富文本UEditor图片文件上传绝对路径配置多种方法介绍
一,相对路径配置
相对路径配置也是最基础的配置,先上示例。 
配置完上传路径之后,测试一下

可以看到图片完美显示,如果你想在本地或者服务器上找到上传的图片,去哪里找呢。相对路径顾名思义,这里是相对于项目根路径。去项目下对应的文件夹就能找到了。
但是如果我们的项目重新打包会发生什么呢?上传的图片数据丢失,所以以相对路径存储终究不是最好的方式,那就引出了绝对路径地址。
二,绝对路径配置
绝对路径配置是为了将文件上传到指定的非项目路径,上传相对容易,重要的是能够访问到文件,即回显到页面。因为浏览器不允许直接访问本地或者服务器资源。
上传和访问要分开讲,上传只有一种,而访问有两种。
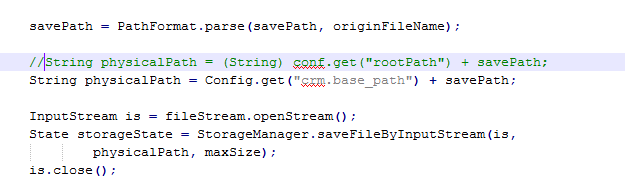
修改上传路径很简单,只要把ueditor默认根路径替换成我们想要的路径就可以了,此处需要修改ueditorjar包的源码。
ActionEnter ConfigManager BinaryUploader Base64Uploader把这四个源码类中的路径全都改掉,如图

Config.get(“crm.base_path”)是从配置文件读取配置路径,全都修改完成之后,测试一下,可以发现图片上传到配置目录了,但是图片并没有能正确显示,而且404.也就是访问不到该路径。下面就来介绍访问路径的两种方式
1. 利用tomcat访问绝对路径
直接上配置

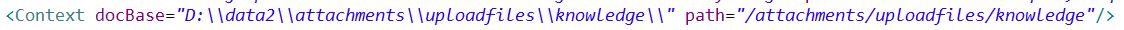
tomcat->servel.xml

在tomcat的servel.xml文件的<Host></Host>内引入上面的配置,测试一下

和相对路径一样的地址,也是完美显示。利用tomcat解决回显问题也是相对容易,tomcat会根据我们的请求地址,将path中的路径替换成docBase路径,从而直接访问到图片。
2.利用nginx转发
配置如下

listen 配置nginx端口,不是监听端口!!!不能和tomcat公用一个端口
server_name 配置监听的地址
location 具体监听的内容
这里通过监听地址的图片后缀来实现请求地址的转发。
配置一定要注意上传路径和访问路径的统一
比如上传绝对路径配置的是crm.base_path = D;//data2
图片上传路径"imagePathFormat" : “ueditor/upload/image/{rand:6}”
此时图片存储路径为D://data2/ueditor/upload/image
如果nginx配置为root D:/data2/
此时图片访问地址为D://data2/
所以存储地址和访问地址不一样怎么能访问到图片呢。
nginx应该配置为root D:/data2/ueditor/upload/image
另外很多公司都是用的域名隐藏服务器地址,这种情况需要加上图片的访问前缀,也就是服务器地址,如下。


加上访问前缀之后可以看到图片地址带上了前缀,这样解决域名下的访问绝对路径问题。
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








