网上很多安装react-devtools的教程都已经过时了,其实大家完全不需要看那些教程,看笔者的教程也不是非常有必要,但是笔者会交给你方法,并附带安装步骤:
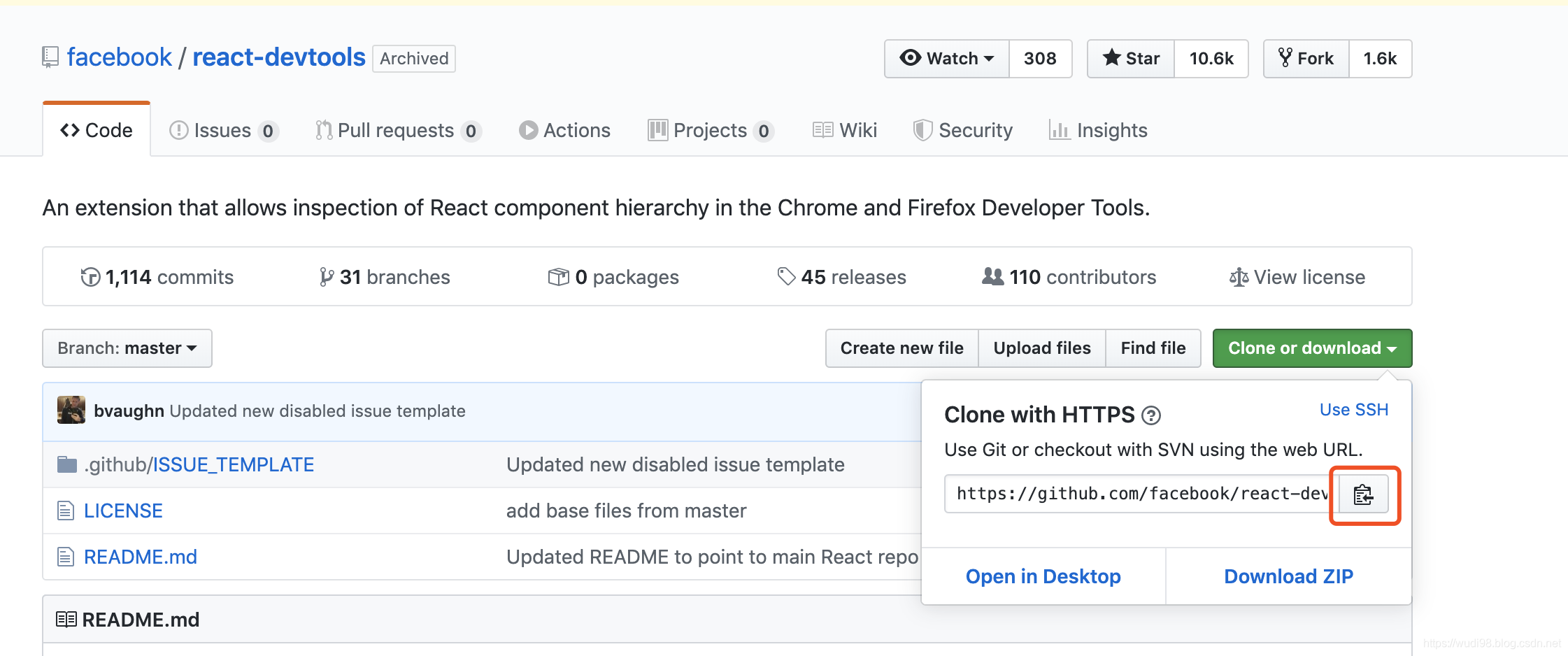
第一步,找到facebook的react-devtools地址进行下载【要关联远程,建议复制地址进行clone】:
react-devtools地址:https://github.com/facebook/react-devtools

复制他的地址,然后在你的命令行输入:
$ git clone 然后那个地址粘贴下来
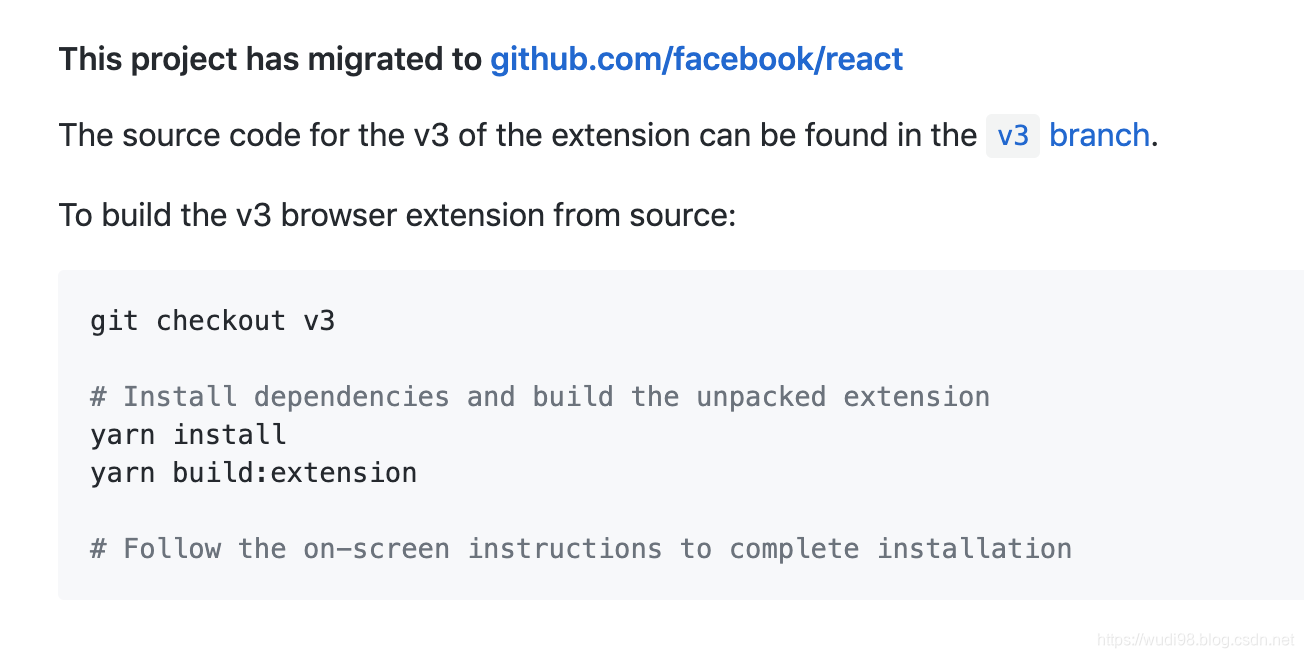
clone到本地之后我们可以看他的readme.md文件【一般别人的这个文件都会教你该怎么用】

如果你不是clone的地址进行的拉取二十下载的压缩包解压的话需要先进行关联远程仓库
$ git checkout v3
$ yarn install
$ yarn build:extension
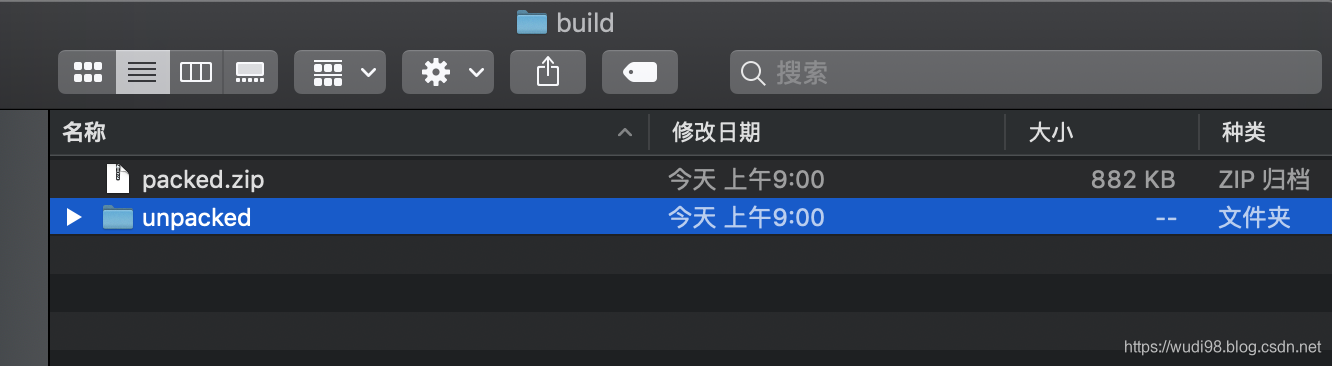
下面就说明打包拓展程序成功了

并且会在你的项目目录中生成一个新的文件夹,react-devtools -> shells -> chrome -> build -> unpacked文件夹

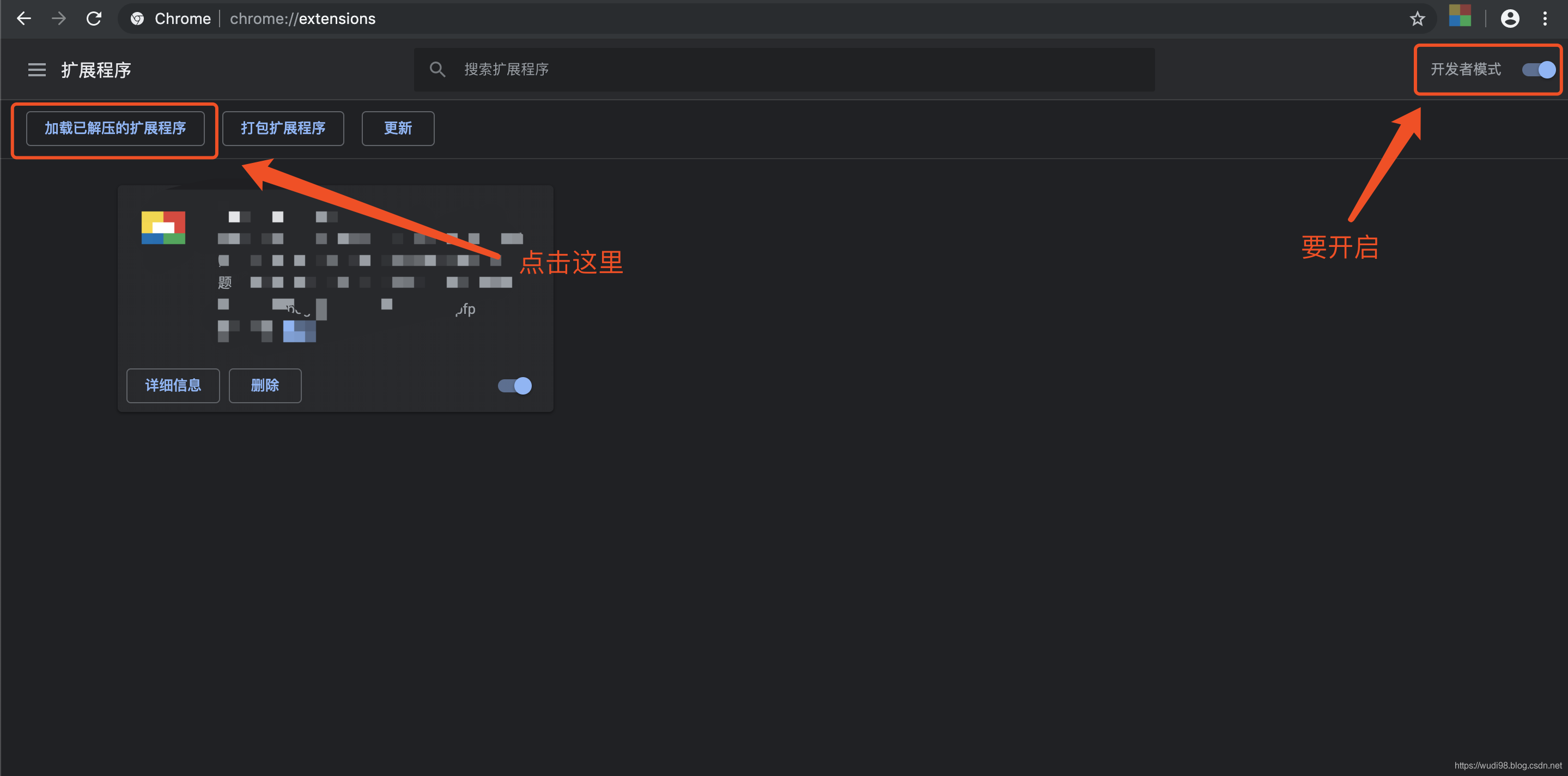
打开chrome扩展程序:在chrome网址上输入chrome://extensions/,点击加载已解压的扩展程序,选择第上一步中的生成的unpacked文件夹。这时就会添加一个新的扩展程序react-devtools,并在你的浏览器右上角会有个react标志, 就表示成功啦。


记住本文的重点:搜任何网上别人的教程都不如看人家开源作者的readme.md文件。






















 5902
5902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








