1、安装
npm install -D postcss-loader autoprefixer
2、配置
module: {
rules: [{
test: /\.css/,
use: ['vue-style-loader',"css-loader", 'postcss-loader']
}]
}
根目录下创建 postcss.config.js
module.exports = {
plugins: [
require('autoprefixer')
]
}
然后 打包完 发现没效果!!!

3、解决:
package.json
"browserslist": [
"defaults",
"not ie < 11",
"last 2 versions",
"> 1%",
"iOS 7",
"last 3 iOS versions"
]

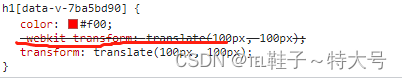
完美!






















 2217
2217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








