这是这篇博客的连接
关于在element ui的单选框更改点击后的颜色的css 或者scss实现,主要的原因是小哥我今天在使用element UI的时候,发现单选框的那个fill属性没有效果,这让我很郁闷,由于之前的全局样式是定义了紫色,但是UI设计的网页在点击后是绿色,这就需要自己抛开fill属性,自己原生css写样式。
主要的解决思路
1.在element UI中所使用的的组件最后在生成网页的时候是会自动生成很多类,他们是最基础的类,就是他们实现了element UI的控件样式,也是我们代码中看不见的类,虽然看不见,但是类名在浏览器生成页面的时候是固定的,我们就是通过更过这些固定的类名来自定义组件的样式
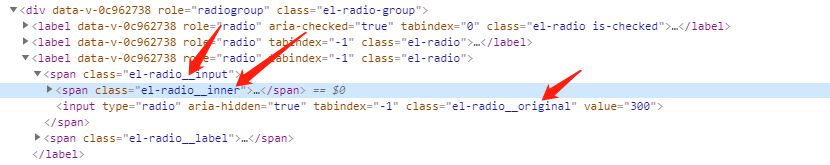
2.首先就是找到这些类,你生成组件后,打开调试窗口,用小箭头去点你想更改样式的的地方,在右边就有类名出现。
你看!!!!!(默认你会用!不至于太小白!)

3.在自己的css中根据这些类的名字,然后使用选择器就可以找到他们,上代码(我这里用的是scss,如果不了解可以先去看看scss)

4.前面说的就可以改很多样式,但是以下的代码才是更新单击后颜色的代码
.radio{
width: 100%;
height: px(40);
/deep/{
.el-form-item__label{
@include labal_font();
}
.el-form-item__content{
.el-radio{
margin-bottom: px(20);
//从这里开始 就是更改颜色的代码,将你的颜色 改掉我的颜色就可以了
.el-radio__input{
margin-bottom: px(5);
&.is-checked {
.el-radio__inner{
background-color: #2CCF2A;
border-color: #2CCF2A;
}
}
.el-radio__inner{
&:hover{
border-color:#2CCF2A;
}
}
}
//到这里结束
.el-radio__label{
font-size: 16px;
font-family:SourceHanSansCN-Normal,SourceHanSansCN;
font-weight:400;
color:rgba(51,51,51,1);
line-height:px(40);
padding: 0 0 0 px(10);
}
}
}
}
}






















 8296
8296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








