1. 索引签名
在 TypeScript 中,索引签名是一种定义对象类型的方式,它允许我们使用字符串或数字作为索引来访问对象的属性。
索引签名最主要的作用就是允许我们动态地添加或访问对象的属性,通过使用索引签名,我们可以在编译时无法确定具体属性名称的情况下,仍然能够安全地操作对象的属性。
2. 定义索引签名
索引签名通过以下语法进行定义:
数字索引签名
{
[index: string]: type
}
或
字符串索引签名
{
[index: number]: type
}
index表示索引的名称,字符串索引签名的index就类似对象的键,数字索引签名index就类似数组的索引下标,当然index的类型也可以定义为any
type表示索引对应的值的类型,可以是any | number | string | symbol。
3. 索引签名的使用
下面我们通过实例来体会索引签名的使用:
字符串索引签名
interface MyString {
[index: string]: string
}
const str: MyString = {}
console.log(str); // {}
// 使用索引签名的方式添加对象属性
str['name'] = 'zhangsan'
// 使用索引签名的方式访问对象属性
console.log(str['name']); // zhangsan
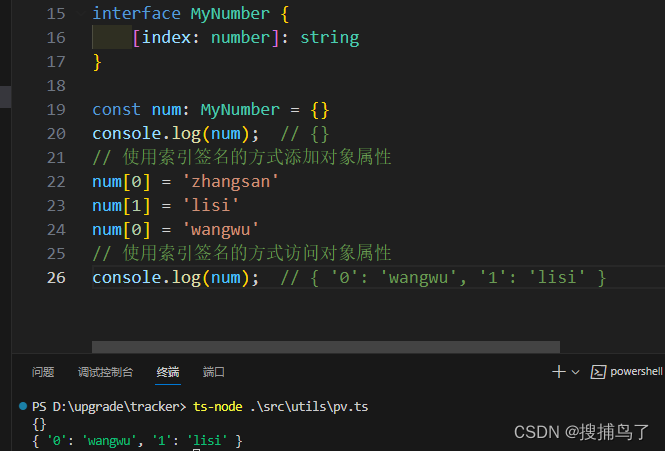
数字索引签名
interface MyNumber {
[index: number]: string
}
const num: MyNumber = {}
console.log(num); // {}
num[0] = 'zhangsan'
console.log(num[0]); // zhangsan
值得注意的是,接口往往会约束对象变量所定义时的属性,而当使用索引签名并且接口内只定义了使用索引签名的属性时,使用此接口的对象变量可以定义为空,如上代码所示
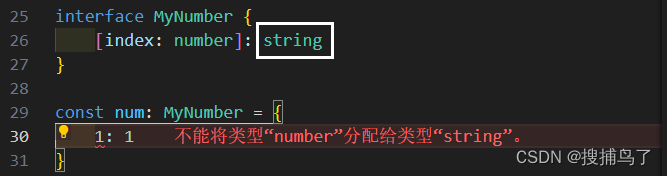
4. 注意事项
当类型不匹配时,会报错

索引签名的顺序问题,对同一个属性多次赋值时,最后一次赋值将覆盖之前的值

可以使用readonly修饰符来限制索引签名的可写性























 1345
1345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








