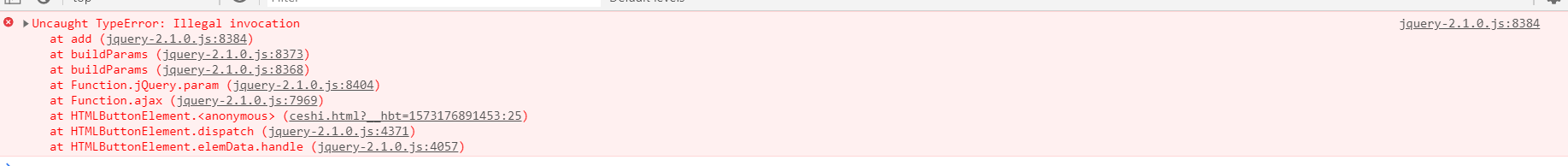
报错uncaught typeError:Illegal invocation解决方法、 processData: false参数将会变成 [Object object]解决方法
ajax向后台传值的时候把一个对象当作参数传上去了,所以才会报这个错误。

加上 processData: false, 时参数将会变成 [object object]后台将无法获取参数
解决
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form id="uploadForm" enctype="multipart/form-data">
文件:<input id="file" type="file" name="file" />
<!-- multiple="multiple"这个属性实现多文件上传 -->
批次:<input type="number" name="batch" id="batch" />
</form>
<button id="upload">导入数据</button>
<script type="text/javascript" src="js/jquery-2.1.0.js"></script>
<script type="text/javascript">
$(function() {
var file = null;
//选择文件时触发
$("#file").change(function(e) {
console.log($("#file")[0].files[0])
file = $("#file")[0].files[0];
});
//点击保存
$("#upload").click(function() {
var formData = new FormData($('#uploadForm')[0]); //将表单封装成对象formData
$.ajax({
type: "post",
url: "http://192.168.0.121:8090/importInfo",
data: formData, //参数改为formData
processData: false, // jQuery不要去处理发送的数据
contentType: false, // jQuery不要去设置Content-Type请求头
dataType: "json",
success: function(data) {
if(data.success == "true") {
alert("添加成功!");
}else{
alert("添加失败!");
}
}
})
})
})
</script>
</body>
</html>








 本文介绍如何使用FormData和Ajax进行文件上传,避免非法调用错误,通过设置processData和contentType参数,确保数据正确传递至后台。
本文介绍如何使用FormData和Ajax进行文件上传,避免非法调用错误,通过设置processData和contentType参数,确保数据正确传递至后台。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








