问题:
页面接口访问正常,但是疯狂报tips的message请求,且接口有两次访问,其中一次没有返回值,原因是perflight预检请求
追踪:
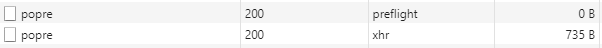
打开NetWork ,通常前端只看XHR,但是打开ALL后发现请求的接口会请求两次,

并且其中一个的 type 为perflight类型,打开 Headers 可以看到Request Method:OPTIONS

原因:
而这种请求称为预检请求(preflight),指的就是OPTIONS请求。它会在浏览器认为即将要执行的请求可能会对服务器造成不可预知的影响时,由浏览器自动发出。通过预检请求,浏览器能够知道当前的服务器是否允许执行即将要进行的请求,只有获得了允许,浏览器才会真正执行接下来的请求。
通常preflight请求不需要用户自己去管理和干预,它的发出的响应都是由浏览器和服务器自动管理的。
解决:
个人解决:在request.js文件中的axios的判断状态码的后面加上res.config.method !== "options"
axios.interceptors.response.use(
(res) => {
if (res.data.code !== "0000" && res.data.code !== undefined && res.config.method !== "options") { // 在限制的时候加上预检请求,
res.data.code == "3000"
? router.push("login")
: Notification({
title: "tip",
message: res.data.msg,
type: "error",
}); // 这里就是预检请求后发生的tips;
} if (res.headers.location) {
window.location.href = res.headers.location;
}
return res;
}
);
原理:
具体可以看以下掘金文章:
https://juejin.cn/post/6844904053328052232






















 3525
3525











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








