Chrome作为开发常用浏览器,日常工作中使用较多,结合插件使用的话,开发效率和体验都有显著提升。本文分享一些个人比较常用的Chrome插件,后续持续补充完善。
一、准备:打开扩展程序
1.1、方式一
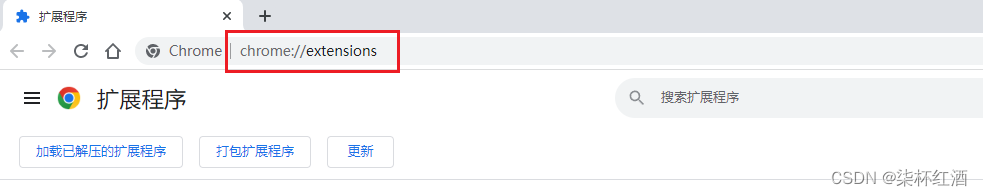
直接地址栏输入chrome://extensions/

1.2、方式二
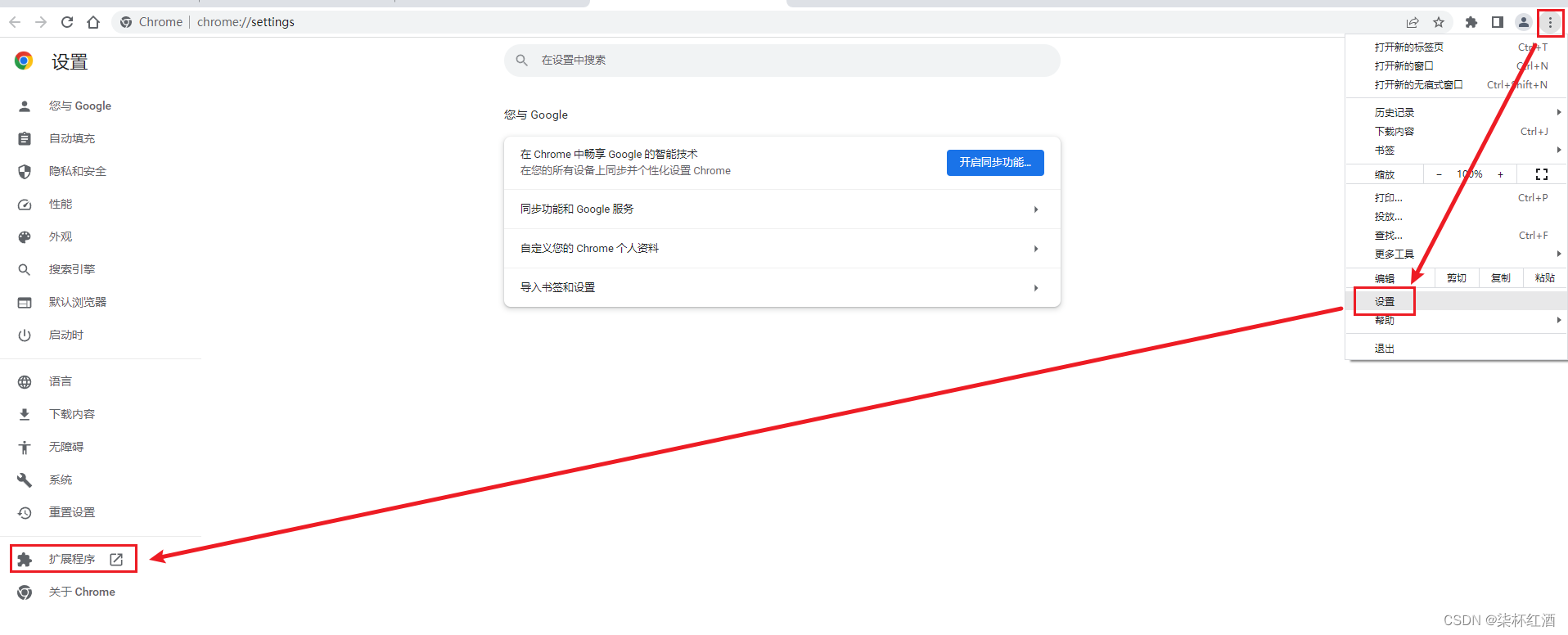
设置 | 扩展程序 | 开发者模式

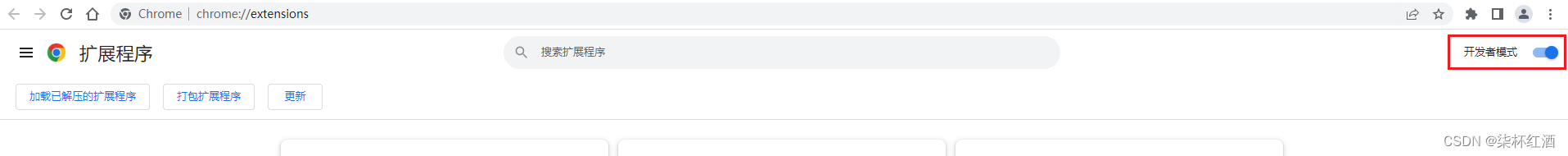
1.3、打开开发者模式

二、Chrome应用商店在线安装(需要科学上网)
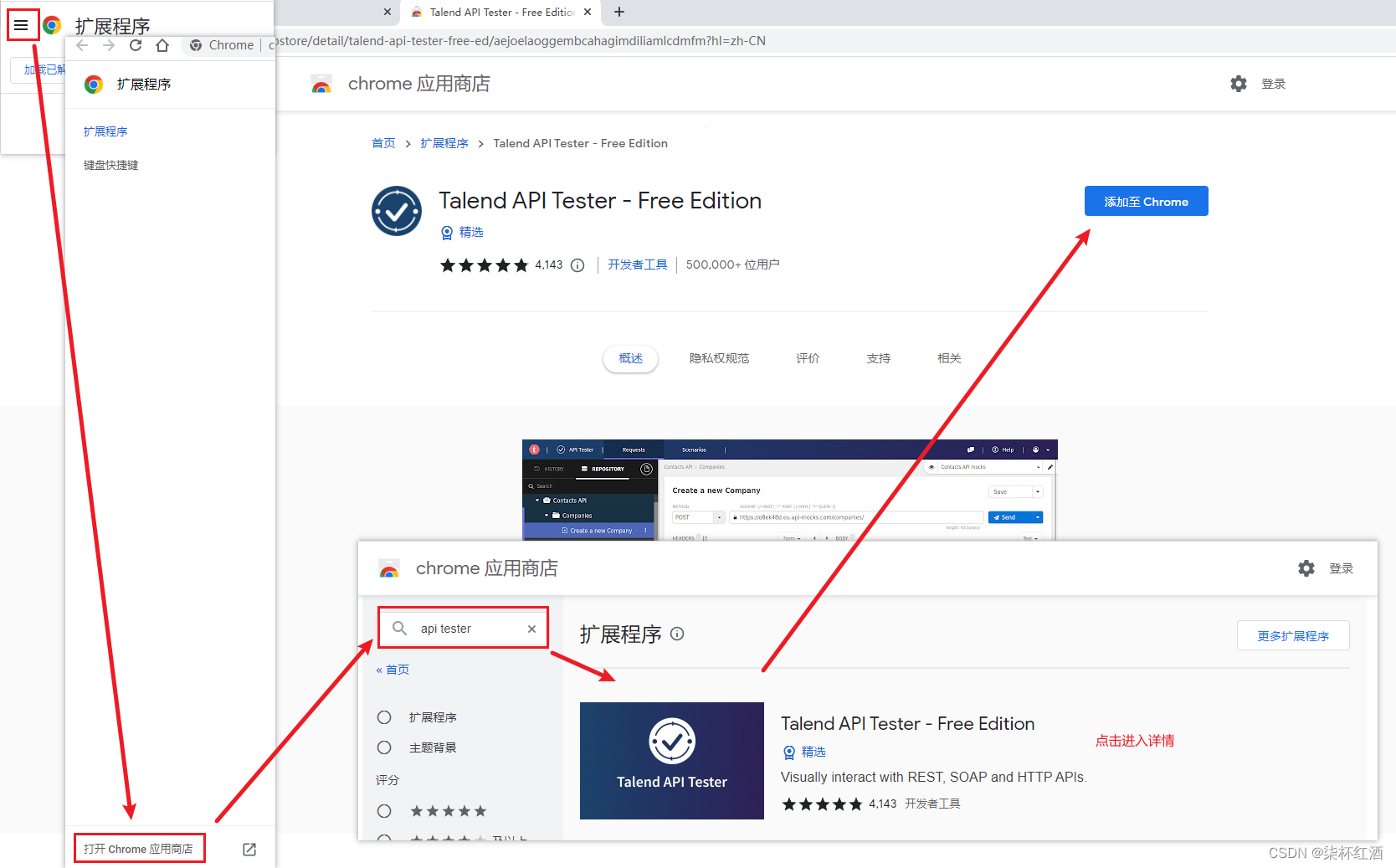
- 打开Chrome应用商店
- 查找应用插件
- 点进去,点击
添加到Chrome

三、离线安装
3.1、离线crx下载地址
免翻墙的代理很很多,提供两个共选择吧
插件小屋:https://www.chajianxw.com/
Crx4Chrome:https://www.crx4chrome.com/
3.2、crx方式安装
- 下载crx安装包
- 打开开发者中心
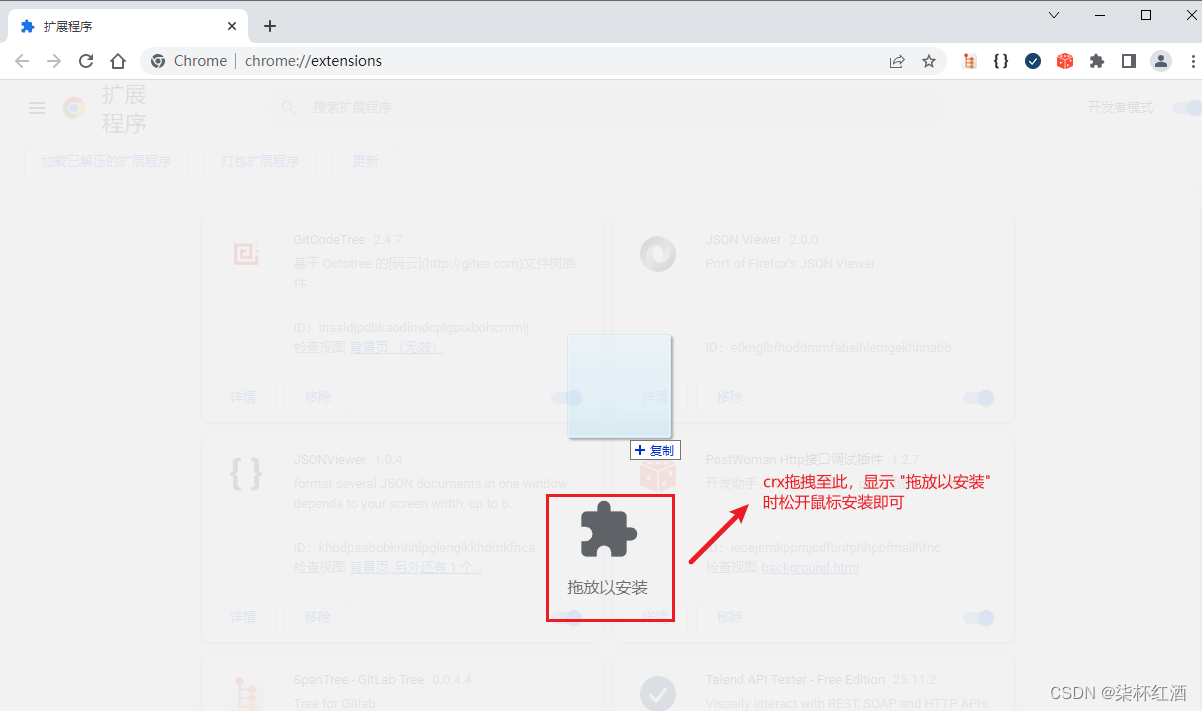
- 拖拽crx至浏览器,安装
例如:

3.3、加载已解压的扩展程序 方式安装
安装:
- 下载源码,或者解压.crx安装包至合适的位置
- 打开开发者中心
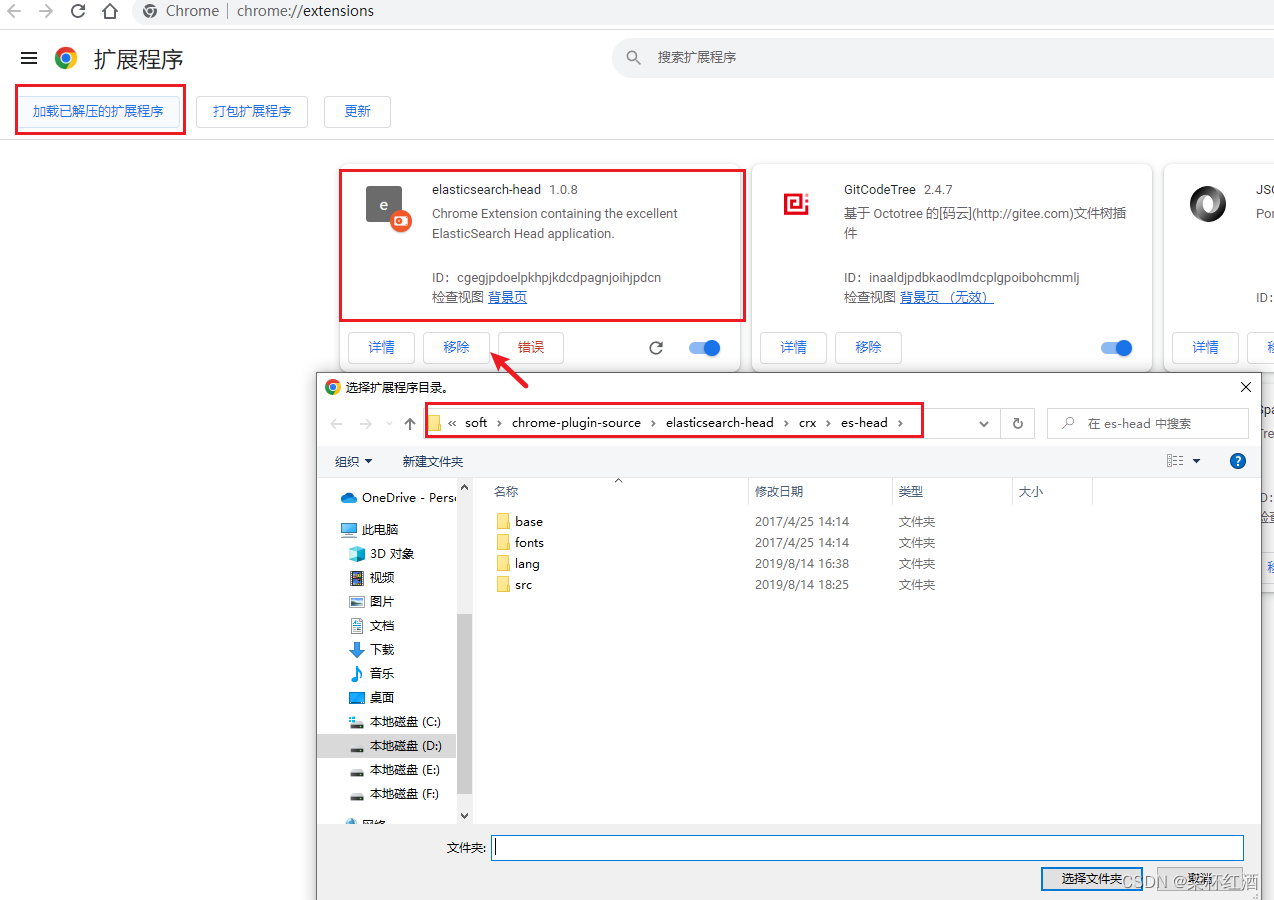
加载已解压的扩展程序,选择解压的文件即可
例如:

四、常用插件
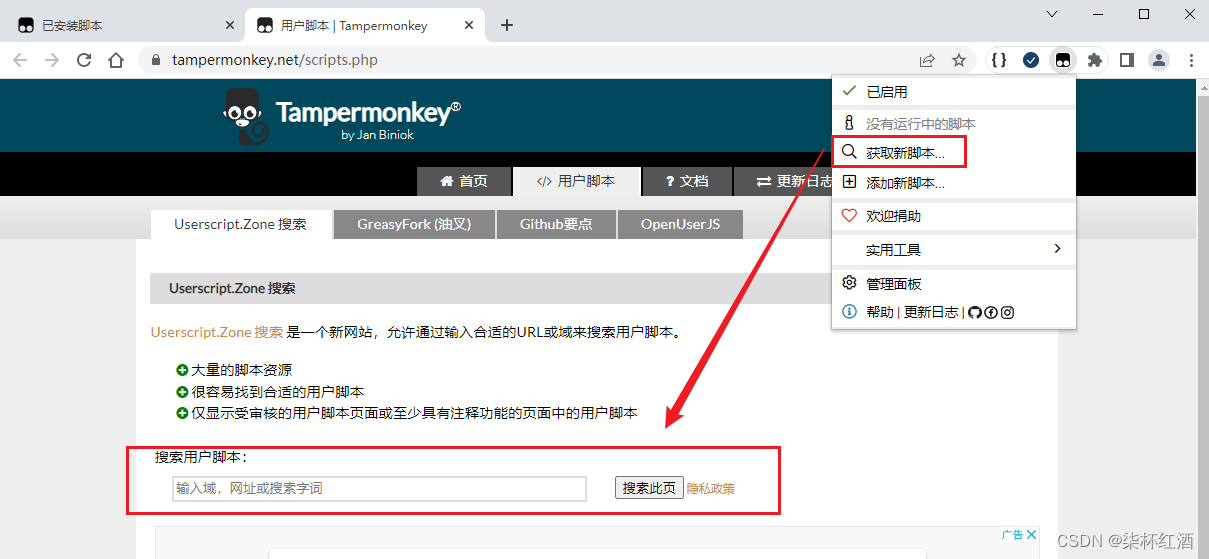
4.1、Tampermonkey (油猴)
最推荐的插件,没有之一。用于网站上运行所谓的脚本来实现功能,如屏蔽广告等
具体功能自行尝试吧

4.2、在线文件树插件
4.2.1、GitCodeTree
基于 Octotree的码云文件树插件,国内访问Github网络较差,gitee用的较多,所以选择此插件同时支持Github和Gitee
4.2.2、SpanTree - GitLab Tree
GitCodeTree 好用,对于公司内网的部署GitLab无能为力,SpanTree - GitLab Tree配合使用,GitLab、Github、Gitee全搞定。
4.3、JSON格式化
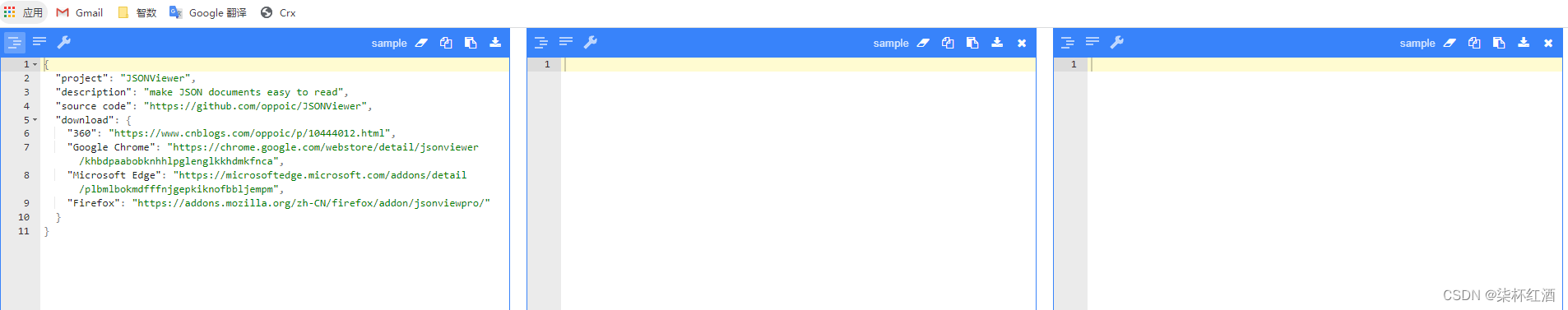
4.3.1、JSONViewer
JSON格式化 ,支持多窗口

4.4、响应JSON格式化
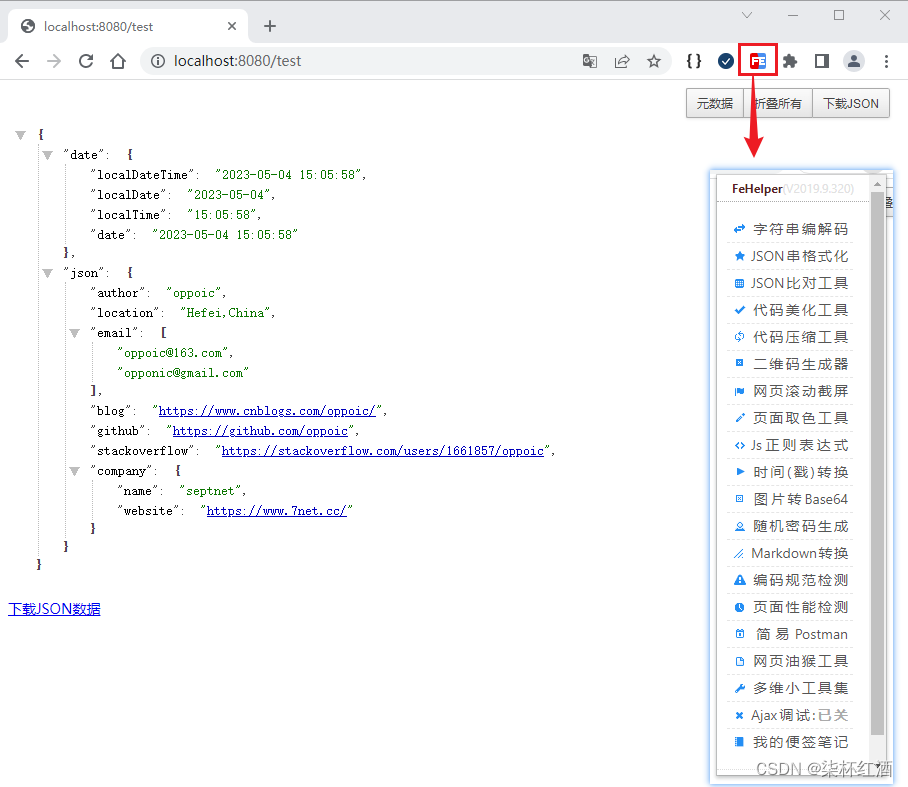
4.4.1、FeHelper
功能强大,花里胡哨
官网:https://www.baidufe.com/fehelper/index/index.html
Github下载: https://github.com/zxlie/FeHelper/tree/master/apps/static/screenshot/crx

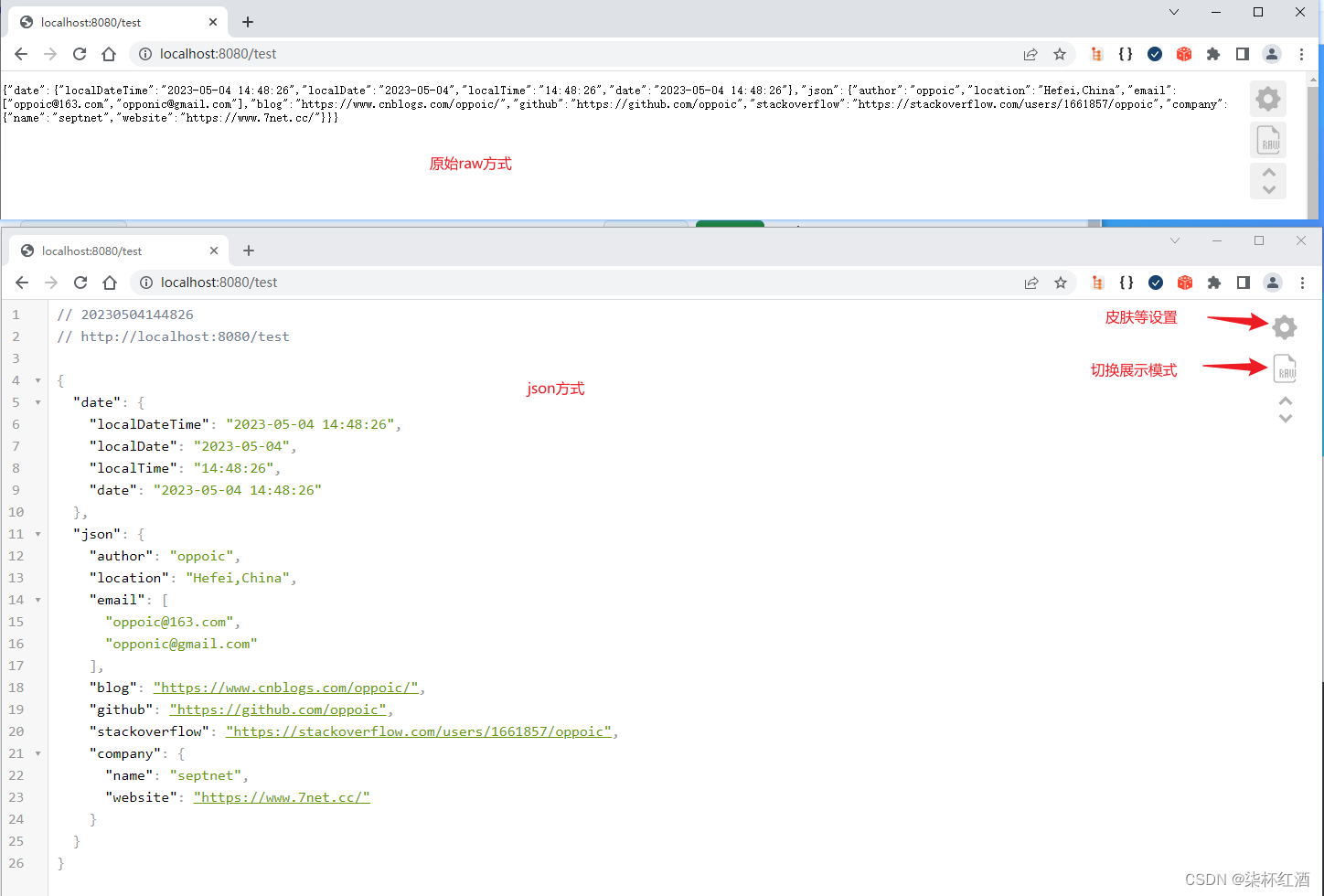
4.4.2、JSONViewer
简洁,单一

4.5、REST请求
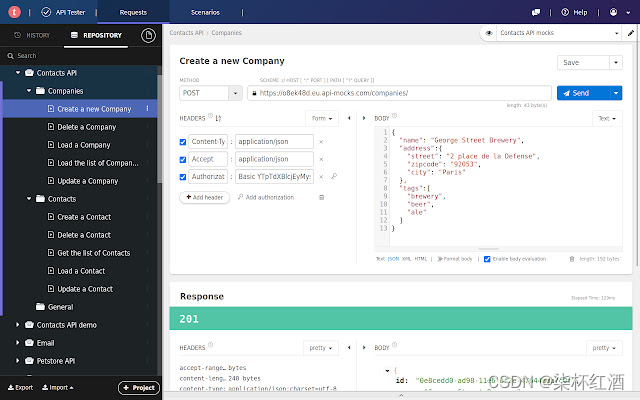
4.5.1、Talend API Tester
REST请求工具,类似 PostMan、PostWoman等,个人习惯使用Talend API Tester。
PostWoman Http接口调试插件也很好用,看个人习惯选择吧
本地开发自测的话,IDEA自带的REST也不错
截图来自插件官网

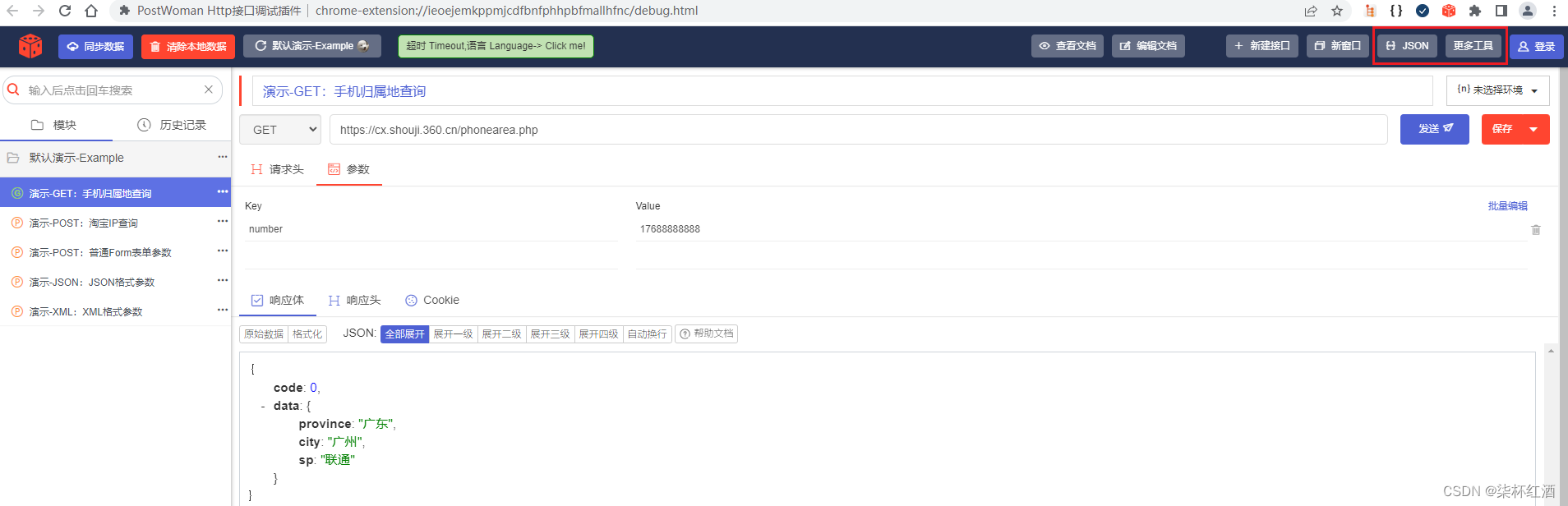
4.5.2、PostWoman Http接口调试插件

官网传送门:Postwoman(ApiDebug) http接口测试工具 -下载、安装、使用文档
4.6、翻译
自谷歌退出后,对翻译插件的依赖明显提升。插件有很多,有道等,本人习惯了沙拉查词
4.6.1、沙拉查词-聚合词典划词翻译
官网:https://saladict.crimx.com/
Github:https://github.com/crimx/ext-saladict
五、设置
5.1、快捷图标
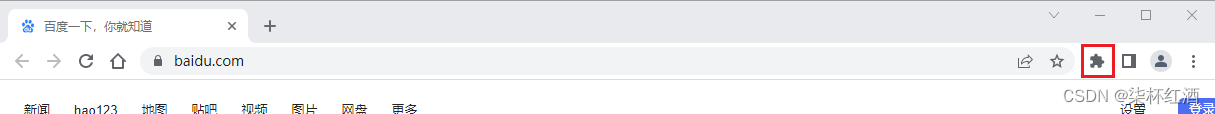
安装了插件后,地址栏后面会显示一个扩展程序的图标

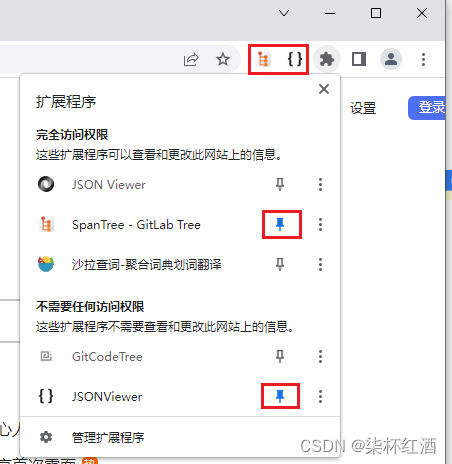
点击图标显示已安装的插件,可以点击钉子图标固定插件图标到菜单栏

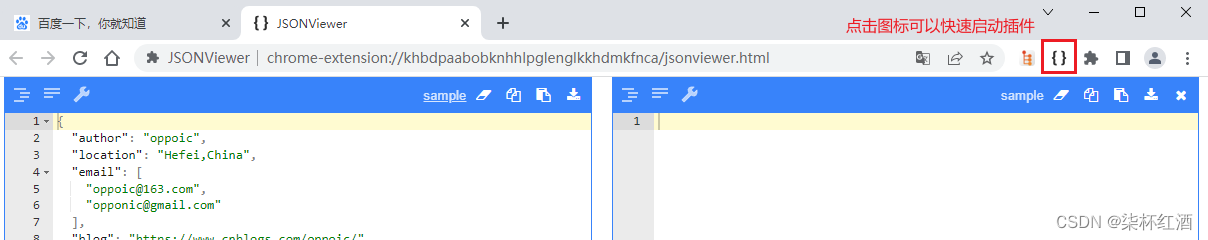
点击图标快速启动插件

5.2、在无痕模式下启用
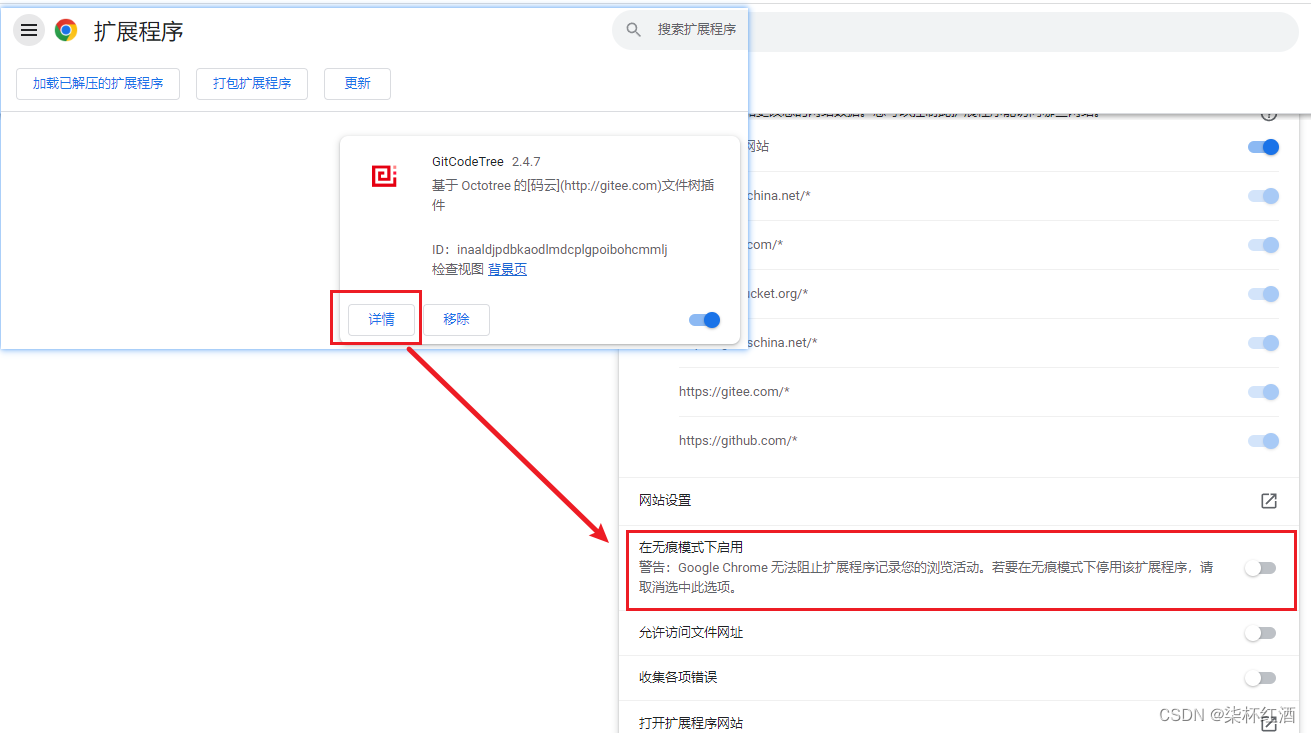
进入插件详情
勾选在无痕模式下启用






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








