今日问题:el-row,el-col布局之后自适应的时候,浏览器窗口缩小,一个el-row中的多个el-col出现情况:后面的el-col会叠加在第一个el-col中。
解决方法:在el-row中添加样式限制一行的最小宽度,小于最小宽度时显示滚动条。
<el-row style="min-width: 650px; overflow: auto;"> <!-- 设置在这里 -->
<el-col :span="8">
<el-form-item :label="$t('taskDebug.StartingArea')" prop="startPoint">
<el-input class="startPoint" v-model="model4Clear.startPoint" :placeholder="$t('taskDebug.StartingArea')"/>
</el-form-item>
</el-col>
<el-col :span="2">
<i class="el-icon-d-arrow-right"/>
</el-col>
<el-col :span="8">
<el-form-item :label="$t('taskDebug.TargetArea')" prop="targetPoints">
<el-input class="targetPoints" v-model="model4Clear.targetPoints" :placeholder="$t('taskDebug.TargetArea')"/>
</el-form-item>
</el-col>
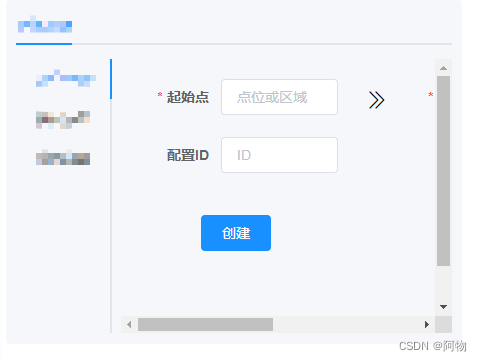
</el-row>实现效果:























 645
645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








