vue表格行添加进度条、element ui表格添加进度条
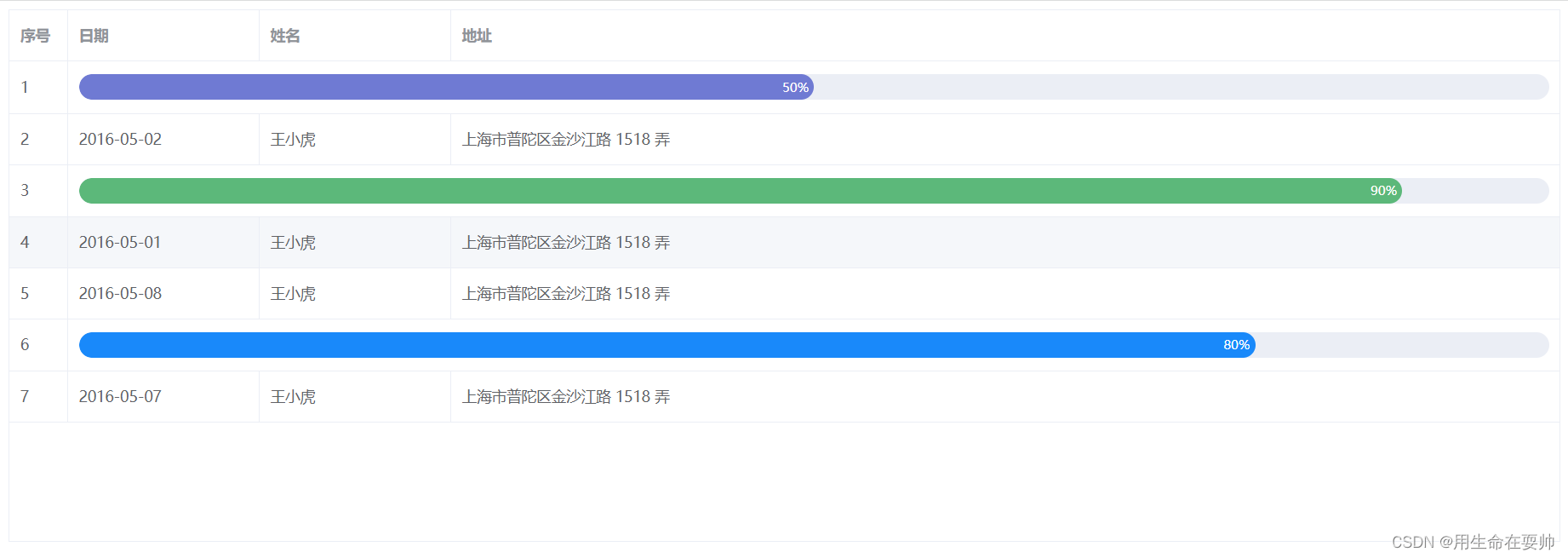
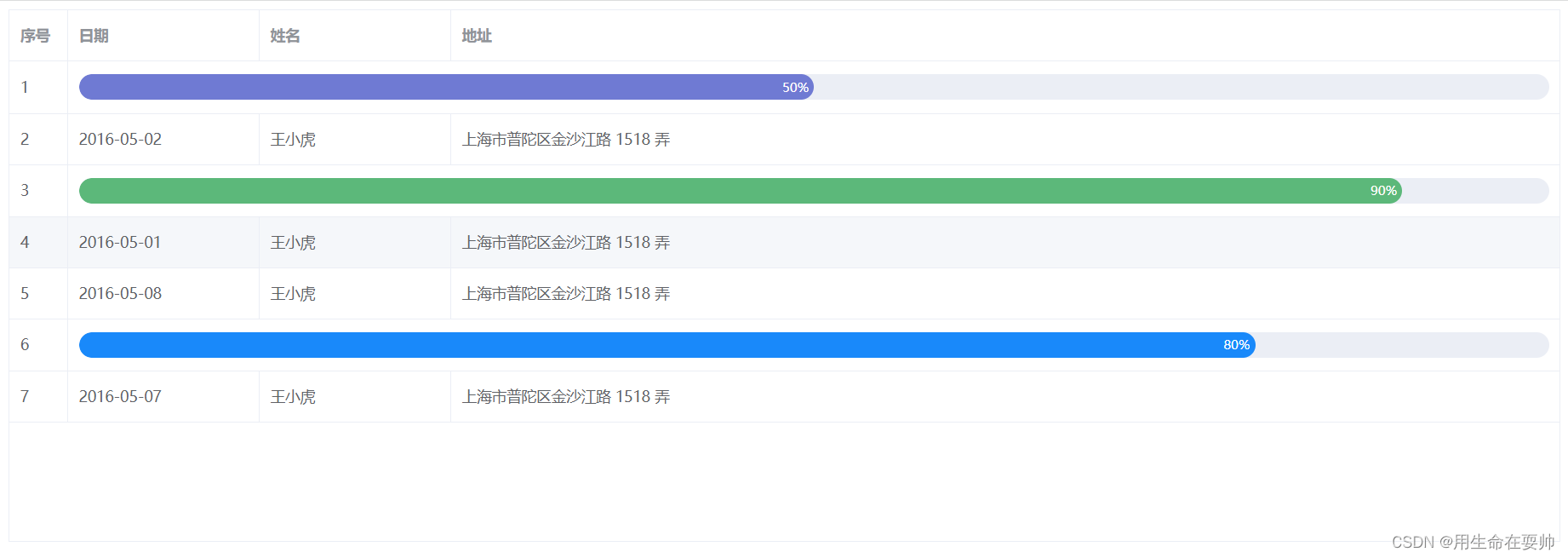
- 添加后的内容如下

- 代码如下
<template>
<el-table :data="tableData" height="500" :span-method="arraySpanMethod" border style="width: 100%">
<el-table-column type="index" label="序号" width="55">
</el-table-column>
<el-table-column prop="date" label="日期" width="180">
<template slot-scope="scope">
<div v-if="scope.row.showProgressBar">
<el-progress :text-inside="true" :stroke-width="24" :color="customColors" :percentage="scope.row.percentage" status="success"></el-progress>
</div>
<div v-else>
{{scope.row.date}}
</div>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
showProgressBar: true,
percentage: 50,
}, {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
showProgressBar: false
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
showProgressBar: true,
percentage: 90,
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
showProgressBar: false
}, {
date: '2016-05-08',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
showProgressBar: false
}, {
date: '2016-05-06',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
showProgressBar: true,
percentage: 80,
}, {
date: '2016-05-07',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
showProgressBar: false
}],
customColors: [{
color: '#f56c6c',
percentage: 20
},
{
color: '#e6a23c',
percentage: 40
},
{
color: '#6f7ad3',
percentage: 60
},
{
color: '#1989fa',
percentage: 90
},
{
color: '#5cb87a',
percentage: 100
}
]
}
},
methods: {
arraySpanMethod({
row,
column,
rowIndex,
columnIndex
}) {
if (row.showProgressBar) {
if (columnIndex == 1) {
return [1, 3];
}else if(columnIndex == 0){
return [1, 1];
}else{
return [0, 0];
}
}
}
}
}
</script>
























 3608
3608











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








