学习目标:
- 能够使用
<img/>显示指定位置的图片- 能够看懂
<ul><li>进行列表信息的展示- 能够使用
<a>完成多个页面之间切换
网站图片页面显示案例
案例介绍
在上面的案例中,我们发现这个页面都是文字的内容,而我们看到的页面往往文字和图片是并存的,或者很多地方都是图片的效果,那么我们如何在页面中显示图片呢?那么我们来实现这样的案例:

当然,大家现在还不知道怎么来完成这个案例,因为我们还没有学习HTML中的图片标签,那么我们现在就来学习一下吧
案例相关标签
图片标签:<img>
<img> 在html页面中引用一张图片
<!--属性介绍:-->
- src :指定需要显示图片的URL(路径)。
- alt :图片无法显示时的替代文本。
- width :设置图像的宽度。
- height :定义图像的高度。
案例练习

实现以上效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<img src="img/1.png" />
<img src="img/12.png" alt="无法显示该图片"/>
</body>
</html>
网站列表页面显示
案例介绍
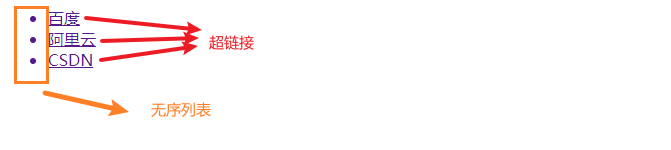
在页面中显示文字和图片我们已经完成了,那么如果想在页面中显示一组友情链接信息,效果如下:

点击这几个链接,可以跳转到相应的网站上.那么现在我们就来实现这样的效果
相关知识点
列表标签:ul ol
<ul> 定义无序列表:type 符号的类型,取值:disc 实心圆、square 方块 、circle 空心圆
<ol>定义有序列表: type 列表类型,取值:A、a 、I 、i 、1 等
<li>定义列表项:是<ul> 或 <ol> 的子标签
- 例如:
<!--列表标签-->
<ul type="circle"> <!-- 以“空心圆”显示无序列表-->
<li>无序</li>
<li>无序</li>
<li>无序</li>
</ul>
<ol type="I"> <!-- 以大写阿拉伯数字显示序号-->
<li>有序</li>
<li>有序</li>
<li>有序</li>
</ol>

练习

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--练习:
把寝室4人的名字按照有序列表的形式进行显示,序号使用大写的英文字母
把隔壁寝室4人的名字按照无序列表的形式进行显示,名字前面使用空心圆圈标识
两个寝室之间打一条横线-->
<ol type="A">
<li>孙悟空</li>
<li>猪八戒</li>
<li>唐僧</li>
<li>沙和尚</li>
<li>白龙马</li>
</ol>
<hr />
<ul type="circle">
<li>悟空</li>
<li>八戒</li>
<li>唐僧</li>
<li>和尚</li>
<li>龙马</li>
</ul>
</body>
</html>
超链接标签: a
<a>标签是超链接,是在html页面提供一种可以访问其他位置的实现方式
href:用于确定需要显示页面的路径(URL)
target:确定以何种方式打开href所设置的页面。常用取值:_blank、_self 等
- _blank 在新窗口中打开href确定的页面。
- _self 默认。使用href确定的页面替换当前页面。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<a href="http://www.baidu.com" >访问 “百度” 以默认方式打开</a><br />
<a href="http://www.baidu.com" target="_self">访问 “百度” 以新窗口方式打开</a><br />
</body>
</html>
案例分析

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul type="disc">
<a href="https://www.baidu.com/"><li>百度</li></a>
<a href="https://www.aliyun.com/?utm_content=se_1009145079"><li>阿里云</li></a>
<a href="https://www.csdn.net/"><li>CSDN</li></a>
</ul>
</body>
</html>
表格标签
HTML表格由<table>标签以及一个或多个<tr>、<th>或<td>标签组成。
<table> 是父标签,相当于整个表格的容器。
border 表格边框的宽度。
width 表格的宽度(整个table的宽度)。
cellpadding 单元边沿与其内容之间的空白。
cellspacing 单元格之间的空白。
bgcolor 表格的背景颜色。
<tr>标签用于定义行
<td>标签用于定义表格的单元格(一个列)
colspan 单元格可横跨的列数。
rowspan 单元格可横跨的行数。
align 单元格内容的水平对齐方式, 取值:left 左 、right 右、center 居中。
nowrap 单元格中的内容是否折行。
<th>标签用于定义表头。单元格内的内容默认居中、加粗。

实例
- 表格的基本创建

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>这是一个无边框的2行3列表格</p>
<table >
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
<hr />
<table border="1" >
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
<tr>
<td>700</td>
<td>800</td>
<td>900</td>
</tr>
</table>
</body>
</html>
练习


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h3>表格1</h3>
<table >
<tr>
<td>数学</td>
<td>语文</td>
<td>英语</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
<hr />
<h3>表格2</h3>
<table border="1" >
<tr>
<td></td>
<td>X</td>
<td>Y</td>
<td>Z</td>
</tr>
<tr>
<td>A</td>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>B</td>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
<tr>
<td>C</td>
<td>700</td>
<td>800</td>
<td>900</td>
</tr>
</table>
<hr />
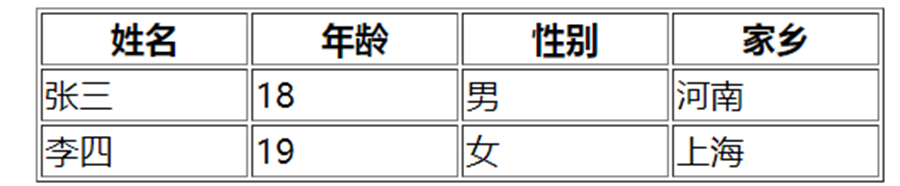
<table border="1" width="400">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>家乡</th>
</tr>
<tr>
<td>张三</td>
<td>18</td>
<td>男</td>
<td>河南</td>
</tr>
<tr>
<td>李四</td>
<td>19</td>
<td>女</td>
<td>上海</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table border="1" width="400">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>家乡</th>
</tr>
<tr>
<td>张三</td>
<td>18</td>
<td>男</td>
<td>河南</td>
</tr>
<tr>
<td>李四</td>
<td>19</td>
<td>女</td>
<td>上海</td>
</tr>
</table>
<br />
<br />
<br />
<br />
<br />
<table border="1" cellpadding="0" cellspacing="0" width="400">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>家乡</th>
</tr>
<tr>
<td>张三</td>
<td>18</td>
<td>男</td>
<td>河南</td>
</tr>
<tr>
<td>李四</td>
<td>19</td>
<td>女</td>
<td>上海</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table border="1" cellspacing="1" cellpadding="1" width="300">
<tr>
<td>
<p>这是一个段落</p>
<p>这是另一个段落</p>
</td>
<td>
这个单元格包含一个表格:
<table border="1" cellspacing="1" cellpadding="1">
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
这个单元包含一个列表:
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>菠萝</li>
</ul>
</td>
<td>
HELLO
</td>
</tr>
</table>
</body>
</html>

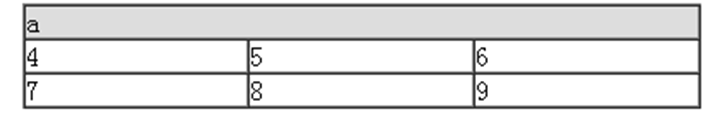
<!--3*3表格,将第一行全部合并-->
<table border="1" width="400px" cellpadding="0" cellspacing="0">
<tr>
<td colspan="3" bgcolor="#ddd">a</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>

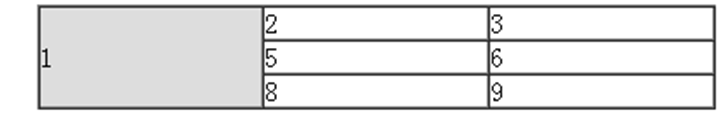
<!--3*3表格,将第一列全部合并-->
<table border="1" width="400px" cellpadding="0" cellspacing="0">
<tr>
<td rowspan="3" bgcolor="#ddd">1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
</tr>
</table>



<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table border="1" width="400px" cellpadding="0" cellspacing="0">
<tr>
<td colspan="3">1</td>
</tr>
<tr >
<td rowspan="2">4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
</tr>
</table>
<hr />
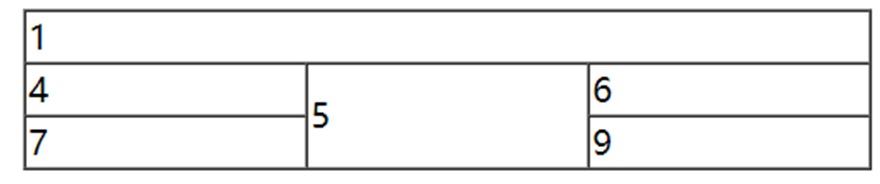
<table border="1" width="400px" cellpadding="0" cellspacing="0">
<tr>
<td colspan="3">1</td>
</tr>
<tr >
<td>4</td>
<td rowspan="2">5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>9</td>
</tr>
</table>
<hr />
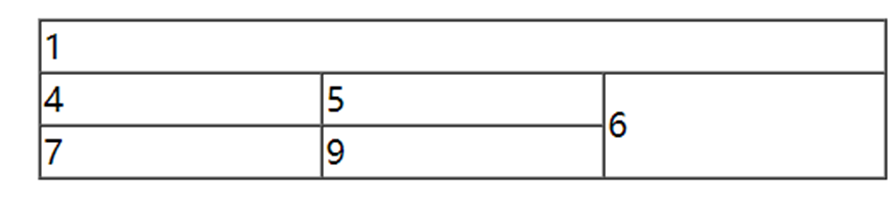
<table border="1" width="400px" cellpadding="0" cellspacing="0">
<tr>
<td colspan="3">1</td>
</tr>
<tr >
<td>4</td>
<td>5</td>
<td rowspan="2">6</td>
</tr>
<tr>
<td>7</td>
<td>9</td>
</tr>
</table>
</body>
</html>























 1293
1293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










