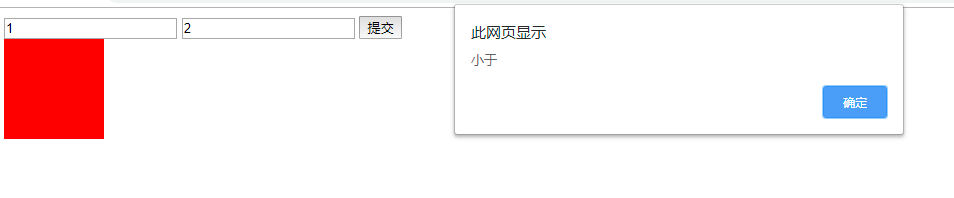
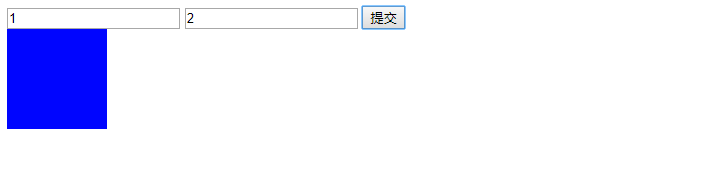
这是一个可以通过比较输入框内字体大小改变div颜色的小程序!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#box{width: 100px;height: 100px;background-color: red;}
</style>
</head>
<body>
<script type="text/javascript">
var x=document.getElementById('input1').value;
var y=document.getElementById('input2').value;
function re(){
if(parseInt(x)>parseInt(y)){
alert("大于");
var div1=document.getElementById('box');
div1.style.backgroundColor='blue';
}
else{
alert("小于");
var div1=document.getElementById('box');
div1.style.backgroundColor='blue';
}
}
</script>
<input id='input1' type="text" name="">
<input id='input2' type="text" name="">
<input id='sub' onclick='re();' type="submit" name="" value="提交">
<div id='box'></div>
</body>
</html>运行结果如下所示:


做了好长好长时间的成果,不是这里错,就是哪里错。 尤其是document一直忘记!
细心真的很重要!!!
并且document.getElementTagName还不会!加油油!
始终相信!
越努力,越幸运!






















 3281
3281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








