记录一些以后会经常用到的模块,一点一点积累…
一、下载模板
1、准备好模板文件

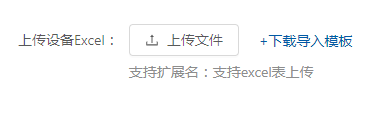
2、写静态html
<div class="base">
<div class="lable">上传设备Excel:</div>
<div>
<div class="upload">
<a-upload
name="file"
:multiple="true"
action="https://www.mocky.io/v2/5cc8019d300000980a055e76"
:headers="headers"
@change="handleChange"
accept=".xls,.xlsx"
>
<a-button> <a-icon type="upload" /> 上传文件 </a-button>
</a-upload>
<a @click="downloadTemplate">+下载导入模板</a>
</div>
<p class="uploadtip">支持扩展名:支持excel表上传</p>
</div>
</div>
用的 vue + Ant Design Pro ,生成的静态就是这样:

3、写下载模板的方法
windows.location.href="/url" // 当前页面打开URL页面
downloadTemplate() {
window.location.href = '/template/devices.xlsx'; // url = 文件位置 + 文件.文件类型
},
效果
点击下载模板,效果如下:

二、上传文件
暂时还未写完,后续更新…
持续更新
这里只是上传文件和下载模板的浅显用法,后面若有相关方法将会持续更新。






















 324
324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








