一、原型
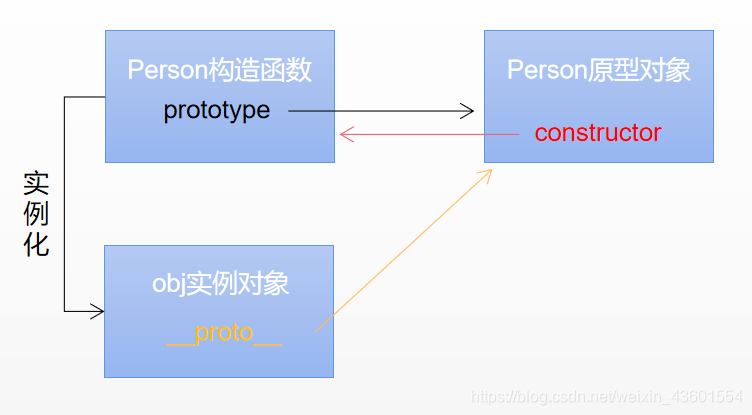
对象三角关系
- 每个"构造函数"中都有一个默认的属性叫做prototype,保存着一个对象, 这个对象我们称之为"原型对象"
- 每个"原型对象"中都有一个默认的属性叫做constructor,指向当前原型对象对应的那个"构造函数"
- 通过构造函数创建出来的对象我们称之为"实例对象",每个"实例对象"中都有一个默认的属性叫做__proto__,指向创建它的那个构造函数的"原型对象"

Function函数
- 所有函数都是通过Function构造函数创建出来的对象
- Function函数的prototype属性指向Function原型对象
- Function原型对象的constructor指向它对应的构造函数
- Person构造函数是Function构造函数的实例对象, 所以也有__proto__属性,Person构造函数的__proto__属性指向Function原型对象

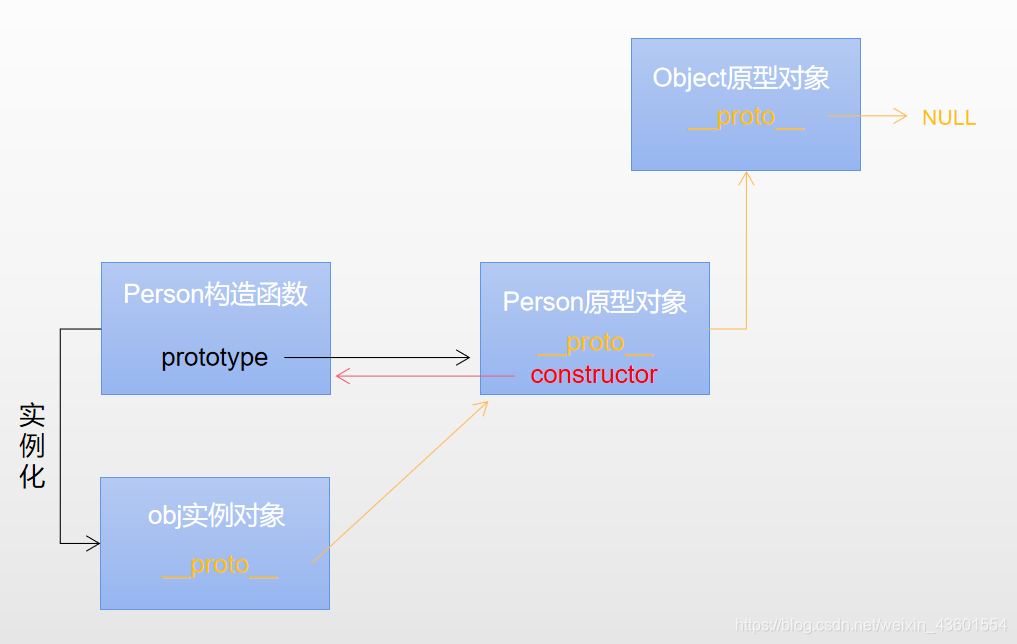
Object函数
- JavaScript函数是引用类型(对象类型), 所以Function函数也是对象,“Function构造函数”__proto__属性指向"Function原型对象"
- JavaScript中还有一个系统提供的构造函数叫做Object
- Object函数的prototype属性指向Object原型对象
- Object原型对象的constructor指向它对应的构造函数
- Object构造函数是Function构造函数的实例对象, 所以也有__proto__属性,Object构造函数的__proto__属性指向Function原型对象

总结
- 所有函数的 prototype 指向他的原型对象
- 所有原型对象的 constructor指向他的函数
- 所有对象都可以通过 proto 找到Object 原型对象
- 所有函数都可以通过 proto 找到Function原型对象
- 对象的 proto 属性指向原型一直到Object的原型对象
二、原型链
- 对象中__proto__组成的链条我们称之为原型链
- 对象在查找属性和方法的时候, 会先在当前对象查找,如果当前对象中找不到想要的, 会依次去上一级原型对象中查找,如果找到Object原型对象都没有找到, 就会报错






















 259
259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








