移动端H5调试神器—vConsole

vConsole 由腾讯一个轻量、可拓展、针对手机网页的前端开发者调试面板,专为手机 web 页面量身设计,帮助开发者更为便捷地进行开发调试工作

- 查看 console 日志
- 查看网络请求
- 手动执行 JS 命令行
- 自定义插件

使用方法
下载vconsole
github: https://github.com/Tencent/vConsole
引入模块
(1) 如果未使用 AMD/CMD 规范,可直接在 HTML 中引入 vConsole 模块
<script src="./vconsole.min.js"></script>
(2) 也可以通过CDN加载
<script src="https://cdn.bootcss.com/vConsole/3.2.0/vconsole.min.js"></script>
(3) 如果使用了 AMD/CMD 规范,可在 module 内使用 require() 引入模块:
<script src="https://cdn.bootcss.com/vConsole/3.2.0/vconsole.min.js"></script>
(4) 使用 npm 安装
npm install vconsole
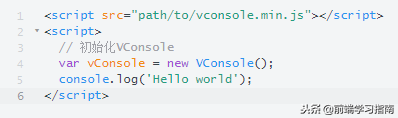
初始化vconole 项目中引入js 创建出来即可


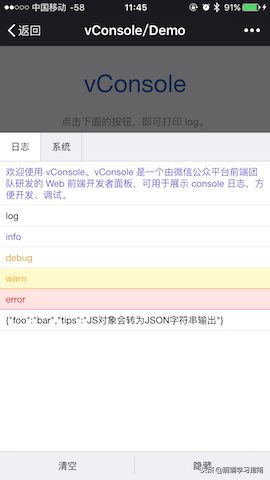
打印 log 日志
(1) 与 PC 端打印 log 一致,可直接使用 console.log() 等方法直接打印日志:
console.log(‘Hello World’);
未加载 vConsole 模块时,console.log() 会直接打印到原生控制台中;加载 vConsole 后,日志会打印到页面前端+原生控制台。
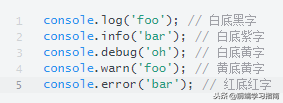
(2) 支持 4 种不同类型的日志,会以不同的颜色输出到前端面板:


(3) 支持打印 Object 对象,会以 JSON 字符串格式输出:
var obj = {};
obj.foo = ‘bar’;
console.log(obj); // 打印出 {foo: ‘bar’}

(4) 支持传入多个参数,会以空格隔开:
var uid = 233;
console.log(‘UserID:’, uid); // 打印出 UserID: 233

引入 vConsole 模块后,页面前端将会在右下角出现 vConsole 的悬停按钮,可展开/收起面板。
若不希望普通用户看到面板,请不要在生产环境中引入 vConsole 模块。
移动端H5调试神器—eruda
这个也超好用 可以清空手机端的缓存
<!-- <script type="text/javascript" src="//cdn.bootcss.com/eruda/1.5.2/eruda.min.js"></script> -->
<!-- <script>eruda.init()</script> -->























 6731
6731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










