一、报错信息如下
in ./mobile-common/choose-option.vue?vue&type=style&index=0&id=44278a18&lang=less&scoped=true&
Syntax Error:
.main-word();
^
.main-word is undefined
@ ./node_modules/vue-style-loader??ref–10-oneOf-1-0!./node_modules/css-loader/dist/cjs.js??ref–10-oneOf-1-1!./node_modules/vue-loader/lib/loaders/stylePostLoader.js!./node_modules/postcss-loader/src??ref–10-oneOf-1-2!./node_modules/less-loader/dist/cjs.js??ref–10-oneOf-1-3!./node_modules/cache-loader/dist/cjs.js??ref–0-0!./node_modules/vue-loader/lib??vue-loader-options!./node_modules/vue-svg-inline-loader/src!./node_modules/@conandmobile/less-mixin-import-loader??ref–0-3!./node_modules/vue-i18n-inject-loader/build!./mobile-common/choose-option.vue?vue&type=style&index=0&id=44278a18&lang=less&scoped=true& 4:14-632 15:3-20:5 16:22-640
@ ./mobile-common/choose-option.vue?vue&type=style&index=0&id=44278a18&lang=less&scoped=true&
@ ./mobile-common/choose-option.vue
@ ./mobile-common sync nonrecursive .vue$
@ ./mobile-common/index.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?/sockjs-node (webpack)/hot/dev-server.js ./src/main.js
二、解决办法
- 很可能在你看到这篇文章之前已经百度了很多次,基本上概括为以下两种:
①:less、less-loader版本问题
②:node 版本问题
这两种情况把部分错误信息CV到百度有很多人解决文章,不做赘述 - 我要说的是在网上没有的这种情况——换行符问题
前面的报错信息太有迷惑性,会误以为less(或sass)版本出现了问题。但根据他人提供的解决方法发现我的版本,也妹毛病啊~
首先我的代码是从公司的远程仓库clone下来的,而且其他同事能够正常运行。以下是我的解决方案:
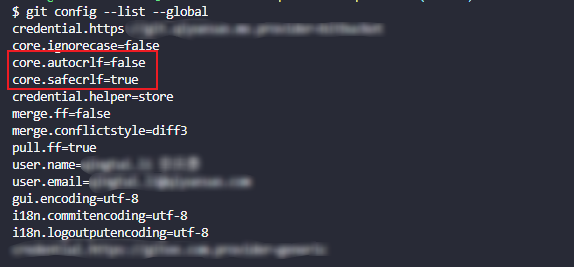
① 查看git 的全局配置 git config --list --global

autocrlf代表代码提交时候自动将换行符调整,代码检出(从远程clone下来)时自动根据你的电脑系统匹配默认换行符
② 两种换行符:
CRLF: windows系统环境下的换行方式
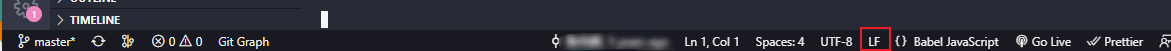
LF: Linux系统环境下的换行方式
默认情况下远程仓库中储存的代码格式是LF,那么如果autocrlf是false时我clone下代码发现就算我是windows系统的电脑项目中各个文件的换行符是LF(远程仓库是啥就是啥)。

我是windows系统,换行却是LF导致我的项目报了开头的错误。
③ 解决方法:让git 提交以及检出时候自动调整换行
git confg --global core.autocrlf true
这时候再运行npm run serve 发现还是报错还是LF换行???细心的小伙伴会发现,虽然设置了自动解决换行问题,但本地的代码还是之前clone下来的。所以删掉项目重新检出项目git clone http://xxxxxx
到此问题便解决了,至于safecrlf,要明白换行符的规则是可以设置的,当safecrlf=true:拒绝提交包含混合换行符的文件。
以后遇见这个错误记得想起它warning: LF will be replaced by CRLF fatal: CRLF would be replaced by LF





















 1239
1239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








