前端比较日期数据大小
使用场景:在没有后端的情况下,我们需要一个日期搜索的功能 ,大体思路:将yyyy-MM-dd的时间字符串转换成时间戳进行比较
1. 日期组件
这里的日期选择器使用的是element-ui中的el-date-picker组件 ,在调用的时候对组件输出日期格式进行了规范 ==》 value-format=“yyyy-MM-dd” 可根据自己需求输出为: value-format=“yyyy-MM-dd hh:mm:ss”
<template>
<span>数据创建时间:</span>
<el-date-picker
v-model="value3"
type="daterange"
value-format="yyyy-MM-dd"
align="right"
unlink-panels
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
:picker-options="pickerOptions"
>
</el-date-picker>
</template>
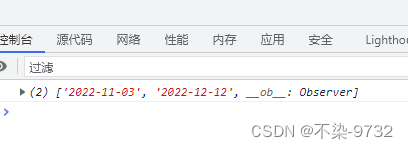
2. 打印组件输出结果:v-model=“value3” value3以数组形式输出


3.将 yyyy-MM-dd 格式的数据转换为时间戳:
let 开始时间 = Date.parse(new Date(value[0]));
let 结束时间 = Date.parse(new Date(value[1]));
value3: {
handler(newVal, oldVal) {
let startTime = Date.parse(new Date(newVal[0])); //被转换格式最好是yyyy-MM-dd
let endTime = Date.parse(new Date(newVal[1]));
this.tableData = this.oldTableData;
// 判断其他筛选条件是否存在
if (this.value1) {
this.chooseDataType(this.value1);
}
if (this.value2) {
this.chooseType(this.value2);
}
if (!newVal) {
this.clearOne();
} else {
this.chooseTime(startTime, endTime);
}
},
deep: true
}
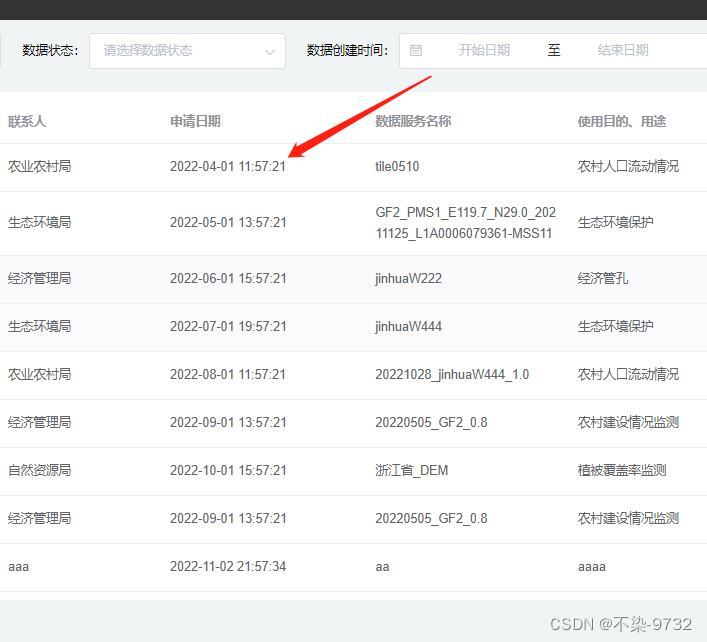
4.获取tableData数据中的日期转换成时间戳 判断是否在所选时间范围内
这里操作的是nowTime
// 日期筛选
chooseTime(startTime, endTime) {
let newDataList = [];
for (let i = 0; i < this.tableData.length; i++) {
let nowTime = Date.parse(new Date(this.tableData[i].createTime));
if (nowTime > startTime && nowTime < endTime) {
newDataList.push(this.tableData[i]);
}
}
this.tableData = newDataList;
},

























 487
487











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








