用法
foreach方法主要是针对数组而言的,对数组中的每个元素可以执行一次方法
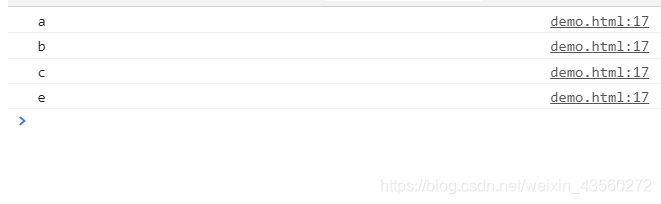
var array = ['a', 'b', 'c', 'e'];
array.forEach((a)=> {
console.log(a);
});

属性
foreach方法主要有三个参数,分别是数组内容、数组索引、整个数组
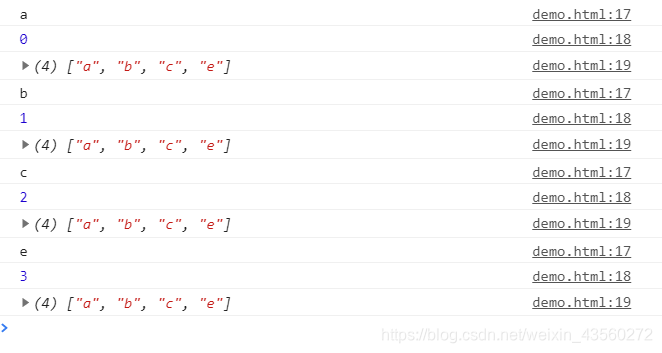
var array = ['a', 'b', 'c', 'e'];
array.forEach((a,b,c)=> {
console.log(a);
console.log(b);
console.log(c);
});

forEach与map的区别
区别主要在于map有返回值
可以这样测试一下
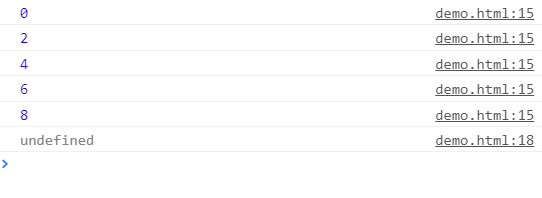
var arr = [0,2,4,6,8];
var newArr = arr.forEach(item=>{
console.log(item)
return item/2;
},this);
console.log(newArr);

var arr = [0,2,4,6,8];
var newArr = arr.map(item=>{
console.log(item)
return item/2;
},this);
console.log(newArr);























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








