❤ vue 实现复制功能
以elementUI Table 复制表格其中单条数据为例:
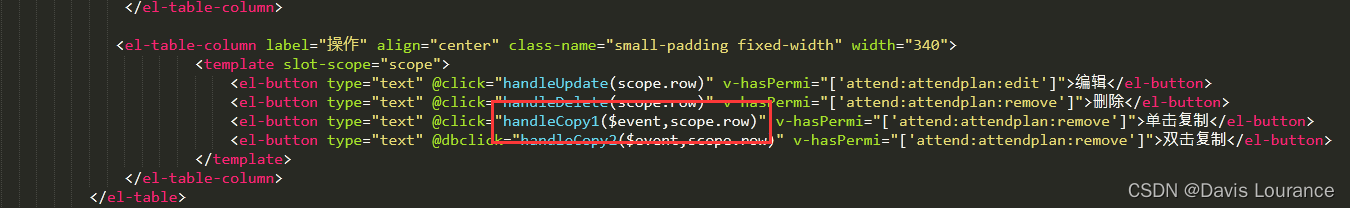
❤单击复制
1、拿到其中的单条数据

$event 代表鼠标事件
scope.row 代表点击的当前这条表格数据
复制功能函数 handleCopy1()
// 复制功能 -单击复制
handleCopy1(e,row){
console.log('复制',row);
//定义常量函数赋值
const save = function(e) {
e.clipboardData.setData('text/plain', row);//将row数据给到鼠标单击事件上
// 'text/plain' 意思是将文件设置为纯文本的形式,浏览器在获取到这种文件时并不会对其进行处理
e.preventDefault() // 阻止默认行为
}
document.addEventListener('copy', save) // 添加一个copy事件
document.execCommand('copy') // 执行copy方法
this.$message({ message: '复制成功', type: 'success' }) //提示复制成功
},
解释说明:
- text/html和text/plain的区别
1、text/html的意思是将文件的content-type设置为text/html的形式,浏览器在获取到这种文件时会自动调用html的解析器对文件进行相应的处理。
2、text/plain的意思是将文件设置为纯文本的形式,浏览器在获取到这种文件时并不会对其进行处理。
❤双击复制
❤复制整个表格
需要的关注私聊找我要源码哦…























 1526
1526











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










