
下面以创建vue3.0 项目为例:
npm init vite@latest “名称”
选择vue (选择你所对应的语言)
更具提示步骤执行
cd xxx
npm i
npm run dev
然后再项目中使用 rem 需要安装插件
第一步安装插件
npm i amfe-flexible
npm i postcss-pxtorem
第二步配置 postcss.config.js
在package.json 同层级 创建postcss.config.js
export default {
plugins: {
'postcss-pxtorem': {
rootValue: 37.5, //根据设计稿的基准尺寸设置。一般是iphone6的375*667为基准或者2倍尺寸
propList: ['*']
}
}
}
使用方法
以上步骤具备以后 在main.js 中引入
import ‘amfe-flexible’
安装编辑器vscode 拓展插件

它的功能就是辅助将100px 变成相同大小的rem单位

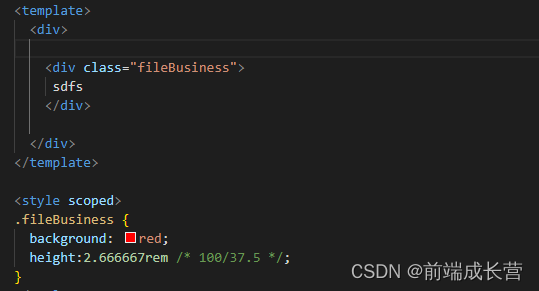
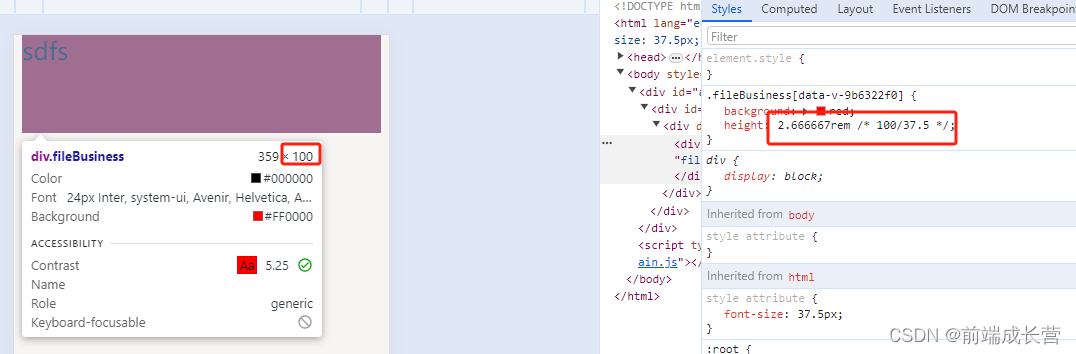
效果如下























 872
872

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










