当页面跳转时,如何才能保存页面的状态呢?
有三种方式能够保存页面状态
- 通过cookie在客户端记录状态
- 通过session在服务器端记录状态
- 通过token方式维持状态
如果前端和后台接口不存在跨域问题推荐使用cookie和session方式记录状态,如果存在跨域那就必须使用token方式记录状态。
这篇博客只讲解一下token方式,关于cookie与session的原理可以查阅往期node.js的博客。
1. token原理分析
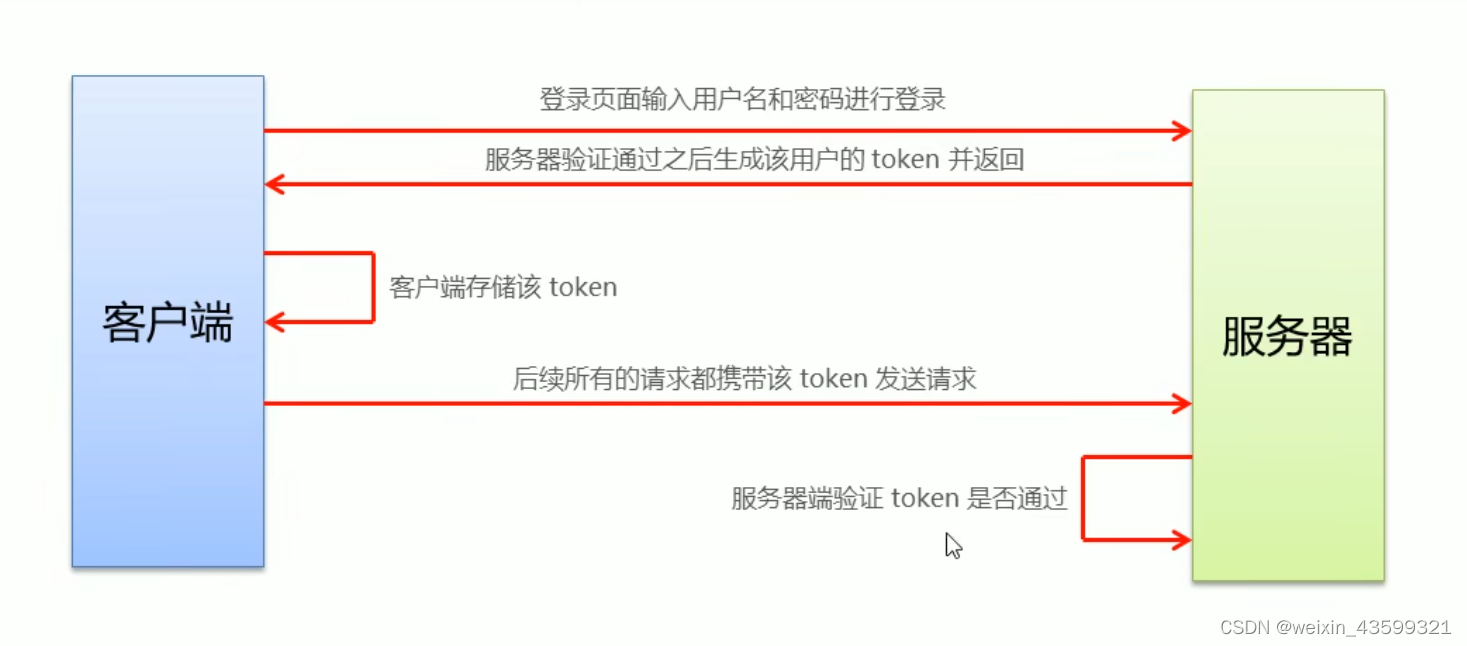
这里我们通过一个实现登录功能的案例来简单了解一下token是如何记录状态的。
通过在客户端登录页面输入用户名和密码把这次请求提交给服务器,服务器根据这次请求验证用户是否存在,如果验证通过,则会生成该用户的token并返回给客户端,客户端收到并存储该token,后续发送的所有请求都必须携带该token,因为token是保证用户登录成功后的唯一令牌,最后服务器端会根据token来控制是否通过权限。

2. 案例
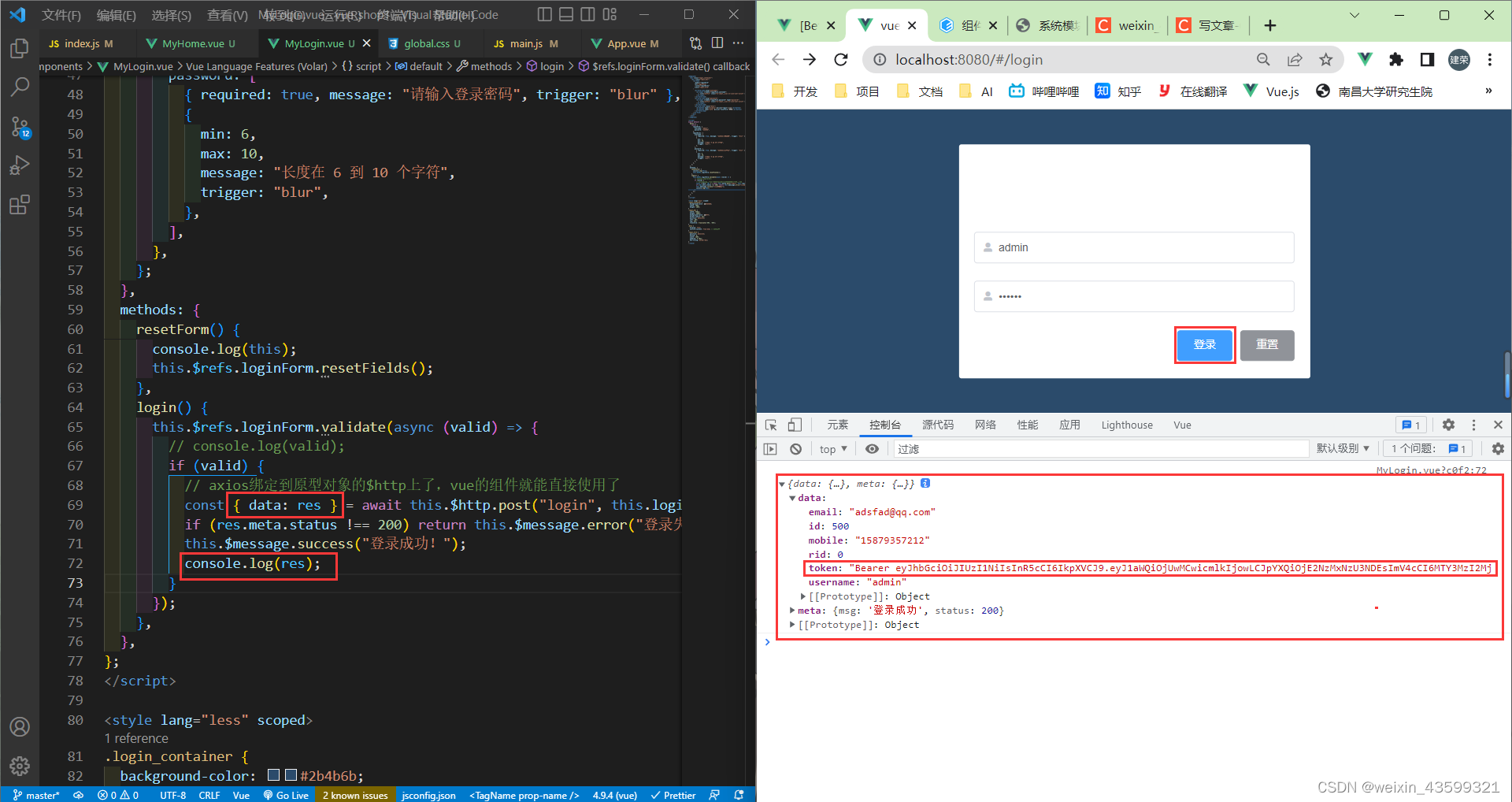
案例准备工作:这里我写好了一个未实现存储页面状态功能的登录页面以及登录的API接口,可以成功发送登录的post请求,并且登录的post请求返回的响应结果中包含了token字符串。

该项目中除了登录之外的其他API接口都必须在登录之后才能进行访问,因此就必须保存token以进行其他API的访问验证,另外,token只应在当前网站打开期间生效,所以token必须保存在sessionStorage中。
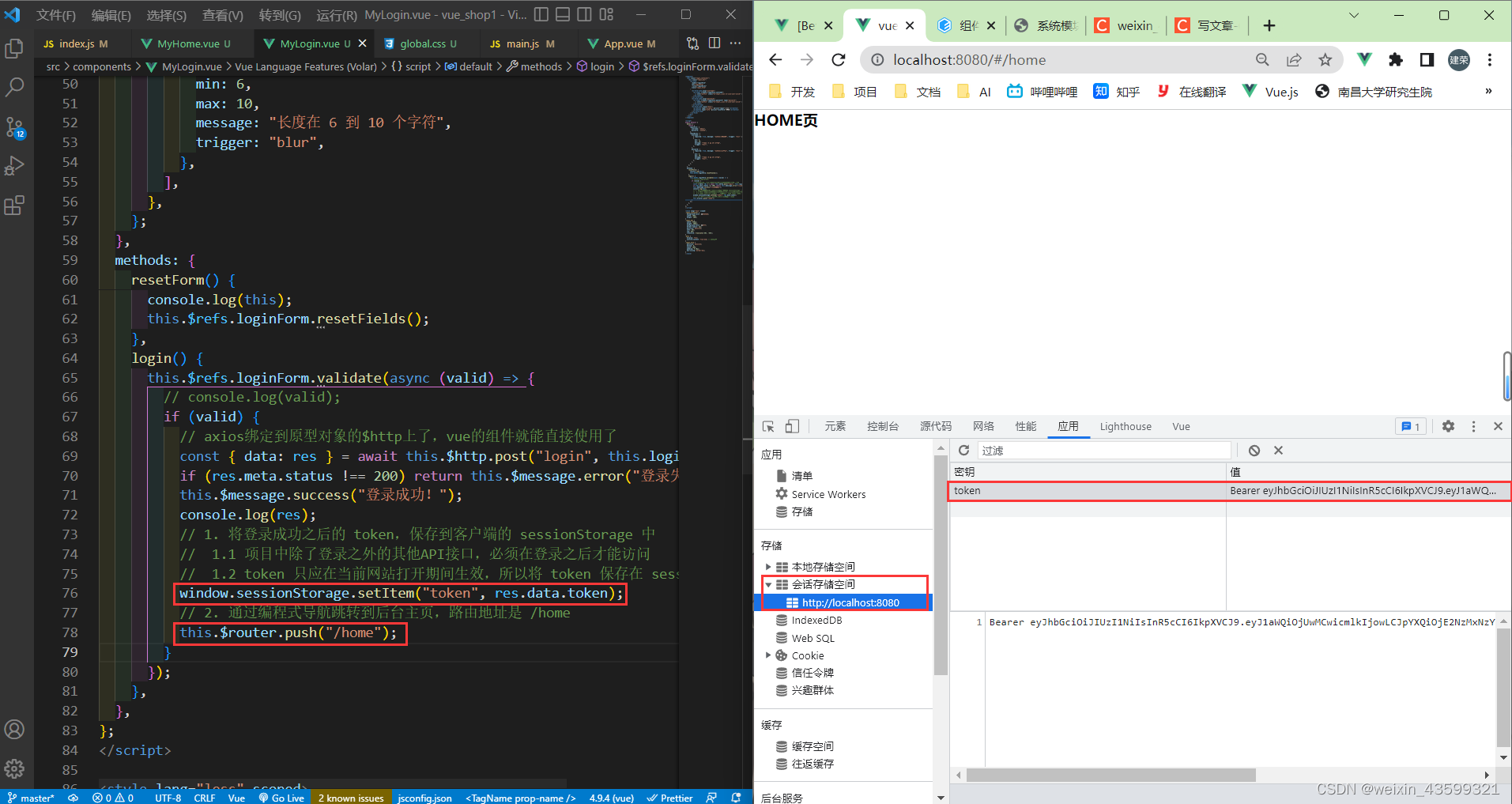
下面我们通过代码来实现保存token至sessionStorage并跳转home页面。

点击登录按钮后,能成功跳转home页,并在会话仓库(sessionStorage)中能成功存储token。
关键代码:
window.sessionStorage.setItem("token",res.data.token)
this.$router.push("/home")
3. 路由导航守卫
基于之前的案例,我们把sessionStorage中的token删除,再访问home依旧能成功,这就不合乎“除了登录页面,访问其他页面都必须携带token字符串才能访问”这一规定了,为了解决这一问题,我们使用路由导航守卫,路由导航守卫用于控制访问权限。
如果用户没有登录,但是直接通过URL访问特定页面,需要重新导航到登录页面。
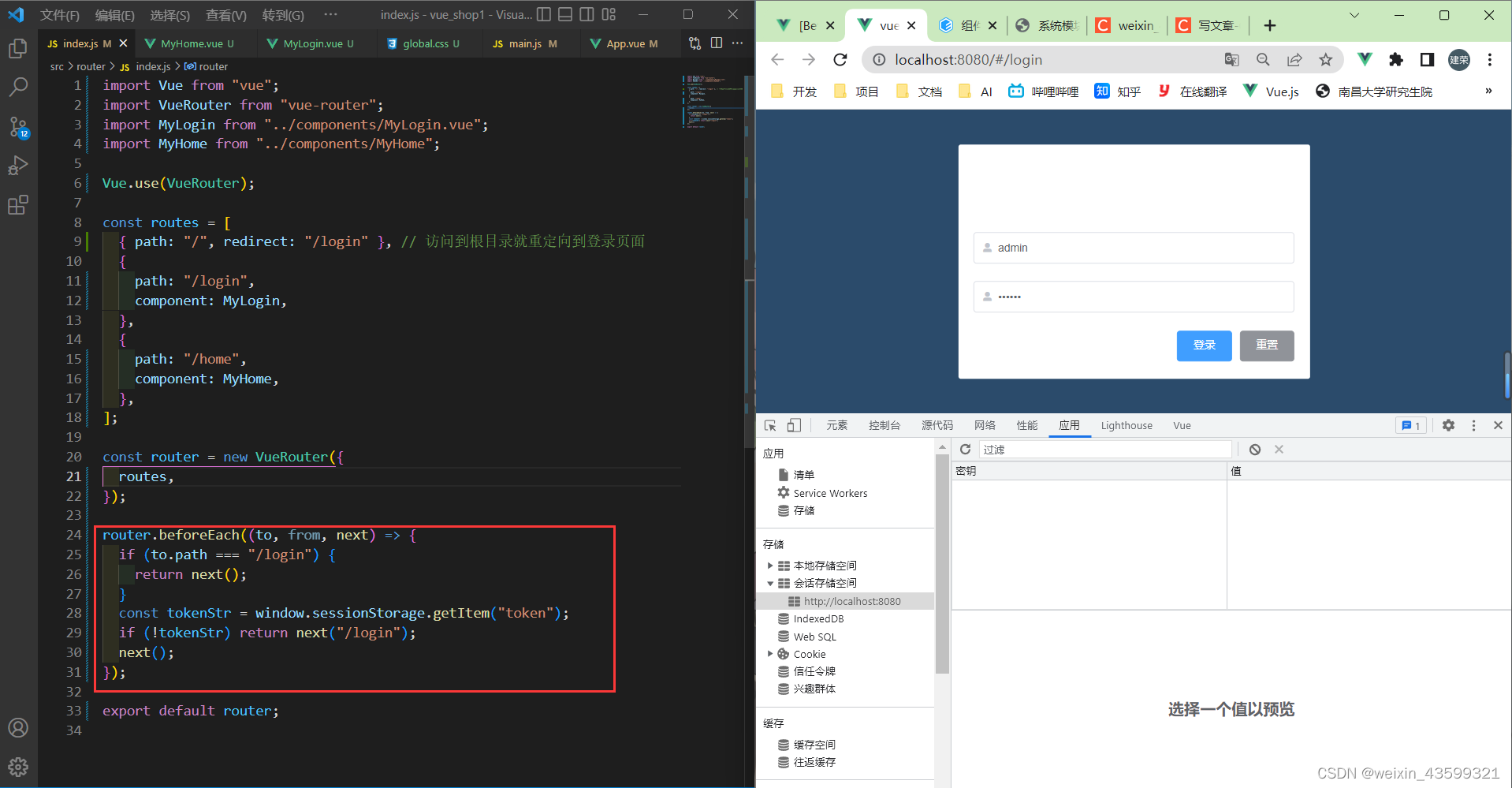
路由导航守卫代码如下
// 为路由对象添加beforeEach导航守卫
router.beforeEach((to, from, next) => {
// 如果用户访问的登录页,直接放行
if (to.path === '/login') return next()
// 从sessionStorage中获取保存的token值
const tokenStr = window.sessionStorage.getItem('token')
// 没有token,强制跳转到登录页
if (!tokenStr) return next('/login')
next()
})
beforeEach就是所谓的导航守卫,它接收一个包含三个参数的回调函数,其中to代表将要访问的页面,from代表从哪个路径跳转而来,next是一个表示放行的函数,如果访问的页面路径是登录页,则直接放行,不是登录页则获从sessionStorage中获取保存的token值,如果没有token则强制跳转到登录页(next(‘/login’)),有token就放行,即验证成功。
注意:路由导航守卫需在router中配置。

完成路由导航守卫的配置后,删除token再次访问Home页将自动跳转登录页。
4. 请求拦截器
基于之前的案例,我们实现了登录时存储token以及路由导航守卫保证页面的安全性,接着我们实现如何让其他API接口请求都携带token来发送数据。
这时,我们就必须通过axios配置请求拦截器,只要配置了请求拦截器,你在每次使用axios发送Ajax请求前都会调用请求拦截器中的回调函数,我们只需在回调函数中实现“需要授权的API,在请求头中使用Authorization字段提供token令牌”,就能保证请求都携带token。
请求拦截器就相当于一个预处理的过程。
请求拦截器一般都在入口文件(main.js)中配置。
// axios请求拦截
axios.interceptors.request.use(config => {
// 为请求头对象,添加Token验证的Authorization字段
config.headers.Authorization = window.sessionStorage.getItem('token')
return config
})
config就是请求对象,在回调函数的最后必须返回config。
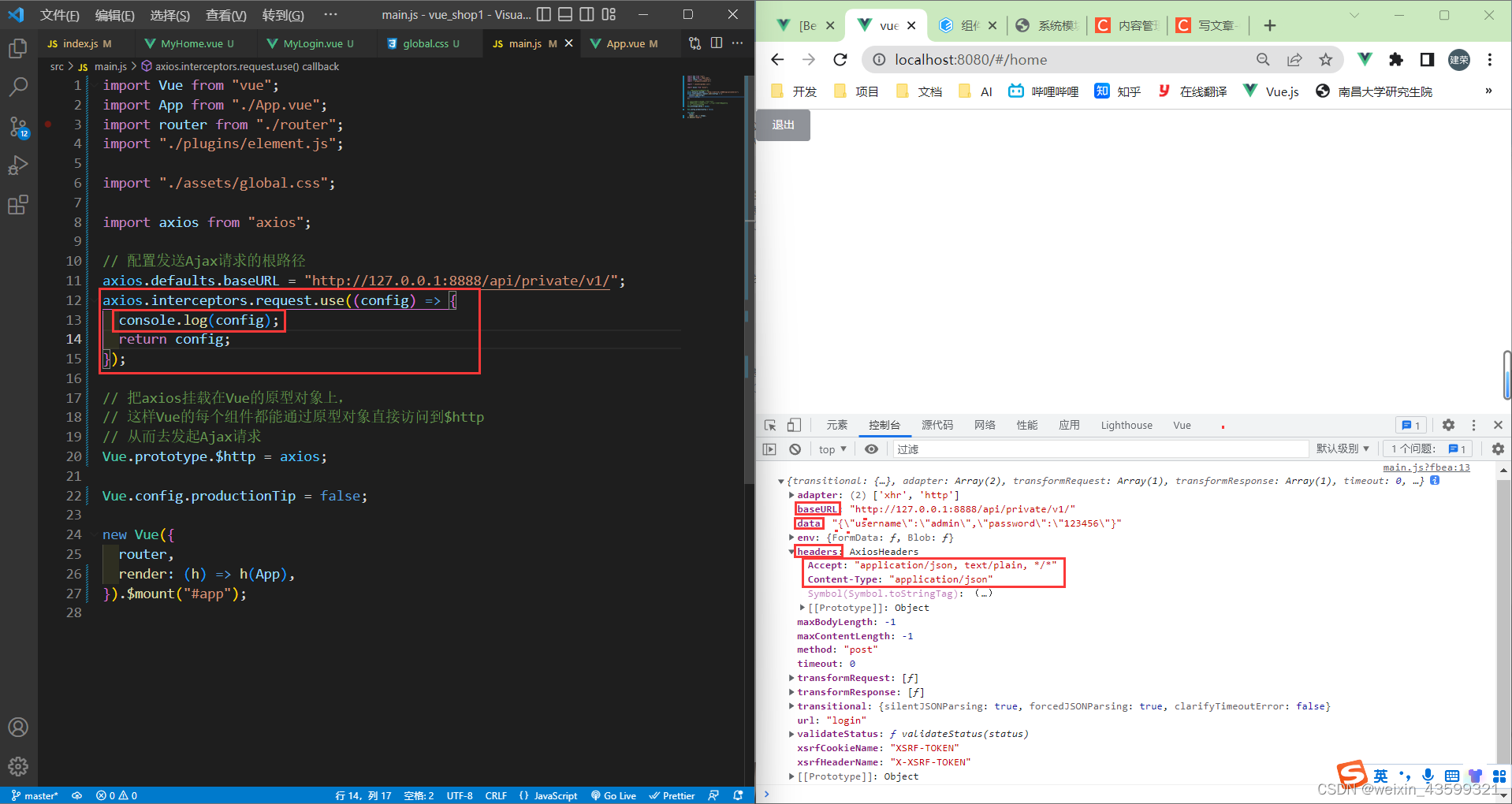
这里我们点击登录按钮打印一下config,查看一下请求对象的属性。

可以看到请求对象的属性中有baseURL,data,请求头等数据,但请求头中并没有Authorization的请求头,因此接下来我们为请求对象添加Authorization请求头。

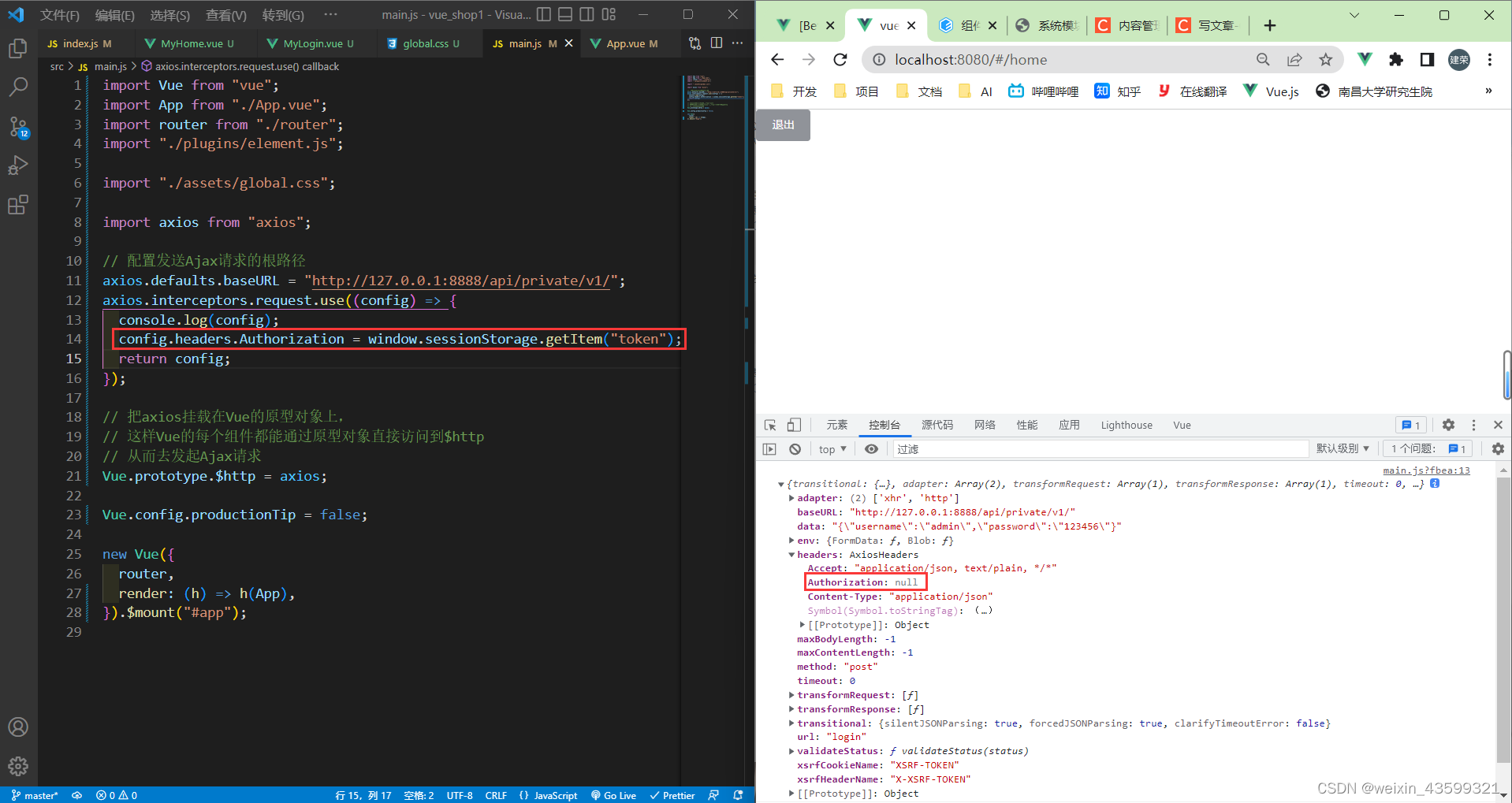
可以看到成功添加到了Authorization请求头,但是请求头为null,这是因为发送登录请求前我们的sessionStorage中并没有存入token字符串,登录请求发送完成后,token字符串才存入sessionStorage中。
除了登录请求之外,其他请求在发送前都能将token字符串添加到Authorization请求头中。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








