vue2是用Vue.prototype 属性来定义的全局函数和变量,但vue3是没有这个属性的。vue3可以通过app.config.globalProperties 来定义
一、定义属性
// main.ts中
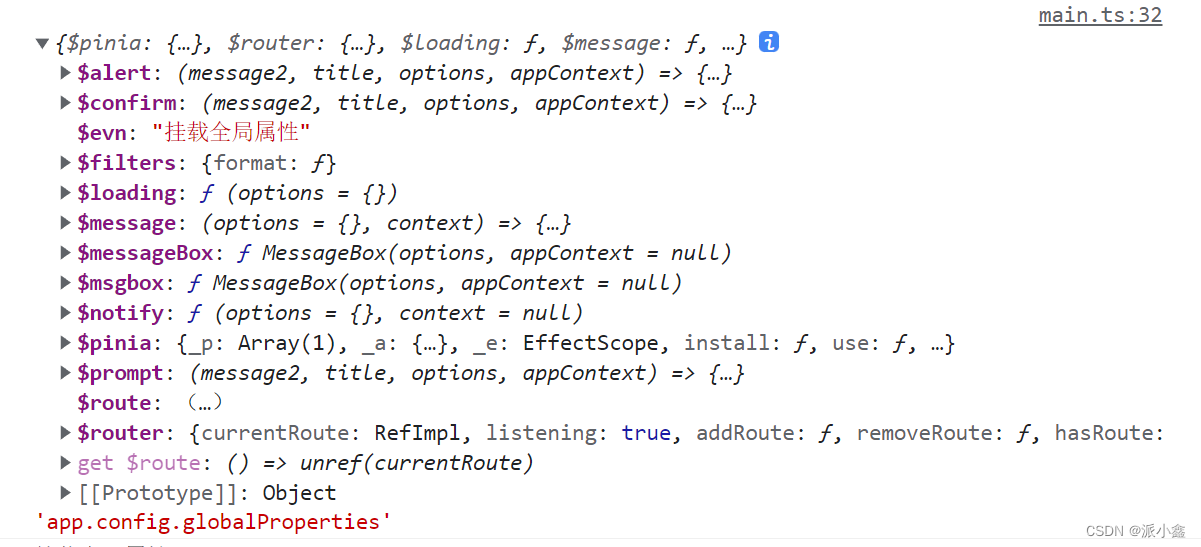
app.config.globalProperties.$evn= '挂载全局属性'
console.log(app.config.globalProperties,'app.config.globalProperties')运行截图:

二、定义函数
// main.ts
type Filter = {
format<T>(str: T): string
}
app.config.globalProperties.$filters = {
format<T extends any>(str: T): string {
return `'添加过滤'${str}`
}
}
declare module 'vue' {
export interface ComponentCustomProperties {
$filters: Filter
}
}vue项目文件:
<template>
<div>{{appContext.config.globalProperties.$filters.format(dispalay)}}</div>
</template>
<script lang="ts" setup>
import { reactive, ref, onMounted ,getCurrentInstance, ComponentInternalInstance } from 'vue'
const { appContext } = <ComponentInternalInstance>getCurrentInstance()
const dispalay = ref('小明')
console.log(appContext.config.globalProperties.$evn);
</script>页面显示:

// 第二种使用方式
import { reactive, ref, onMounted ,getCurrentInstance } from 'vue'
const app = getCurrentInstance()
console.log(app?.proxy?.$filters.format('js'))
// 控制台打印
'添加过滤'js



















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








