后面的话笔者会发一系列webpack的踩坑笔记,如果笔者写的没有你想要看的,可以私信笔者或者评论在文章下面,说出你的复现步骤,笔者帮你解决并整理文章出来~
我们按照官网文档进行到使用插件的时候都是正常的,但是按照官网文档去配置cleanWebpackPlugin的时候就出现了问题,无法打包!

看这个报错什么也看不出来,没有任何作用,那我们怎么解决呢?
首先我们定位问题,笔者可以很明确就是使用这个插件才会出现问题。那么我们就可以直接去看看这个插件。
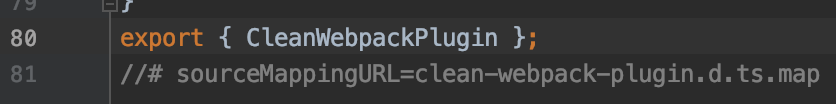
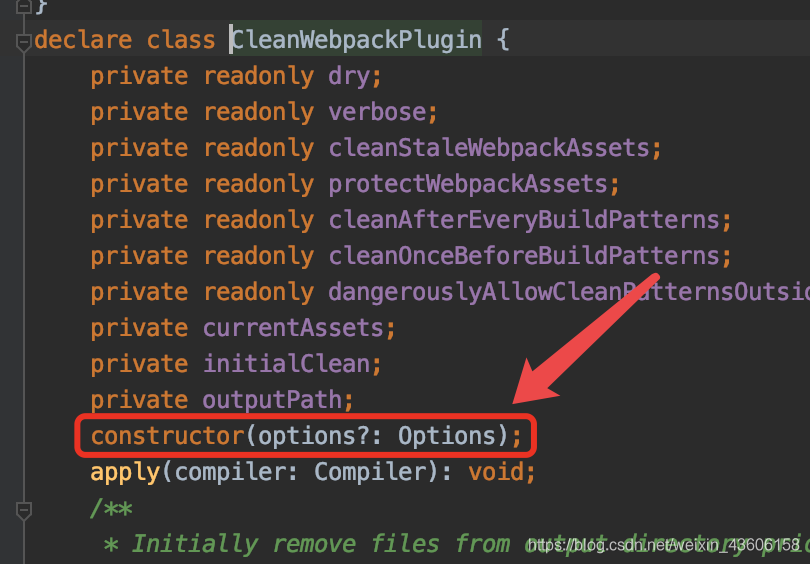
发现第一个问题:人家这个插件是导出了一个对象,对象里面有一个CleanWebpackPlugin方法,我们按照官网引入的方法是错的,所以需要改一下。const { CleanWebpackPlugin } = require('clean-webpack-plugin');然后我们在看这个方法的参数,因为我怀疑我们的参数也是错的。
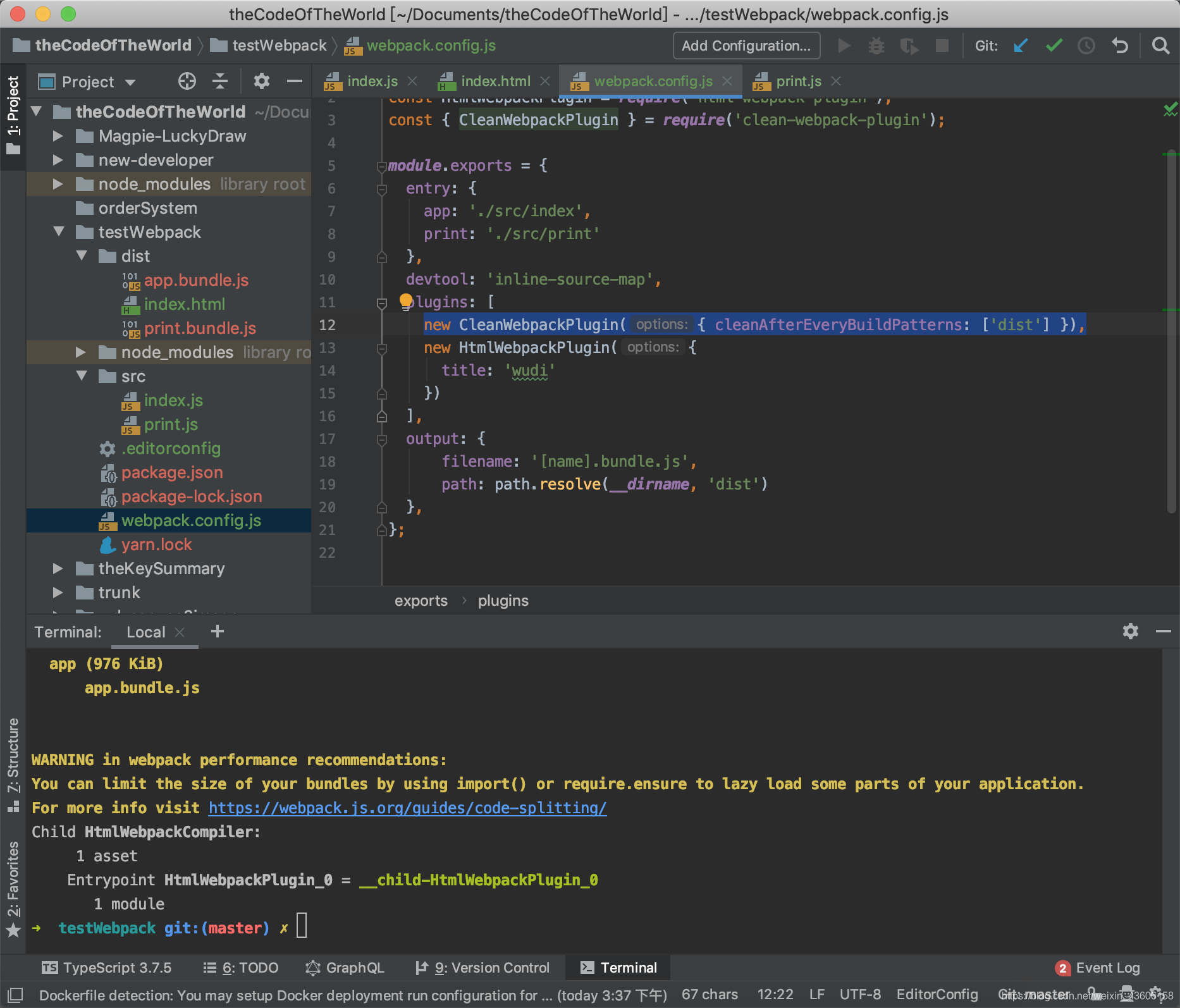
结果发现,我们传参按照官网做也是错的。需要改为:new CleanWebpackPlugin({ cleanAfterEveryBuildPatterns: ['dist'] }),问题圆满解决,我们可以发现这个插件生效了~

这时我们发现dist文件夹里面的脏文件就被清理掉了。

























 5887
5887











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








