支持戳这里看视频学习 →→→ 【上】前端开发工具介绍与下载、、、【下】写人生中第一个HTML
戳这里可看全系列内容 →→→ 戳我戳我戳我
一、前言
一个战士上战场之前肯定是要配好武器的,那对于我们前端开发来讲,我们的武器就是我们的编辑器,相当于战士的枪一样重要。在部队枪是不允许离身的【把枪放地上都不行,必须在人手上】。我们开发的全过程也基本上是一样的,所以选好一个编辑器是至关重要的。
二、编辑器介绍
目前各公司的前端开发人员们集中使用的编辑器有 VSCode、Webstorm
其他的编辑器还有很多,本次不做详细介绍,大家可自行下载了解:
Dreamweaver、sublime text、Notepad++、Aptana、EditPlus…
1.VSCode
a.介绍以及下载地址
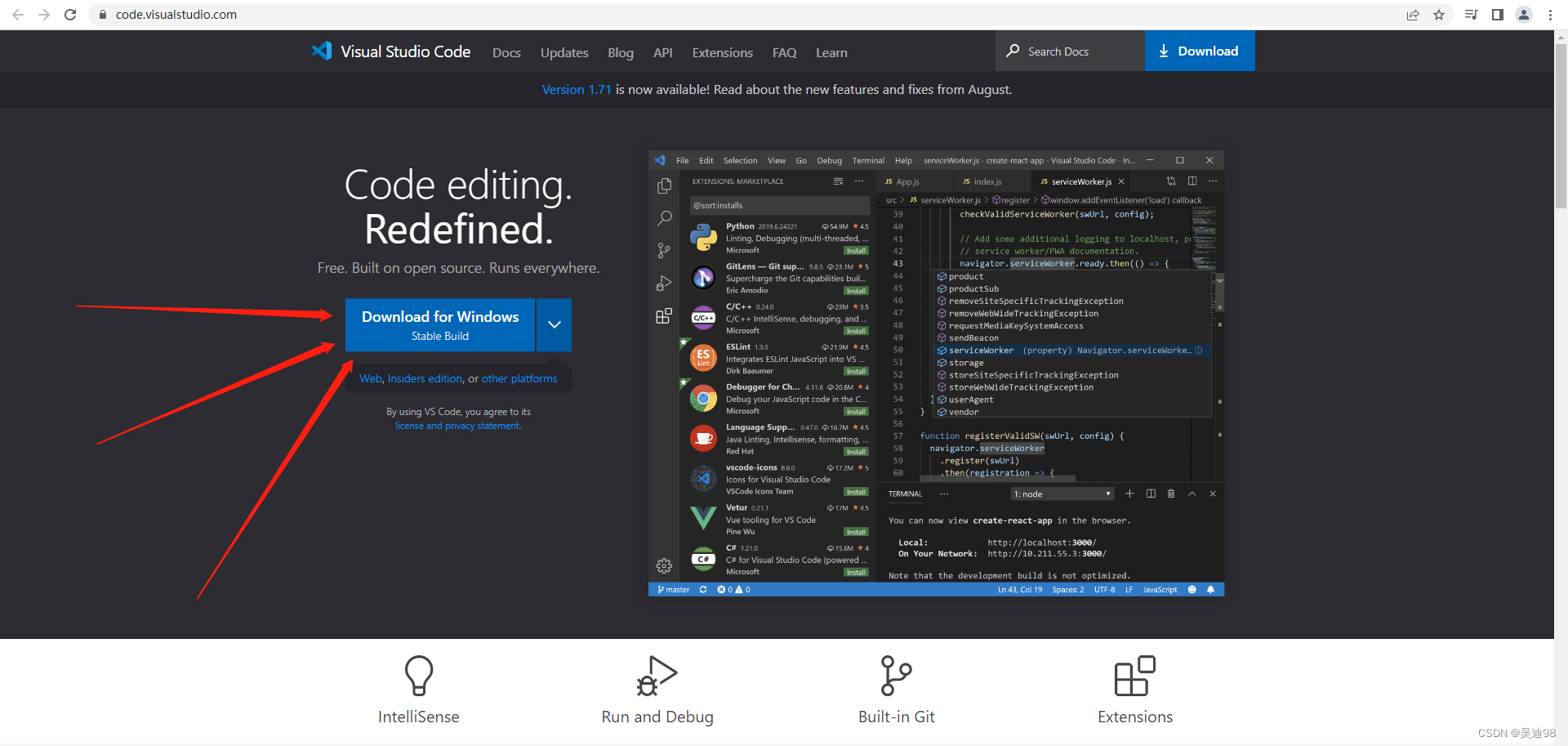
官网地址【下载很慢,推荐使用下方的国内镜像地址】:https://code.visualstudio.com/
上面这个地址你不翻墙的话下载起来会非常慢,所以给大家找了一个国内镜像地址
点我直接下载VSCode,我非常快!!!

b.优势
- 开源,免费,跨平台。
- 有完善的插件生态,VSCode 的插件功能种类繁多,从代码样式更改到代码提示补全,再到代码运行调试格式化,只要找到相应的插件,就能给自己的 VSCode 添加相应的功能。
- 轻量级编辑器【电脑配置低也没关系】
c.劣势
- 基础插件很少,想用什么功能需要去找对应的插件安装。
2.Webstorm
a.介绍以及下载地址
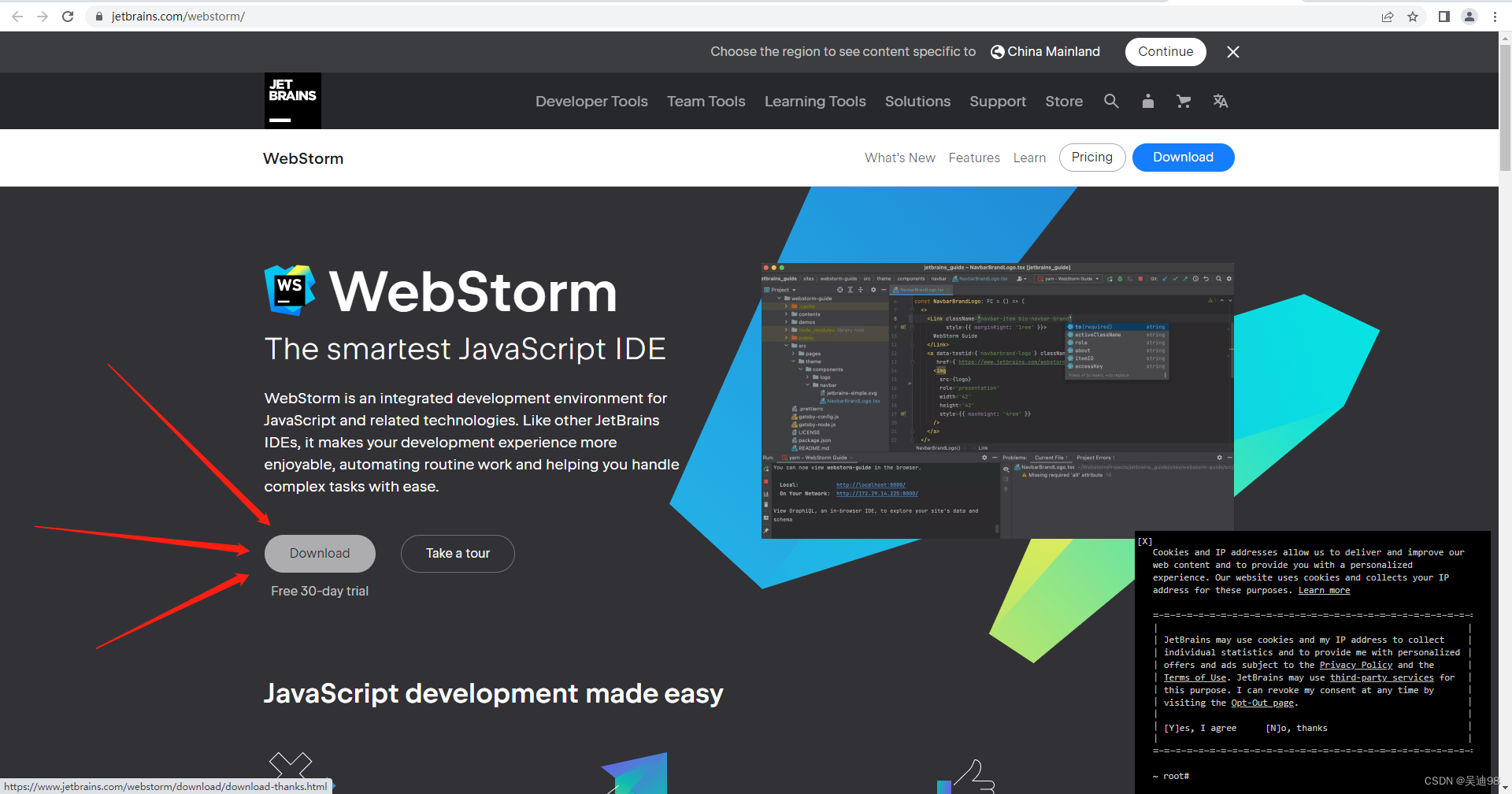
下载地址:https://www.jetbrains.com/webstorm/

b.优势
- 功能非常强大,你能想到的功能基本上都有,无需额外的去安装,很省事。
c.劣势
- 收费,而且还不便宜,如果是学生的话稍微便宜些~
- 重量级编辑器【因为他基本上涵盖了所有你能想到的功能,所以体积很大】
























 5955
5955











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








