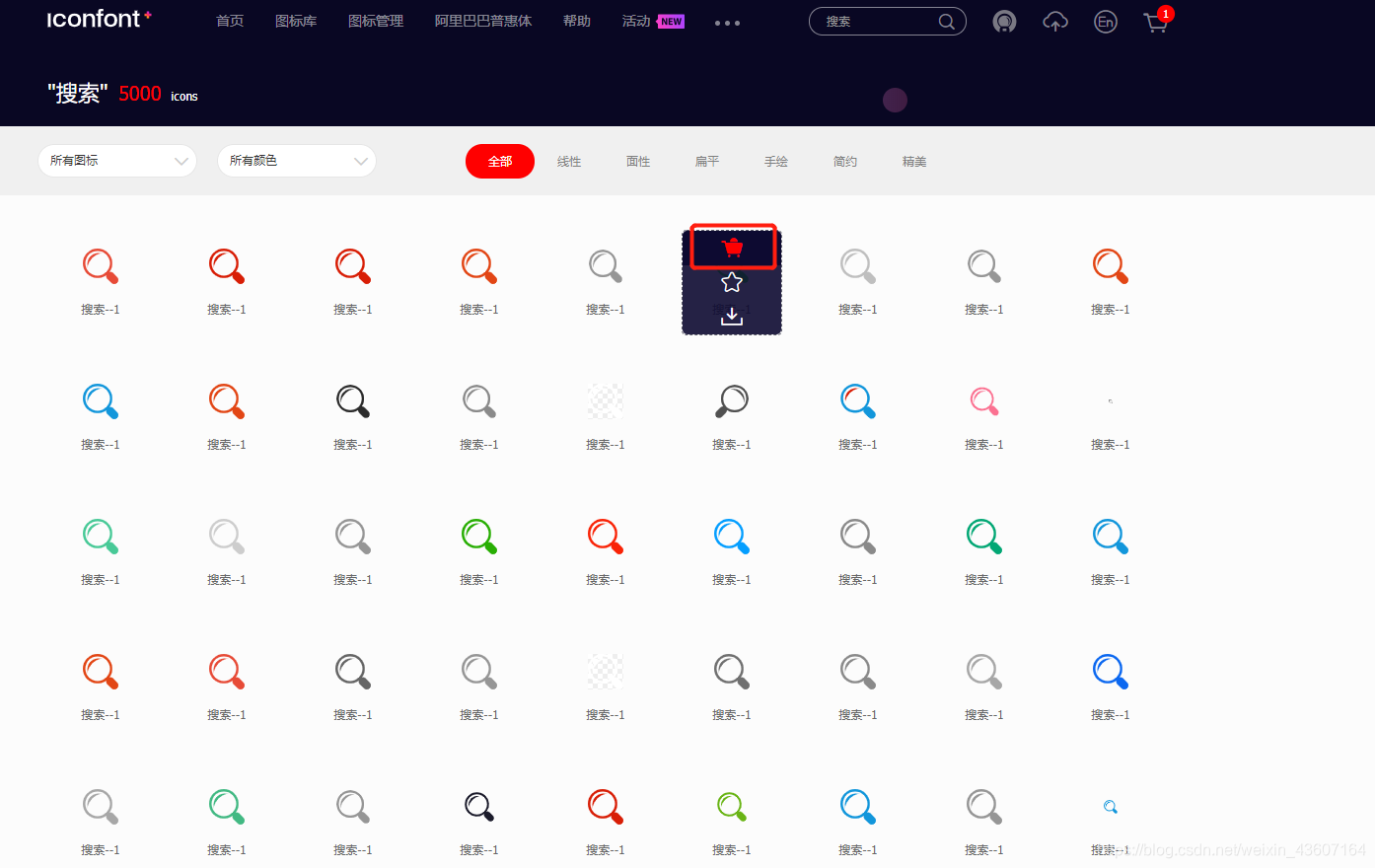
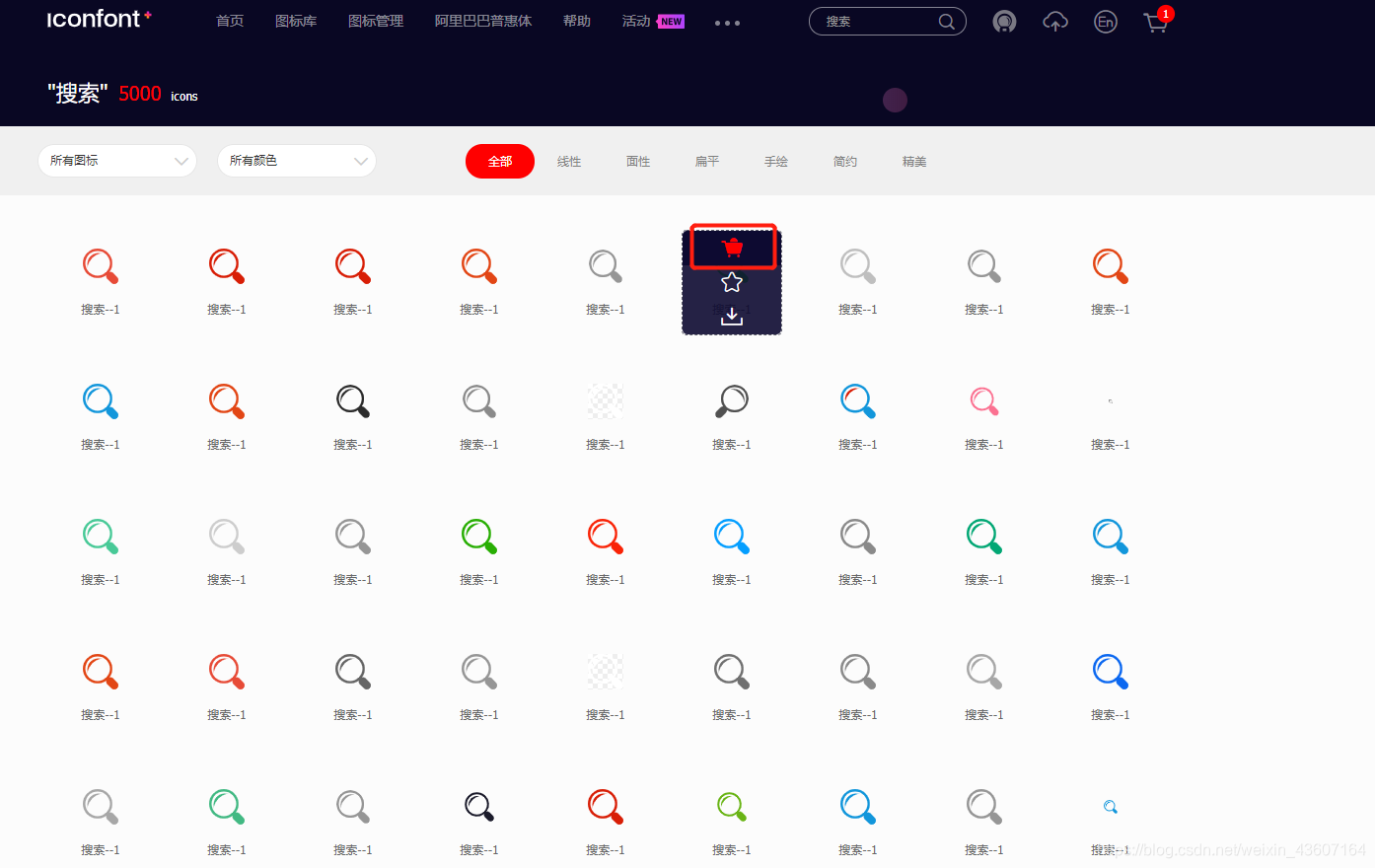
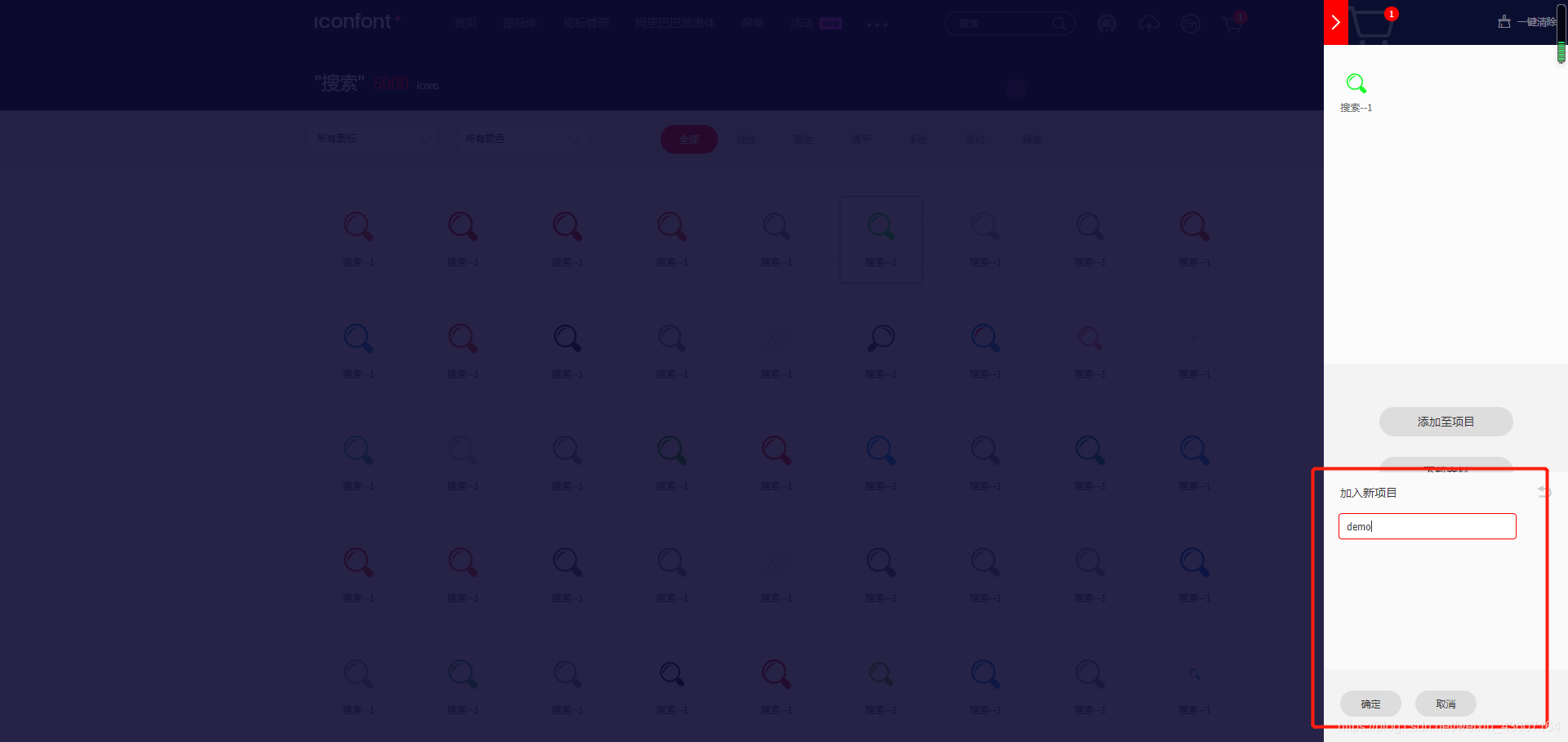
1.首先到阿里图标(https://www.iconfont.cn/)搜索找到心仪的图标加入购物车
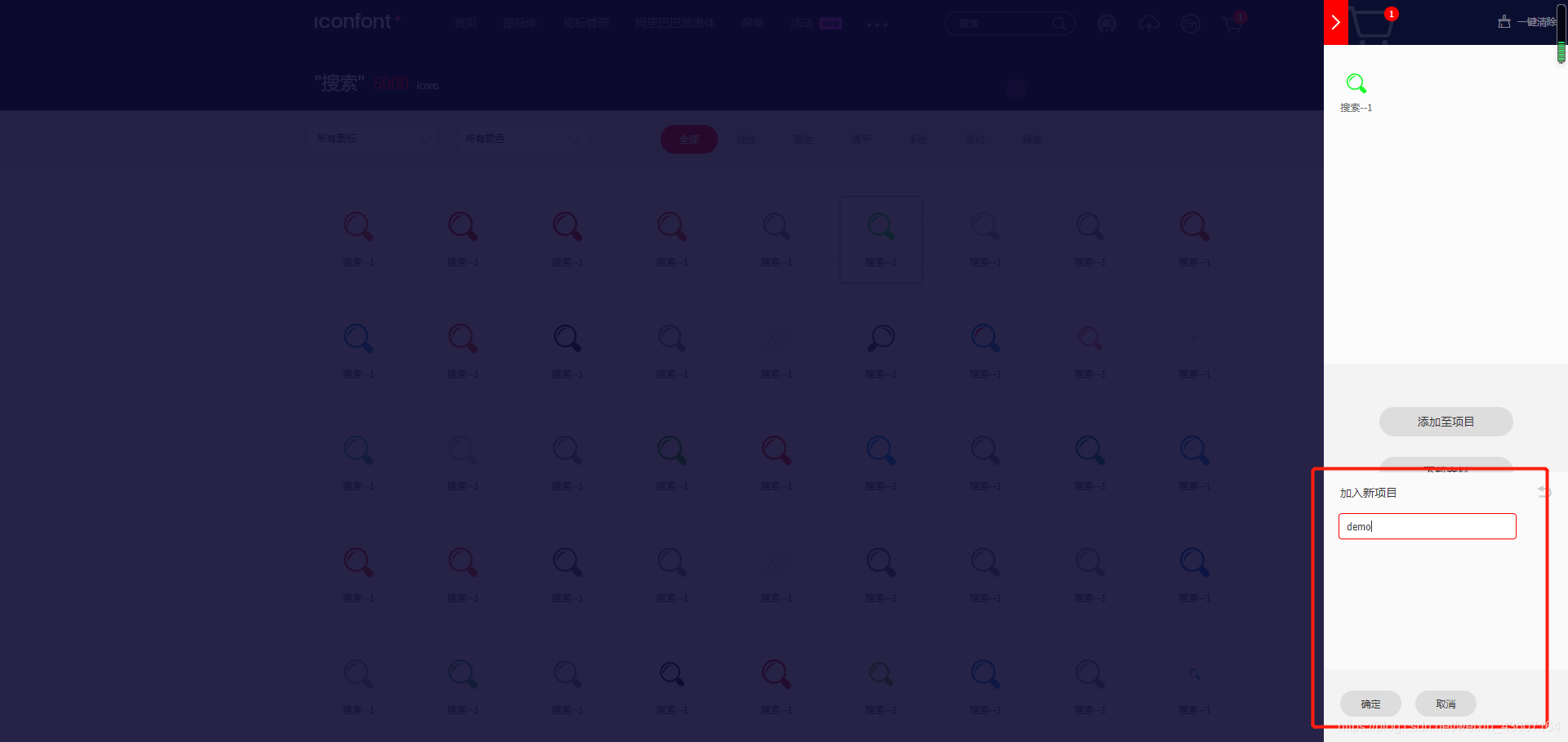
2.点击右上角购物车图标,将图标加入到项目

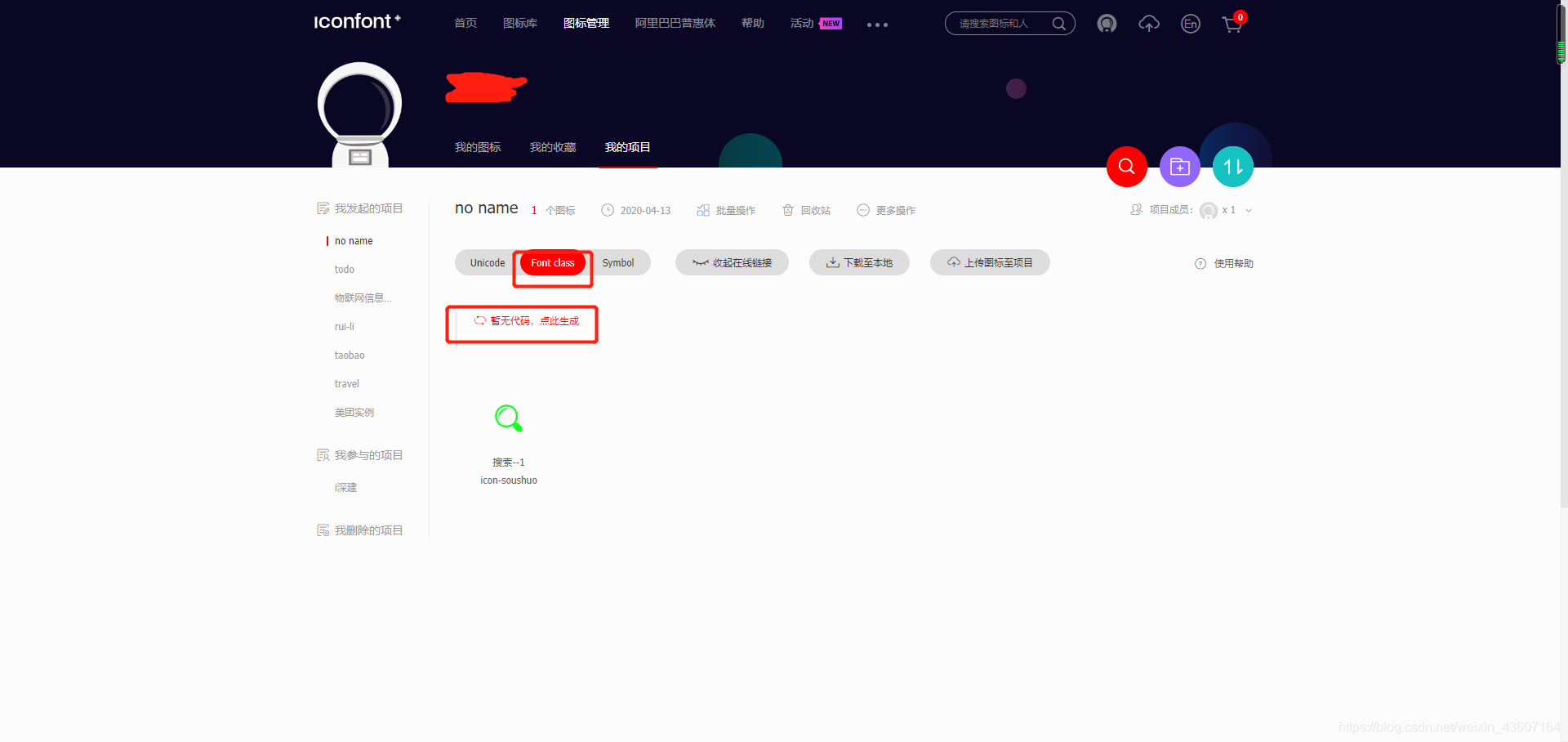
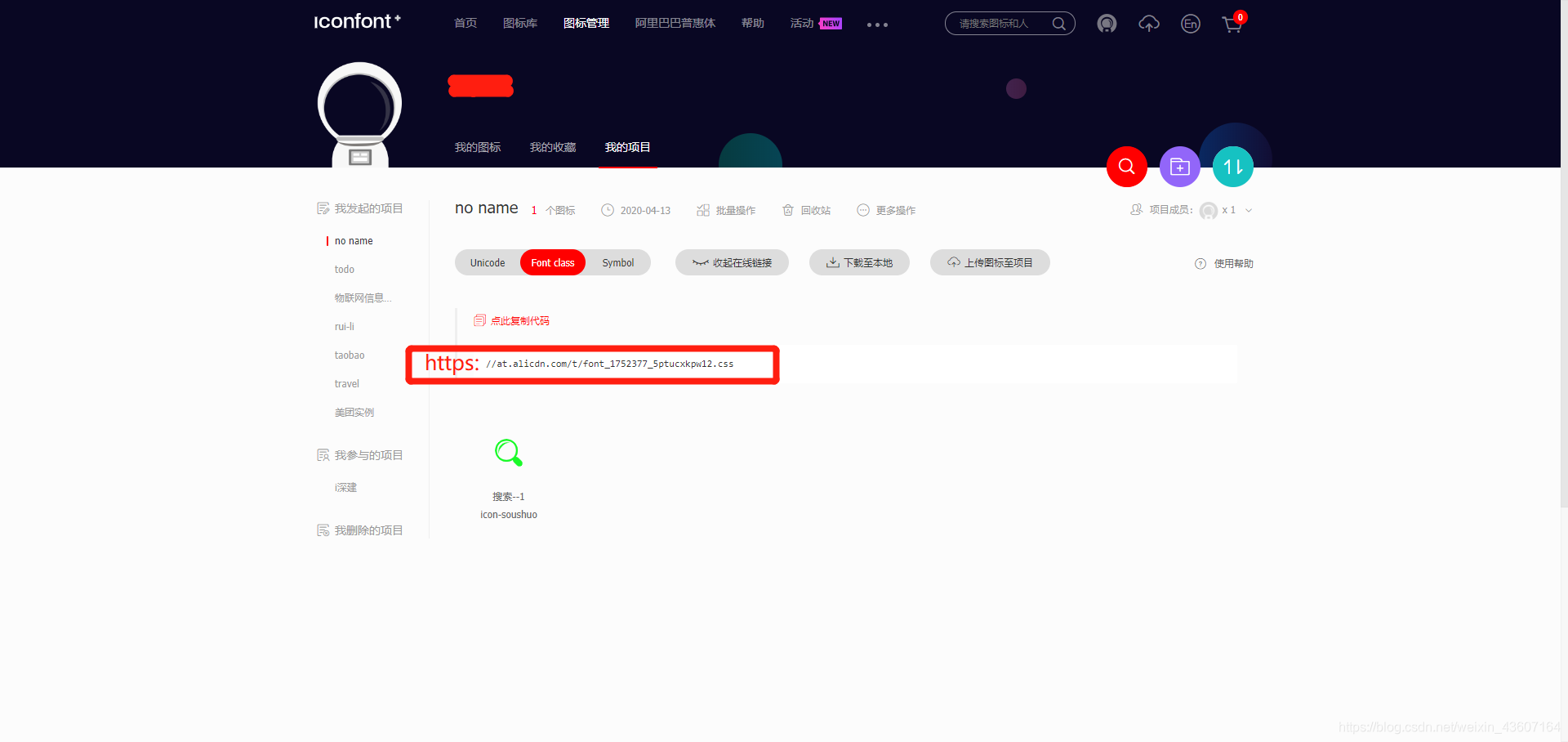
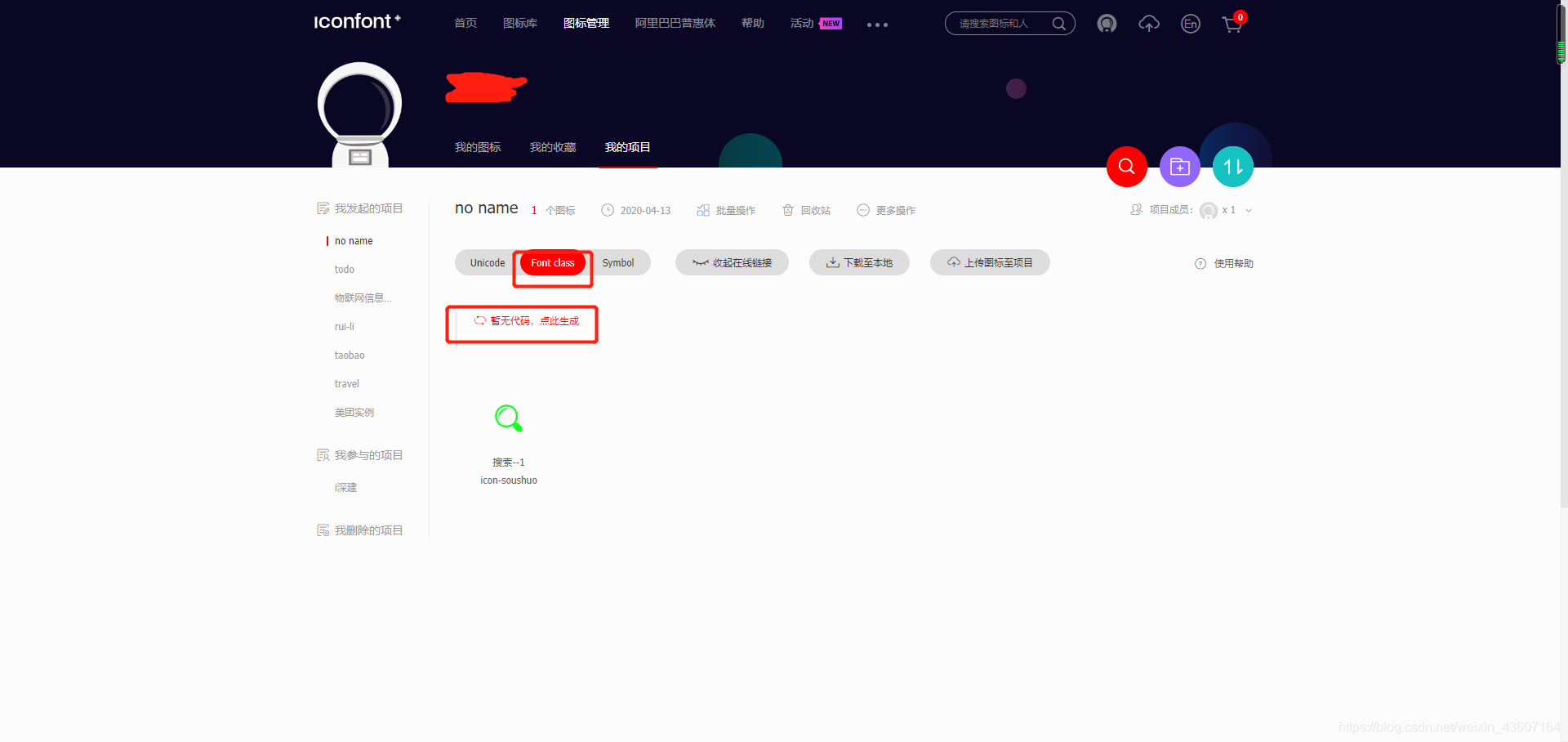
3.点击生成代码

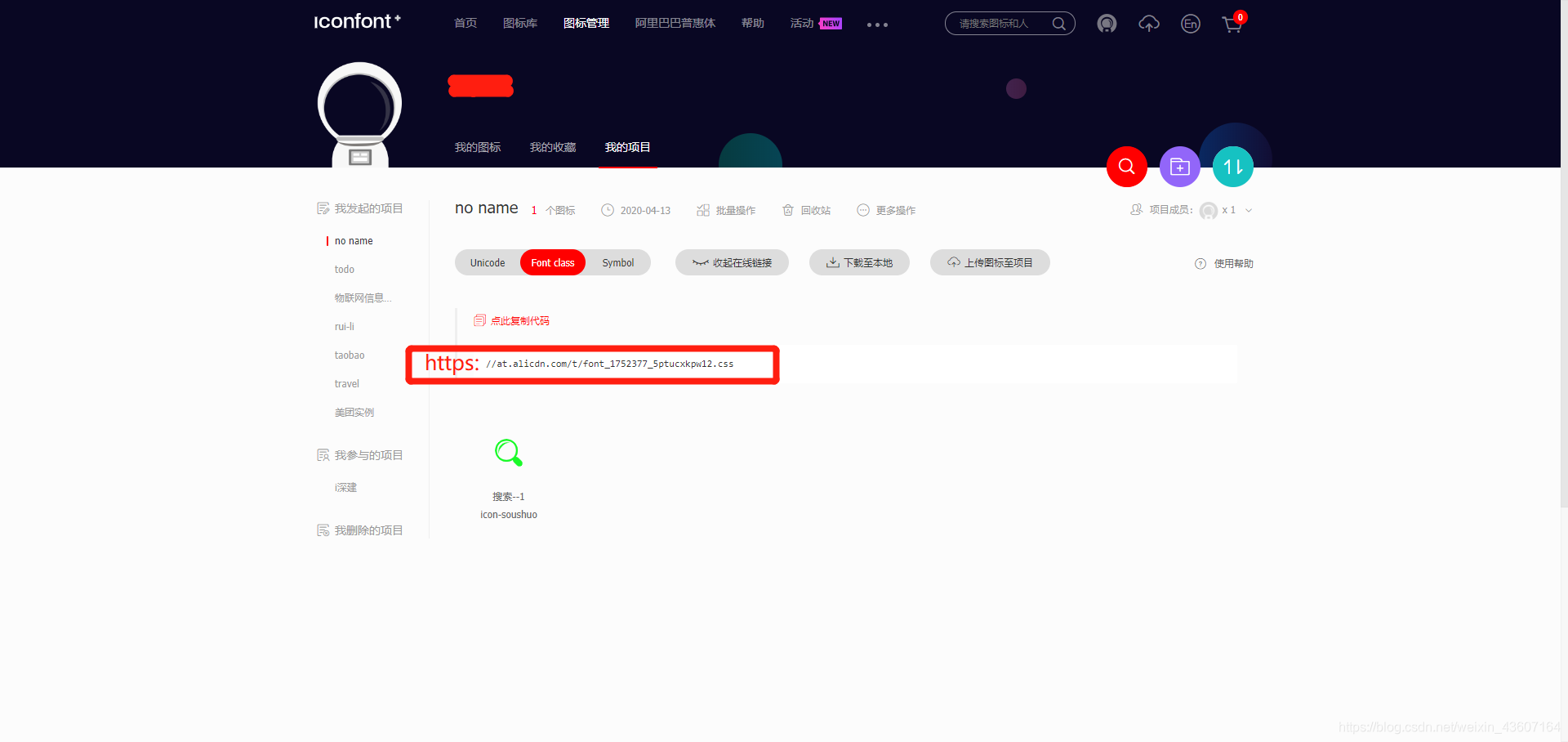
4.将生成代码的地址拼上https,在新开页面打开

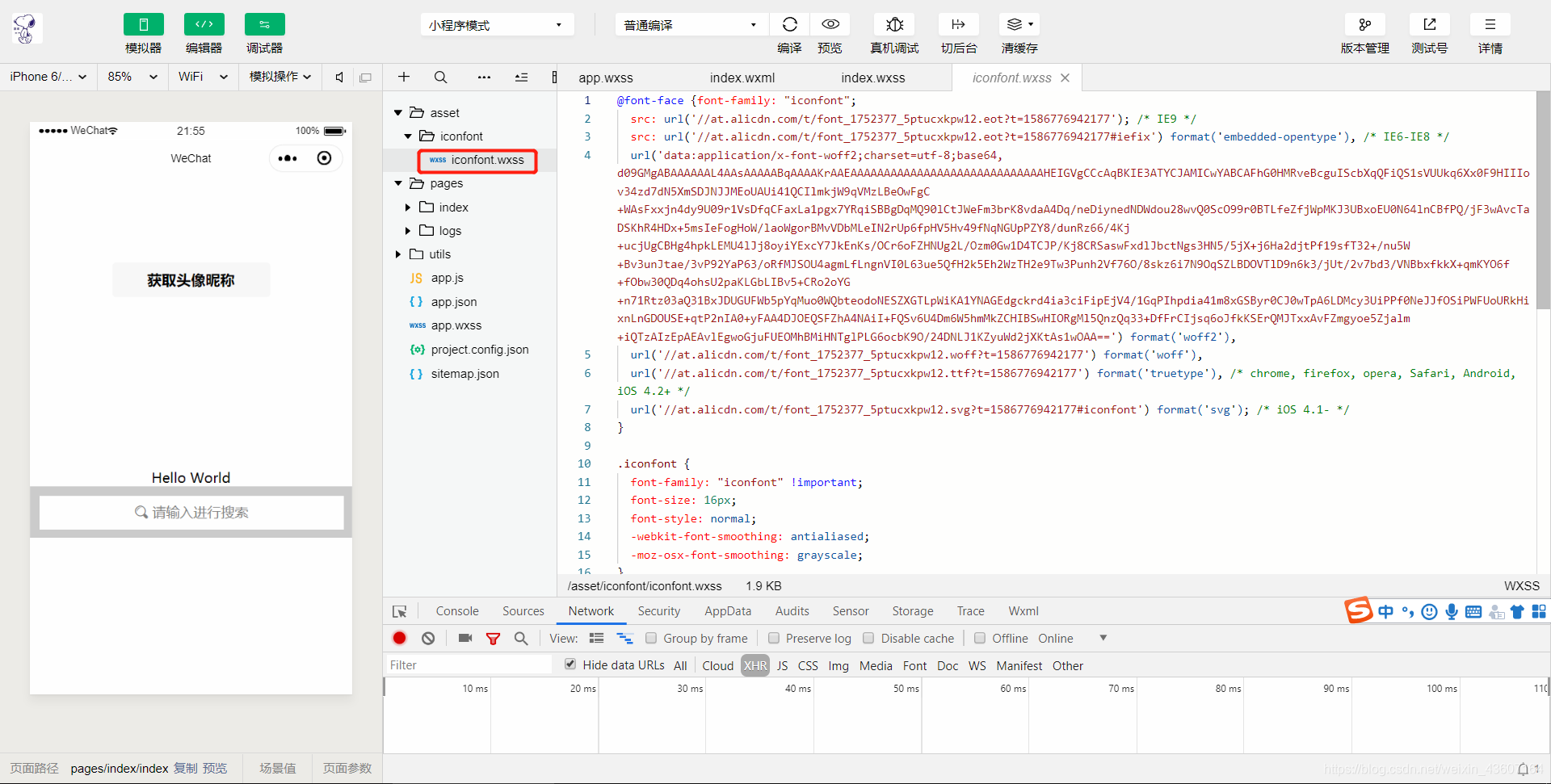
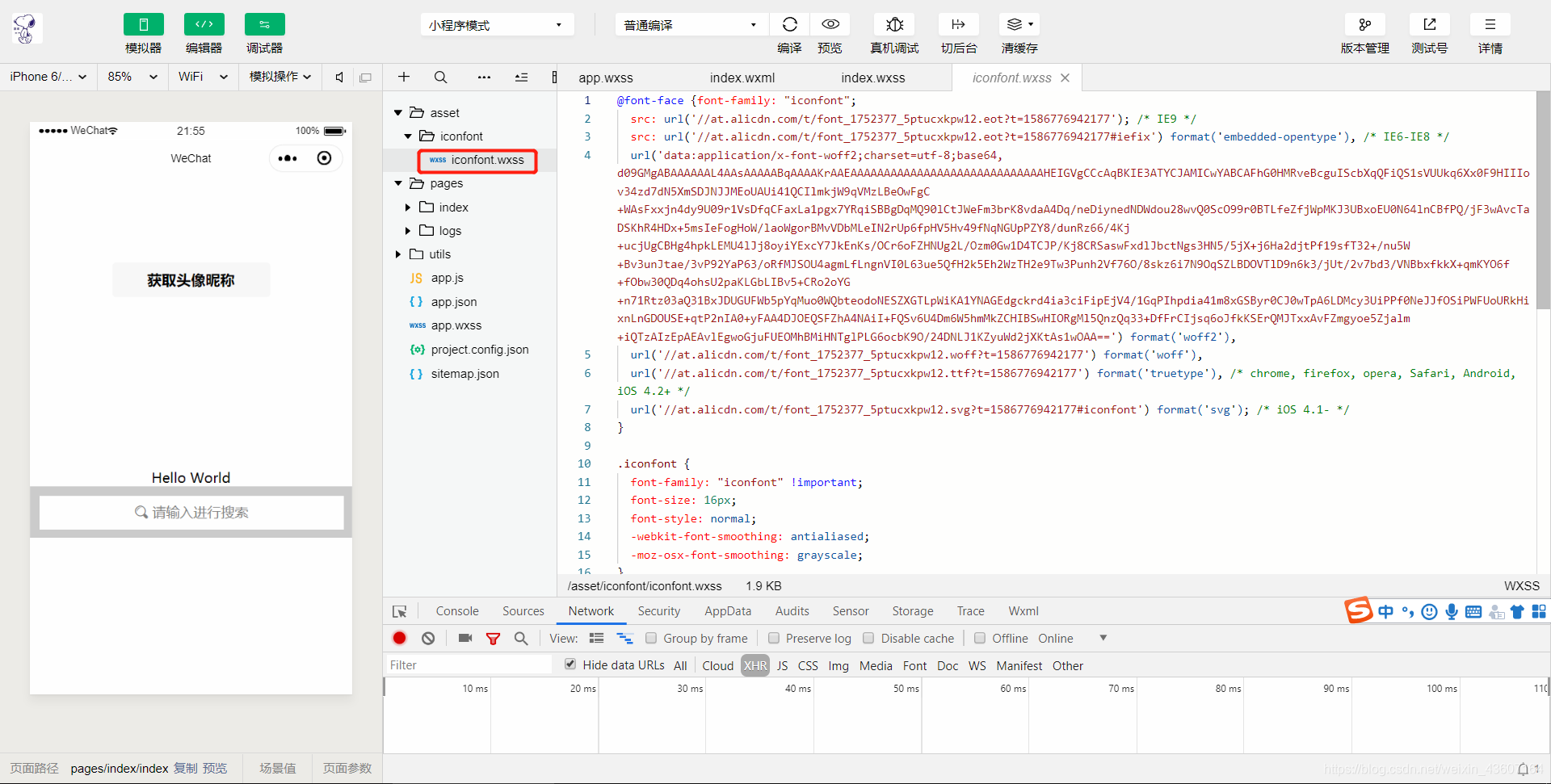
5.打开后另存为wxss文件,移入项目资源目录下

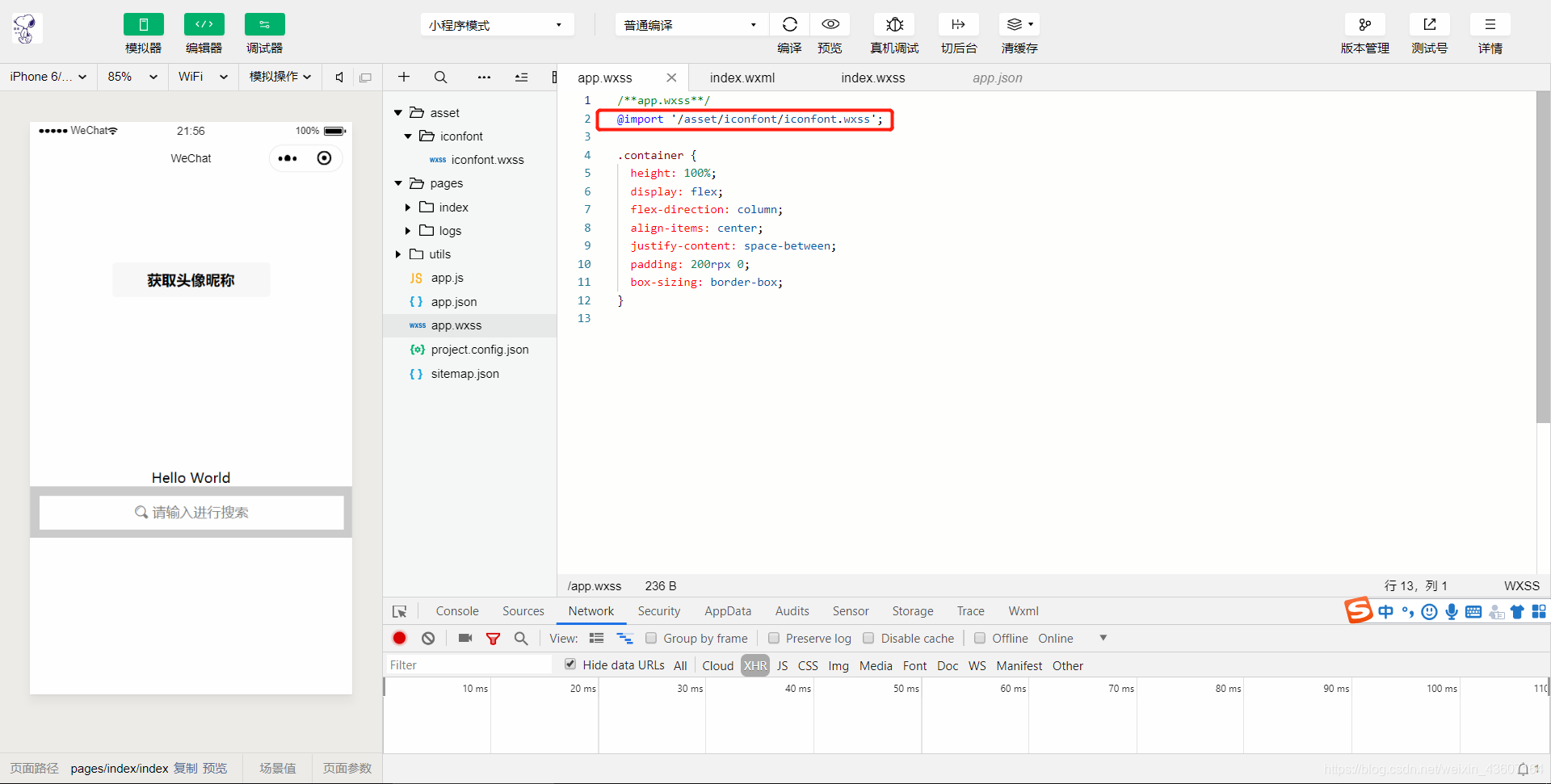
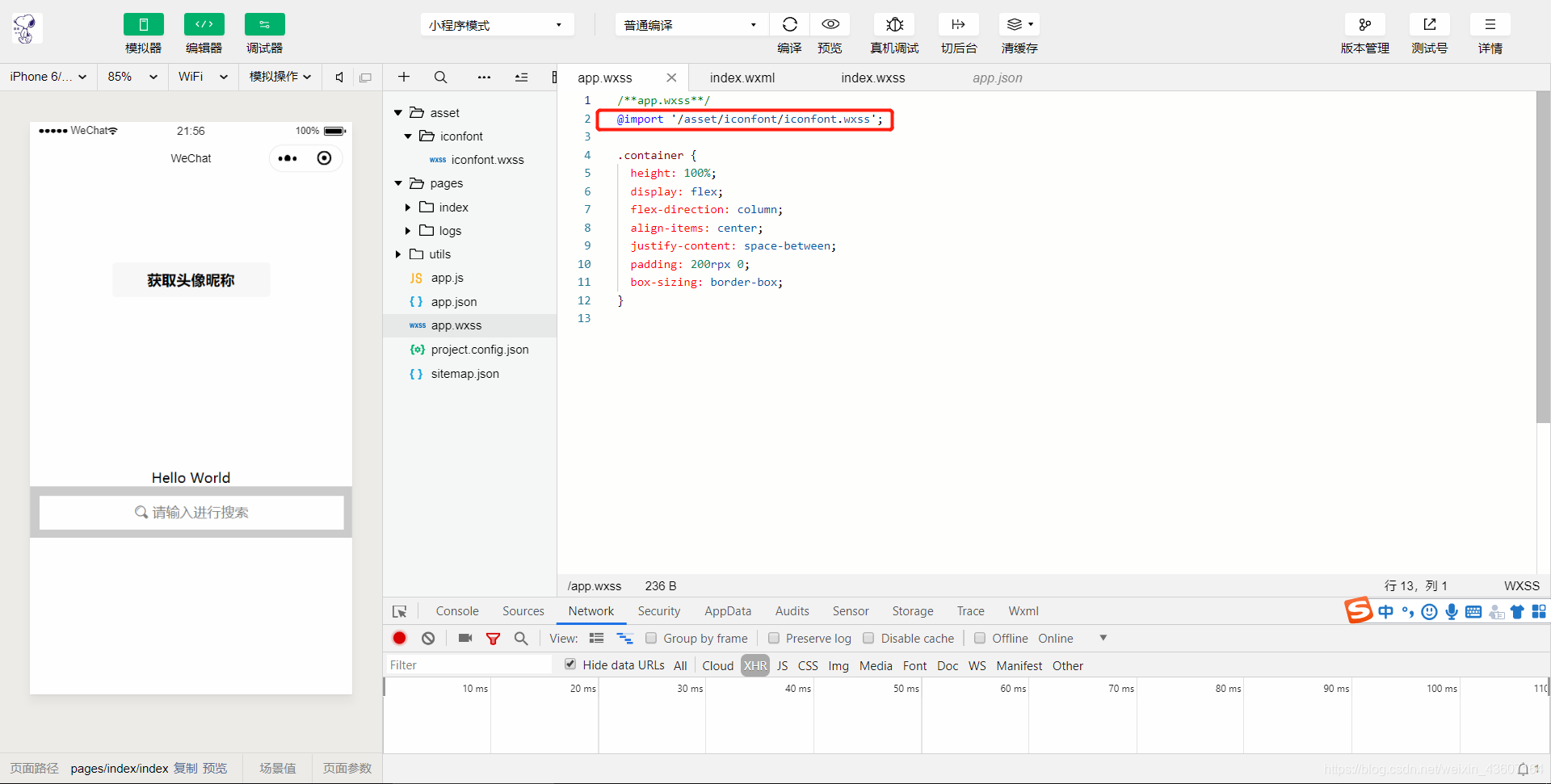
6.app.wxss全局引入iconfont.wxss文件

@import '/asset/iconfont/iconfont.wxss';
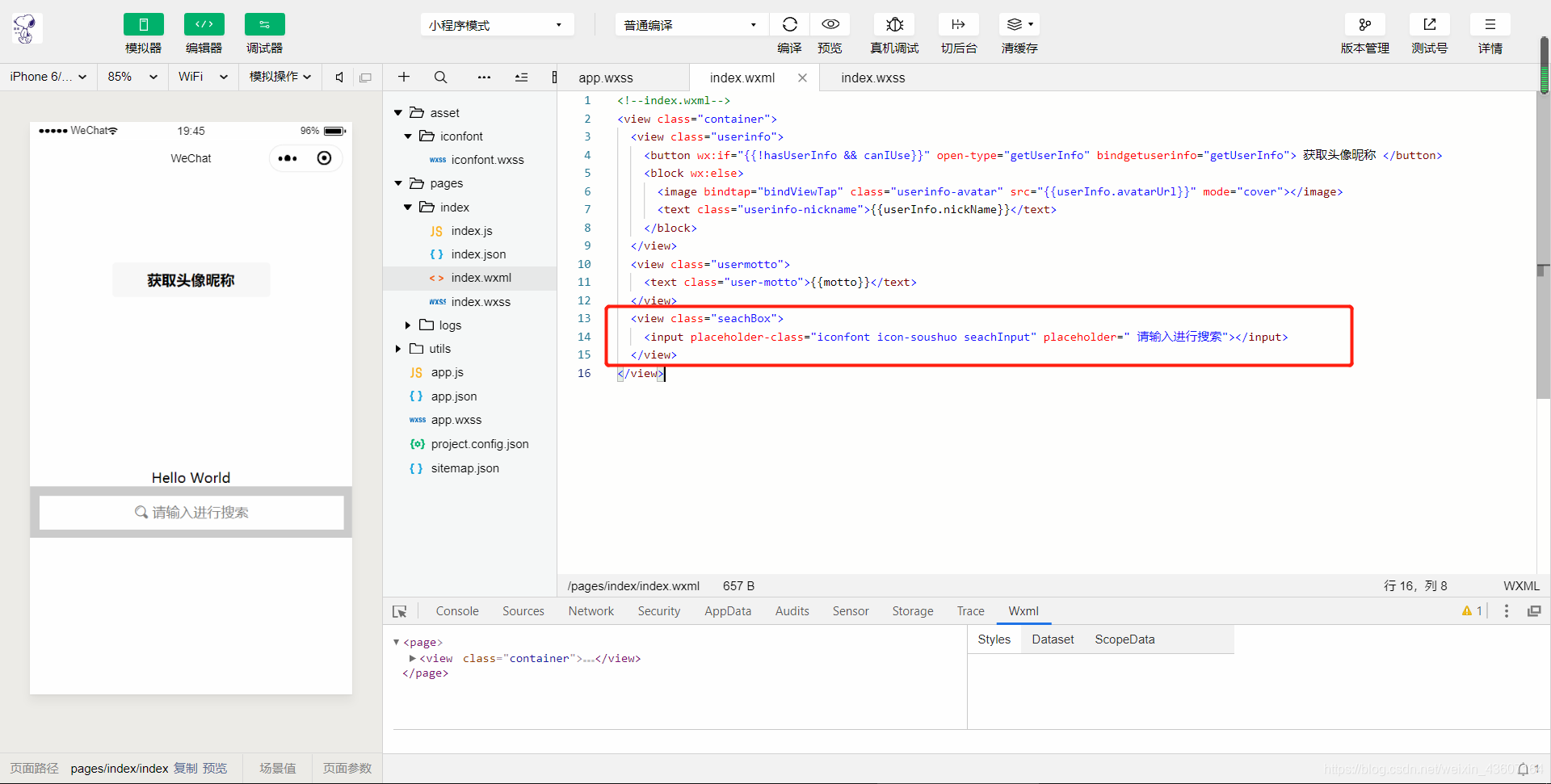
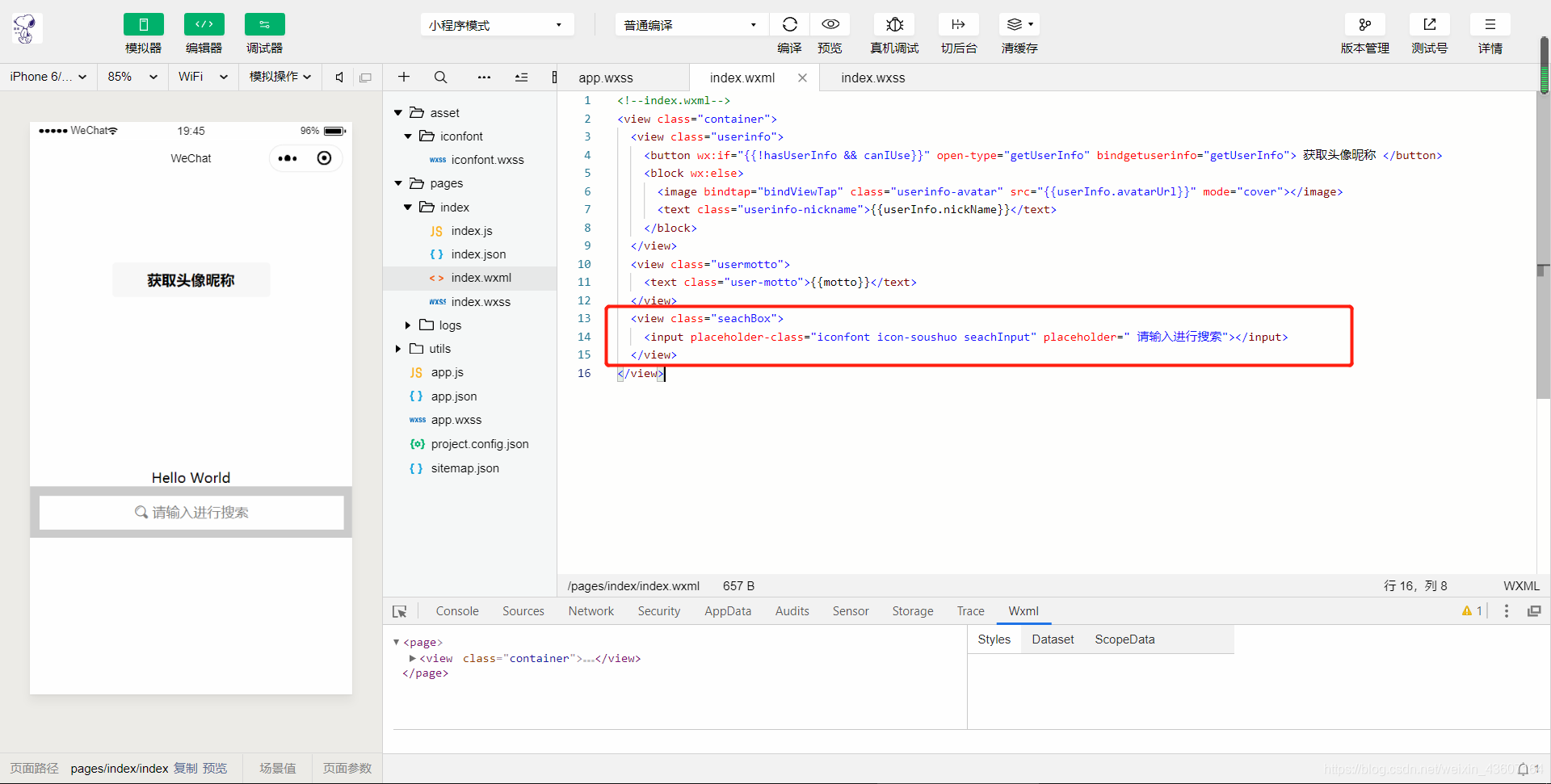
7.在所需页面使用字体图标,

将字体图标的类名填入placeholder-class内即可,后面若需要跟字,就加到placeholder内。
<view class="seachBox">
<input placeholder-class="iconfont icon-soushuo seachInput" placeholder=" 请输入进行搜索"></input>
</view>
8.附上对应的wxss
.seachBox{
width: 100%;
height:120rpx;
background:#ccc;
padding:20rpx;
box-sizing:border-box;
}
.seachBox input{
border:1rpx solid #ccc;
background:#fff;
display: block;
width: 100%;
height:100%;
}
.seachInput{
display: flex;
justify-content: center;
align-items: center;
}
最后祝您工作顺利,身体健康︿( ̄︶ ̄)︿。





























 879
879











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








