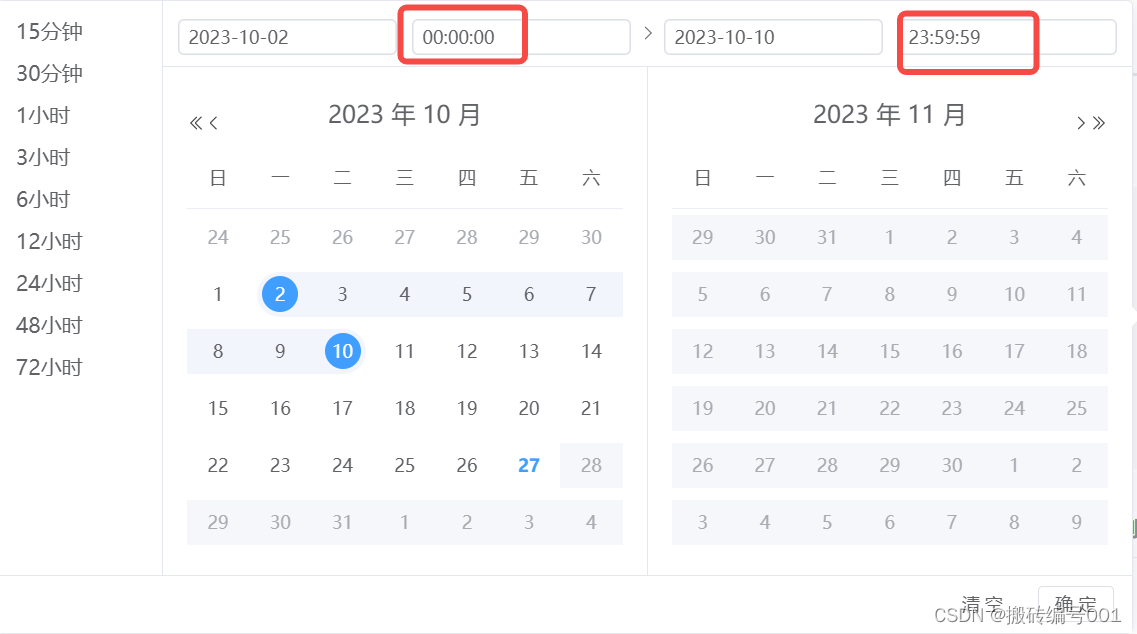
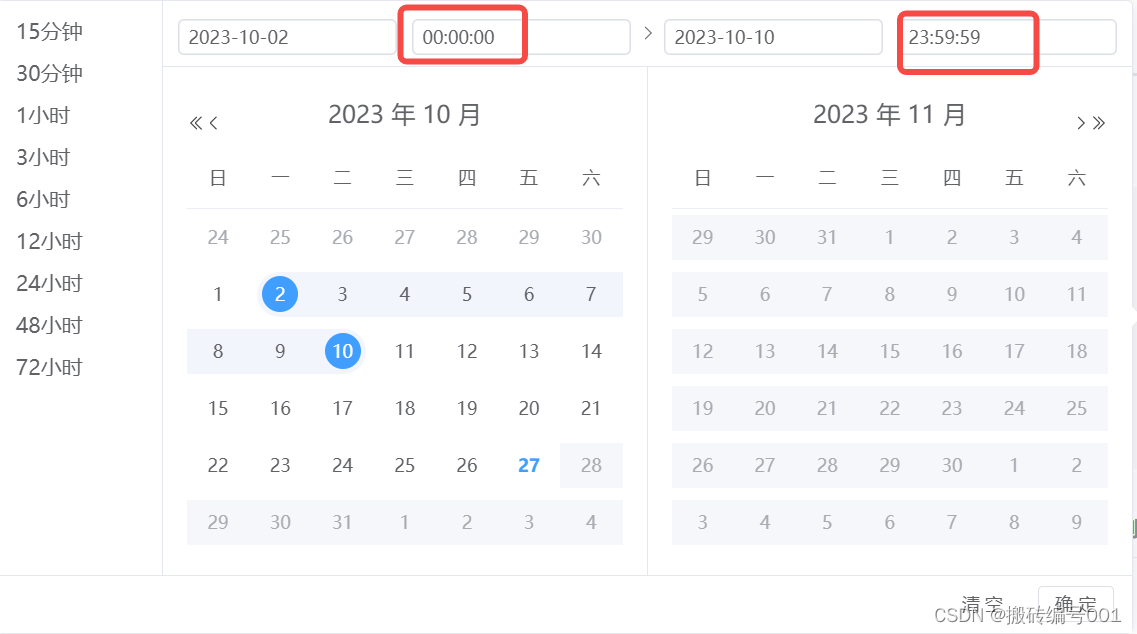
vue3 el-date-picker default-time 默认开始小时,结束小时

<el-date-picker v-model="query.time" type="datetimerange" value-format="YYYY-MM-DD HH:mm:ss"
range-separator="-" start-placeholder="请选择开始时间" end-placeholder="请选择结束时间"
:disabled-date="datePicker.disabledDate" :shortcuts="datePicker.shortcuts"
:default-time="datePicker.defaultTime"
@change="datePickerChange"
/>
const datePicker = ref({
disabledDate(time) {
return time.getTime() > Date.now()
},
defaultTime:[
new Date(2000, 1, 1, 0, 0, 0),
new Date(2000, 2, 1, 23, 59, 59),
],
shortcuts: [
{
text: '30分钟',
value: () => [Date.now() - 30 * 60 * 1000, Date.now()]
},
{
text: '1小时',
value: () => [Date.now() - 60 * 60 * 1000, Date.now()]
},
{
text: '3小时',
value: () => [Date.now() - 3 * 60 * 60 * 1000, Date.now()]
},
{
text: '6小时',
value: () => [Date.now() - 6 * 60 * 60 * 1000, Date.now()]
},
{
text: '12小时',
value: () => [Date.now() - 12 * 60 * 60 * 1000, Date.now()]
},
{
text: '1天',
value: () => [Date.now() - 1 * 24 * 3600 * 1000, Date.now()]
},
{
text: '3天',
value: () => [Date.now() - 3 * 24 * 3600 * 1000, Date.now()]
},
{
text: '7天',
value: () => [Date.now() - 7 * 24 * 3600 * 1000, Date.now()]
},
{
text: '15天',
value: () => [Date.now() - 15 * 24 * 3600 * 1000, Date.now()]
},
{
text: '31天',
value: () => [Date.now() - 31 * 24 * 3600 * 1000, Date.now()]
}
]
})






















 3528
3528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








