
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Holiday Budget calculator</title>
<link rel="stylesheet" type="text/css" href="style.css">
<script src="main.js"></script>
</head>
<body>
<div class="inputs">
<h3>Holiday Budget calculator</h3>
<div class="user_inputs">
<span>User Inputs:</span><input type="text" name="user_inputs">
</div>
<div class="cate">
<div class="cate-I">
<p style="color: grey">CategoryI: Transport</p>
<div>
<span>Train:</span><input class="trans-train" type="text" name="cate-I-1"><br/>
<span>Taxi:</span> <input class="trans-taxi" type="text" name="cate-I-2"><br/>
<span>Flights:</span> <input class="trans-flights" type="text" name="cate-I-3"><br/>
<span>Bus:</span> <input class="trans-bus" type="text" name="cate-I-4"><br/>
</div>
</div>
<div class="cate-II">
<p style="color: grey">CategoryII: Dining</p>
<div>
<span>Breakfast:</span> <input type="text" name="cate-II-1"><br/>
<span>Lunch:</span> <input type="text" name="cate-II-2"><br/>
<span>Dinner:</span> <input type="text" name="cate-II-3"><br/>
<span>Drinks:</span> <input type="text" name="cate-II-4"><br/>
</div>
</div>
<div class="cate-III">
<p style="color: grey">CategoryIII: Travel</p>
<div>
<span>Preparation:</span> <input type="text" name="cate-III-1"><br/>
<span>Tickets:</span> <input type="text" name="cate-III-2"><br/>
<span>Souvenir:</span> <input type="text" name="cate-III-3"><br/>
<span>Hotel:</span> <input type="text" name="cate-III-4"><br/>
</div>
</div>
</div>
<div class="cal">
<button onclick="calculator()">Calculator</button>
</div>
</div>
<div id="outputs">
<p class="net">Net Result: <span></span></p>
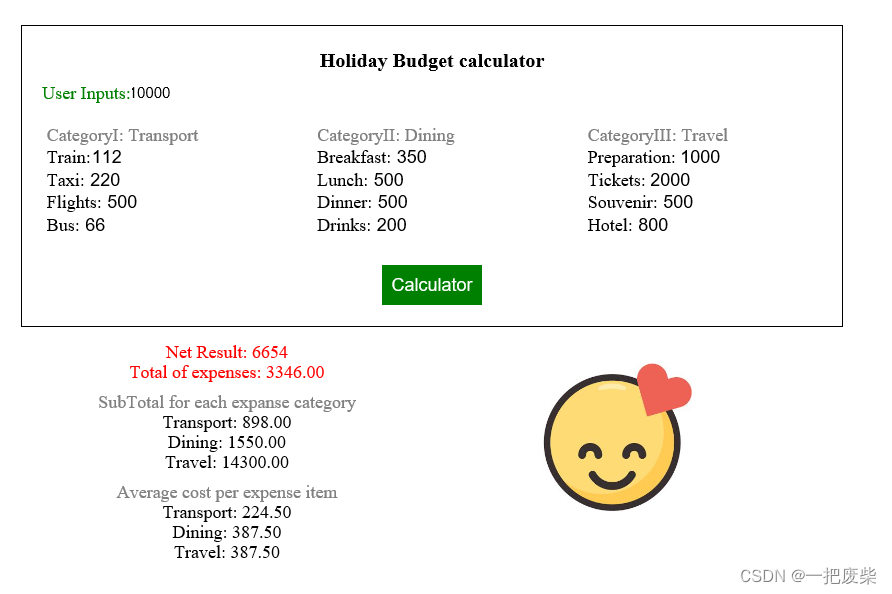
<img src="images/smile.jpg" alt="invalid image">
<p class="total">Total of expenses: <span></span></p>
<p style="color: grey; margin-top: 10px;">SubTotal for each expanse category</p>
<p>Transport: <span></span></p>
<p>Dining: <span></span></p>
<p>Travel: <span></span></p>
<p style="color: grey; margin-top: 10px;">Average cost per expense item</p>
<p>Transport: <span></span></p>
<p>Dining: <span></span></p>
<p>Travel: <span></span></p>
</div>
</body>
</html>
style.css
*{
font-size: 18px;
margin: 0 auto;
}
h3{
height: 30px;
line-height: 30px;
text-align: center;
font-size: 20px;
}
input{
width: 40px;
border: 0px;
}
.inputs{
padding-top: 20px;
width: 60%;
height: 280px;
margin: 0 auto;
/*background: red;*/
border: 1px solid;
margin-top: 40px;
}
.user_inputs{
line-height: 30px;
font-size: 25px;
padding-left: 20px;
}
.user_inputs span{
color: green;
}
.user_inputs input{
width: 40px;
height: 25px;
line-height: 30px;
font-size: 15px;
margin-bottom: 20px;
}
.cate{
height: 140px;
width: 100%;
/*background: blue;*/
}
.cate-I,.cate-II,.cate-III{
float: left;
width: 30%;
margin-left: 3%;
}
.cal{
width: 100%;
height: 60px;
/*background: green;*/
}
.cal button{
display: block;
width: 100px;
height: 40px;
margin:0 auto;
color: white;
background: green;
border: 0px;
}
#outputs{
width: 60%;
height: 250px;
margin: 0 auto;
/*background: red;*/
margin-top: 15px;
display: none;
}
#outputs p{
height: 20px;
width: 50%;
line-height: 20px;
margin: 0;
text-align: center;
}
.net,.total{
color: red;
}
#outputs img{
width: 150px;
height: 150px;
float: right;
margin-right: 150px;
}
main.js
function calculator() {
//Define variables
var inputs = document.getElementsByTagName('input');
var expenses = 0;
var expenses_transport = 0;
var expenses_dining = 0;
var expenses_travel = 0;
var user_inputs;
//Gets the variable value entered by the user and calculates the expense for each category and the total expense
for (var i = 0; i < inputs.length; i++) {
if (inputs[i].value == null)
inputs[i].value = 0;
// console.log(inputs[i].value)
Number(inputs[i].value, 10);
if (isNaN(Number(inputs[i].value))) {
alert("You have non-numeric input! Please modify and recalculate!");
return;
}
user_inputs = Number(inputs[0].value, 10);
var n = Number(inputs[i].value, 10);
if (i > 0 && i < 5) {
expenses_transport += n;
} else if (i >= 5 && i < 9) {
expenses_dining += n;
} else {
expenses_travel += n;
}
expenses = expenses_transport + expenses_dining + expenses_transport;
}
//Display the calculated data on the html page.
var output = document.getElementById('outputs');
document.getElementById("outputs").style.display = "block";
// console.log(outputs.display);
var net = user_inputs - expenses;
output.childNodes[1].childNodes[1].innerHTML = net;
if (net >= 0) {
output.childNodes[3].src = "images/smile.jpg";
} else {
output.childNodes[3].src = "images/cry.jpg";
}
output.childNodes[5].childNodes[1].innerHTML = expenses.toFixed(2);
output.childNodes[9].childNodes[1].innerHTML = expenses_transport.toFixed(2);
output.childNodes[11].childNodes[1].innerHTML = expenses_dining.toFixed(2);
output.childNodes[13].childNodes[1].innerHTML = expenses_travel.toFixed(2);
output.childNodes[17].childNodes[1].innerHTML = (expenses_transport / 4).toFixed(2);
output.childNodes[19].childNodes[1].innerHTML = (expenses_dining / 4).toFixed(2);
output.childNodes[21].childNodes[1].innerHTML = (expenses_dining / 4).toFixed(2);
}
images





















 226
226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








