1.解决输入框输入内容后回车就会刷新页面bug
加一个@submit.native.prevent就可以已解决
原理:当一个 form 元素中只有一个输入框时,在该输入框中按下回车应提交该表单。如果希望阻止这一默认行为,可以在 标签上添加 @submit.native.prevent。
<el-form @submit.native.prevent></el-form>场景:表单双击编辑时遇到的
2.表单动态校验
data(){
const validAge = (rule,value,callback) =>{
if (!value) {
callback(new Error('年龄不能为空'));
} else if(value < '18' ){
callback(new Error('年龄不能小于18!'));
} else {
callback();
}
}
return {
formRules:{
age:[{require:true,trigger:'blur',validator:validAge}]
}
}
}3.表单输入内容限制
只允许输入数字
① 使用正则
<el-form>
<el-form-item>
<el-input v-model="data" oninput ="value=value.replace(/[^0-9.]/g,'')"></el-input>
</el-form-item>
</el-form>②vue自带的校验 (不过这个类型是为num类型而不是string!!)
所以这里会有两个坑:
第一个:当数据回显时,数据有可能变成string类型,所以回显的时候这个参数值记得转成num类型,不然rule会一直提示请输入正确格式!如果回显数据格式没变化的话就可以不用管了
<el-form :model="form" :rule="rule">
<el-form-item prop="data">
<el-input v-model.number="data"></el-input>
</el-form-item>
</el-form>
data() {
return {
rule:{
data:[{ required: true, message: '请输入内容' },
{ type: 'number', message: '请输入正确格式' }]
}
}
},
methods:{
// 回显
updateData() {
this.form.data = Number(this.form.data) ;
}
}
第二个坑:当数据输入到24位以后 (虽然不可能会有这么多位,但是万一呢0.0),会自动显示成infinity(无穷大)
![]() 所以最好做一个长度限制 :maxlength="10"
所以最好做一个长度限制 :maxlength="10"
4.解决el-input和el-select宽度不一致
加了一个透明的图标
<el-form-item>
<el-input v-model="data" suffix-icon="el-icon-sunny"></el-input>
</el-form-item>
<style>
.el-icon-sunny {
color: transparent;
}
</style>5.下拉回显显示id而不是label的原因可能是类型不一样,id为数字,而匹配的是字符串
这个问题也是数据格式的原因 例子我就没附了
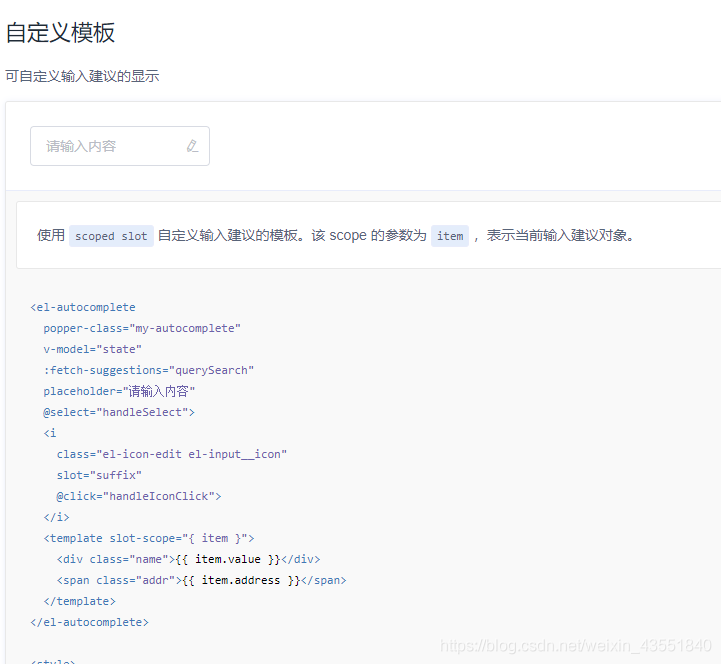
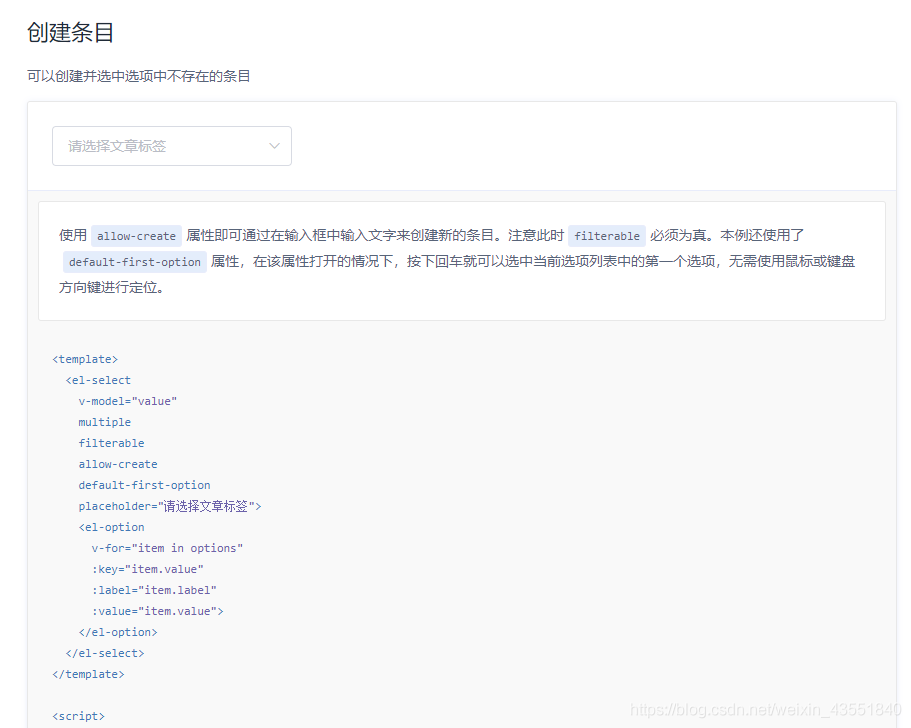
6.表单校验的触发类型可以为多个或者不写
有时候用到了el-input 和 el-select中的特殊的模板:


这个时候校验的触发时机就会有问题,有时候输入完值后校验还在 或者 刚打开对话框就触发了校验 (这里用上了:validate-on-rule-change="false" 属性)
解决办法:可以改下trigger的值
rule: {
data1: [{ required: true, message: '请输入内容', trigger: 'change,blur' }],
data2: [{ required: true, message: '请输入内容']
}
7.表单的标签插槽,当要对标签做样式修改时,可以利用插槽
<el-form-item prop="name" required>
<template slot="label">
<span style="letter-spacing:4px">名称</span>
</template>
<el-input v-model="form.name"></el-input>
</el-form-item>
遇到新的以后再补充!






















 248
248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








