未超过两行*/
currentWidth <= (2*cellWidth) ? row.showTooltip = false : row.showTooltip = true
},
//CSS片段
.myNote{
display:-webkit-box;
text-overflow:ellipsis;
overflow:hidden;
-webkit-line-clamp: 2;
-webkit-box-orient:vertical;
}
.my-tooltip {
max-width: 500px;
}
.my-tooltip .el-tooltip_content {
white-space: pre-wrap;
word-wrap: break-word;
}
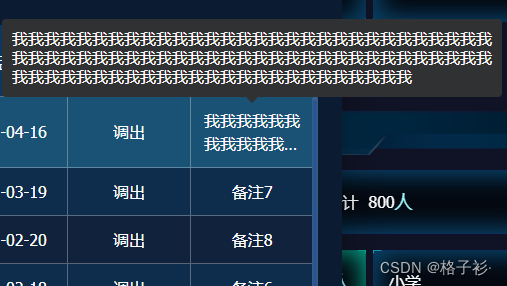
效果图如下























 1006
1006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








