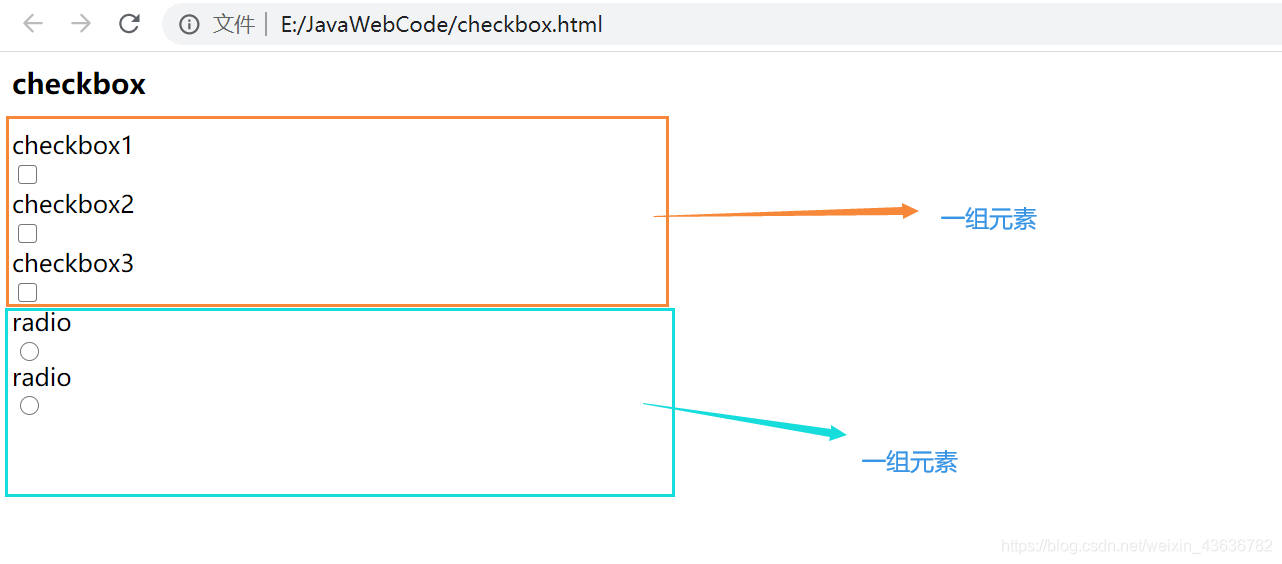
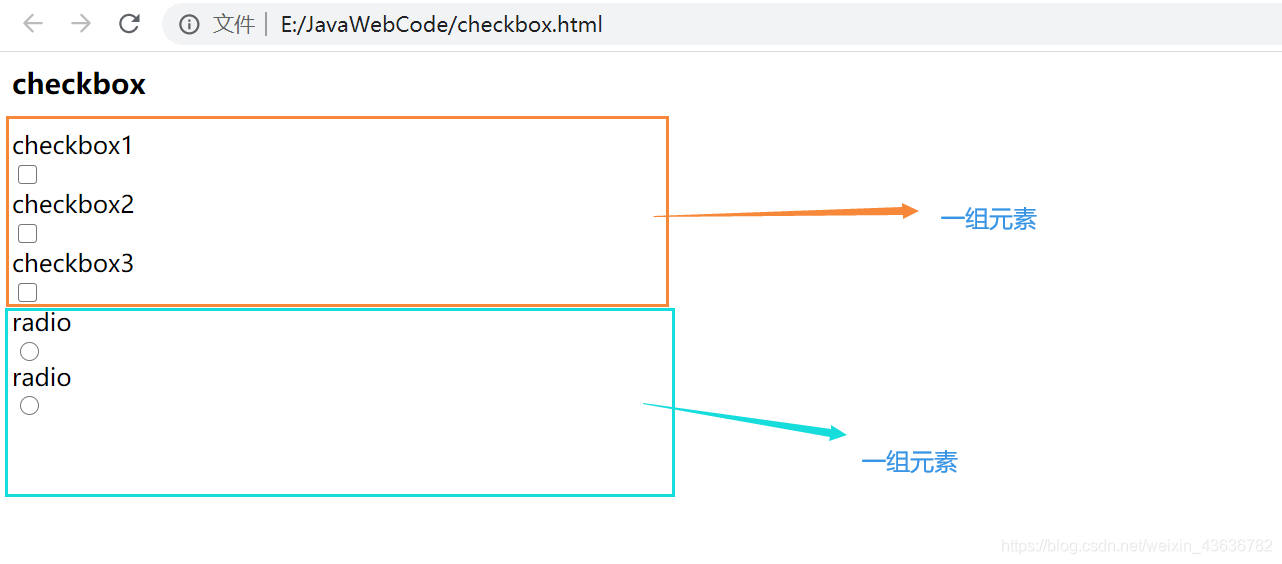
定位一组元素
使用场景
- 批量操作元素
- 先获取一组对象,然后再在这组对象中过滤出需要具体定位的一些对象;
举例

from selenium import webdriver
import os
import time
browser = webdriver.Chrome()
file_path = 'file:///'+os.path.abspath("E:/JavaWebCode/checkbox.html")
browser.get(file_path)
browser.maximize_window()
time.sleep(2)
inputs = browser.find_elements_by_tag_name('input')
for input in inputs:
if input.get_attribute('type') == "checkbox":
input.click()
time.sleep(2)
browser.quit()
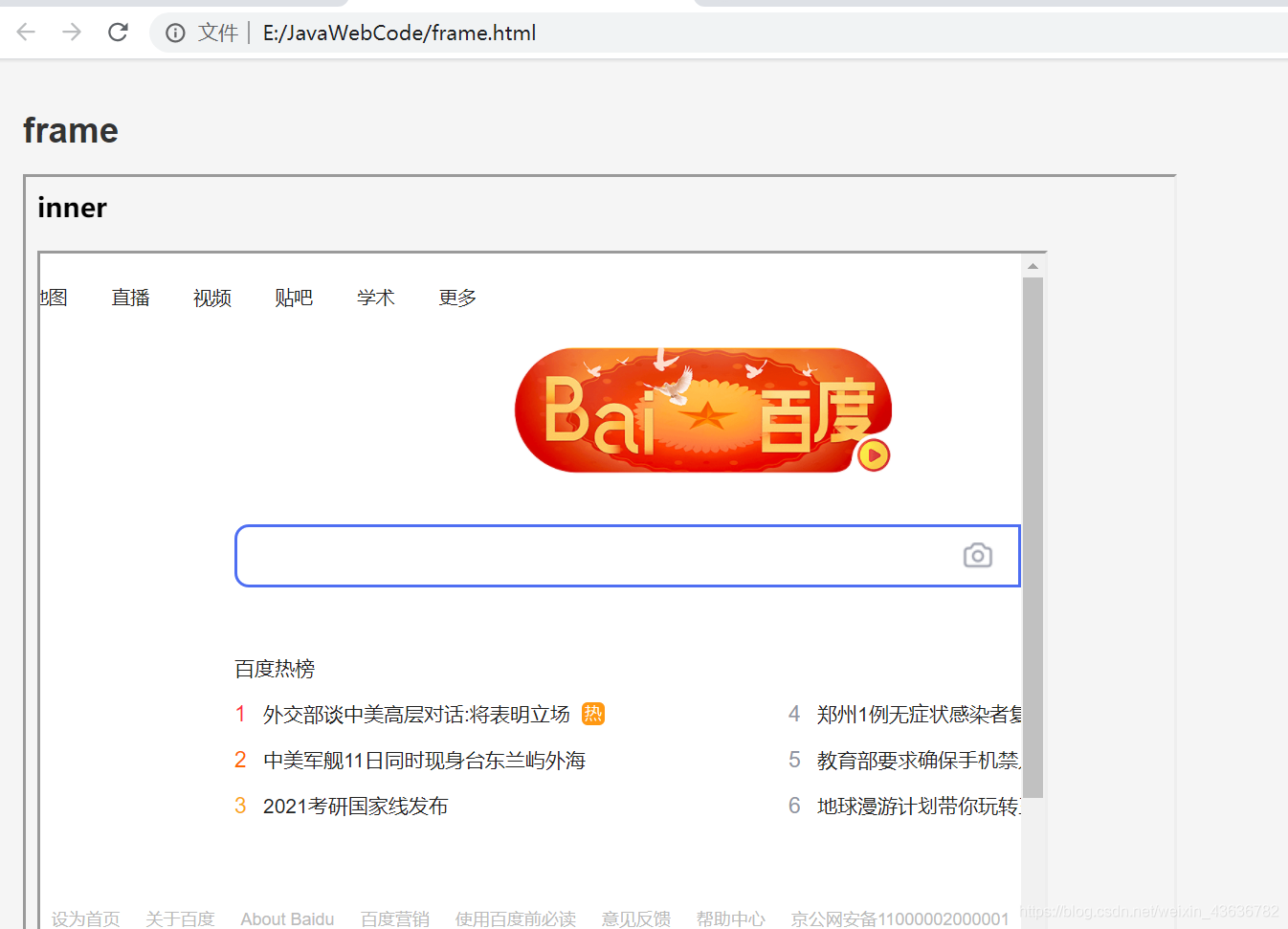
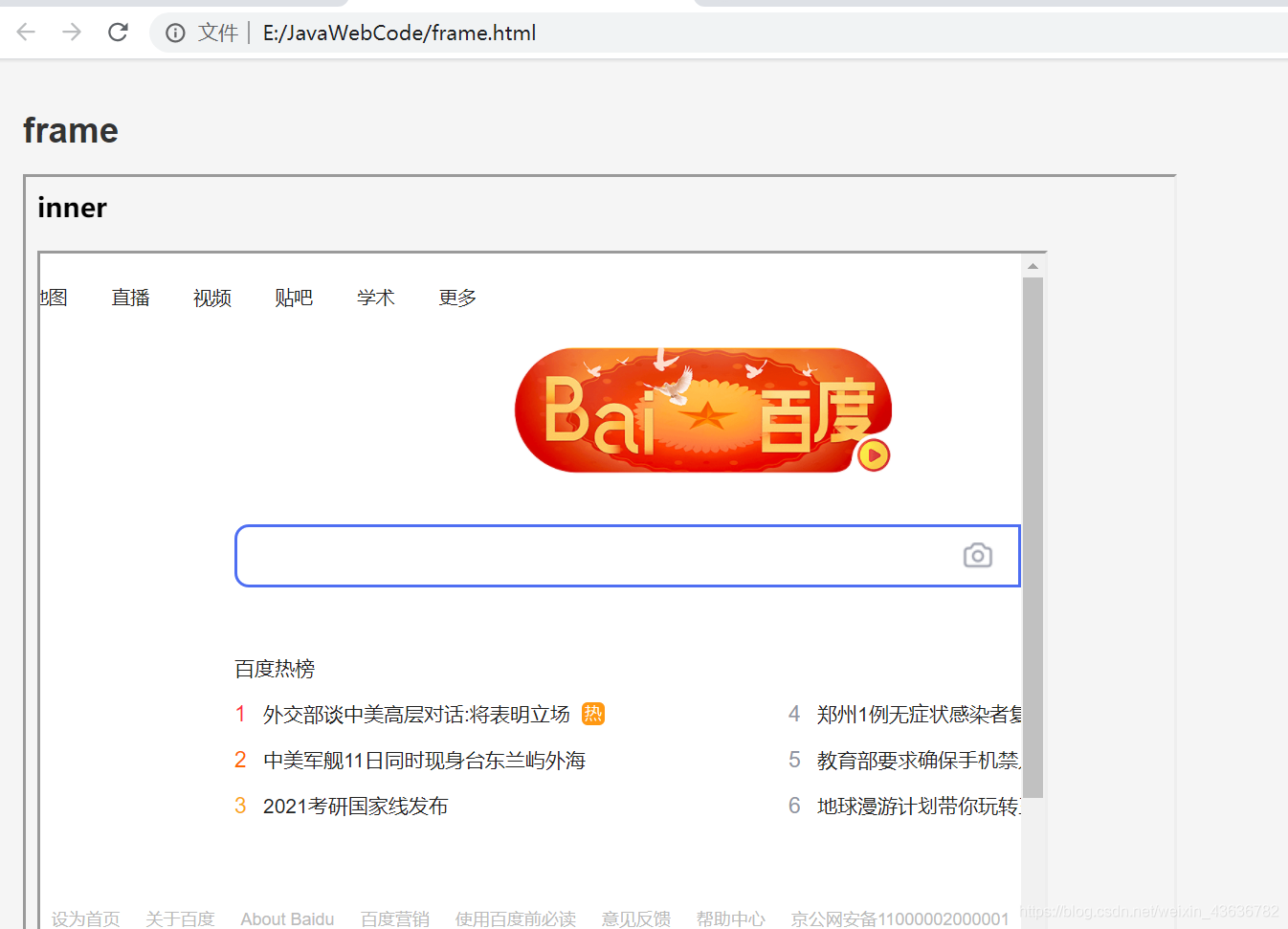
多层框架/窗口定位
举例

from selenium import webdriver
import os
import time
browser = webdriver.Chrome()
file_path = 'file:///'+os.path.abspath("E:/JavaWebCode/frame.html")
browser.get(file_path)
browser.maximize_window()
time.sleep(3)
browser.switch_to.frame("f1")
browser.switch_to.frame("f2")
browser.find_element_by_id("kw").send_keys("嘻哈")
browser.find_element_by_id("su").click()
time.sleep(3)
browser.switch_to.default_content()
browser.switch_to.frame("f1")
browser.find_element_by_link_text("click").click()
time.sleep(3)
browser.quit()
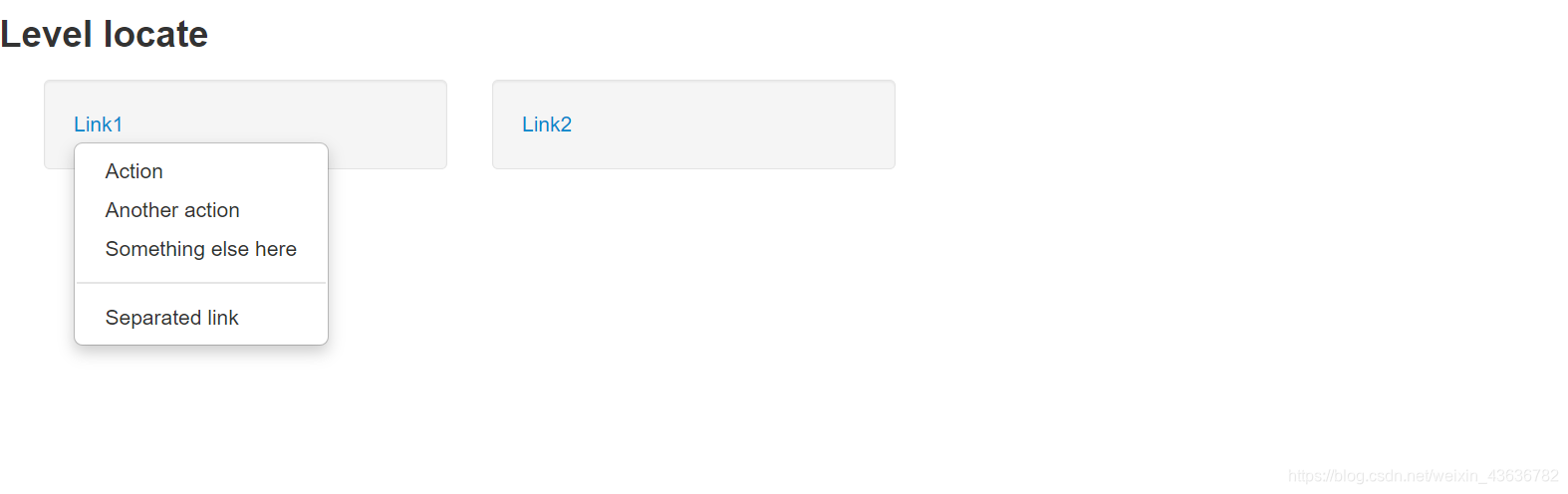
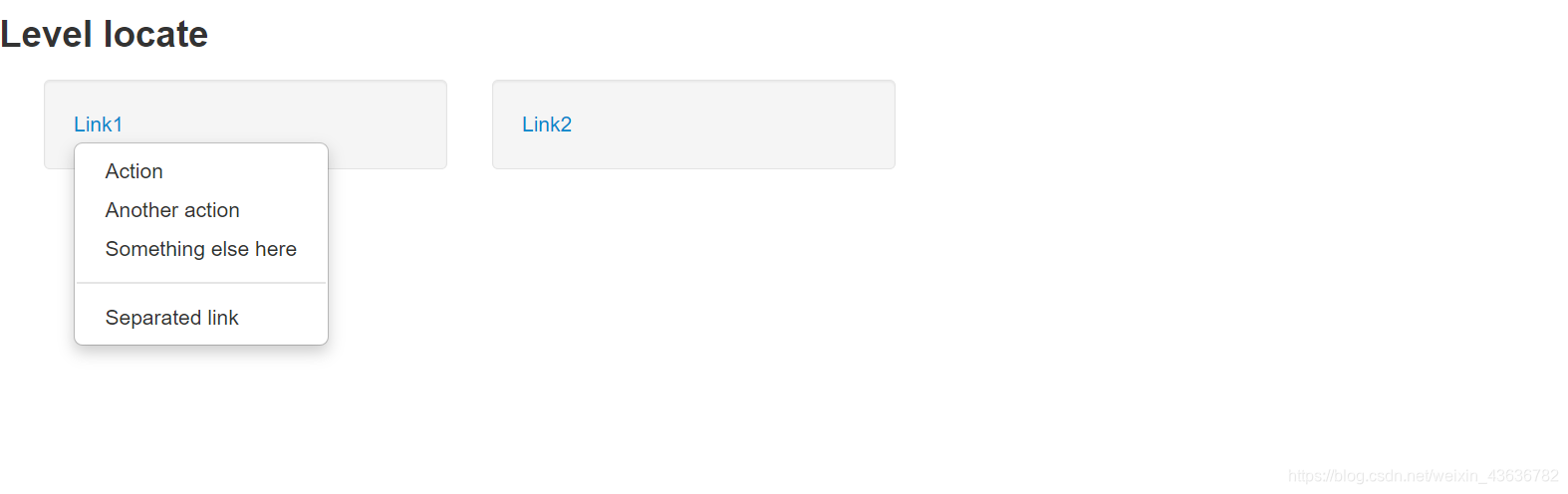
层级定位
举例

from selenium import webdriver
import os
import time
from selenium.webdriver.common.action_chains import ActionChains
browser = webdriver.Chrome()
file_path = 'file:///'+os.path.abspath("E:/JavaWebCode/level_locate.html")
browser.get(file_path)
browser.maximize_window()
time.sleep(3)
browser.find_element_by_link_text("Link1").click()
pos = browser.find_element_by_link_text("Another action")
ActionChains(browser).move_to_element(pos).perform()
time.sleep(2)
browser.quit()
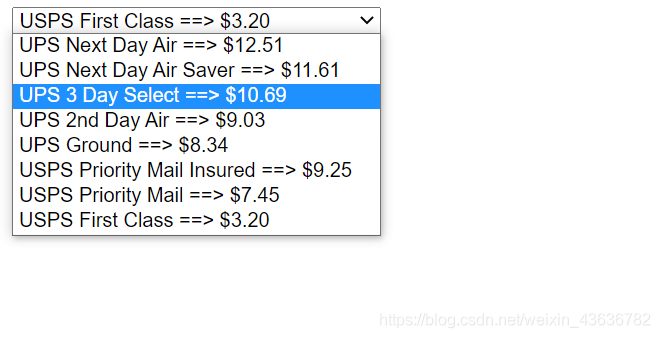
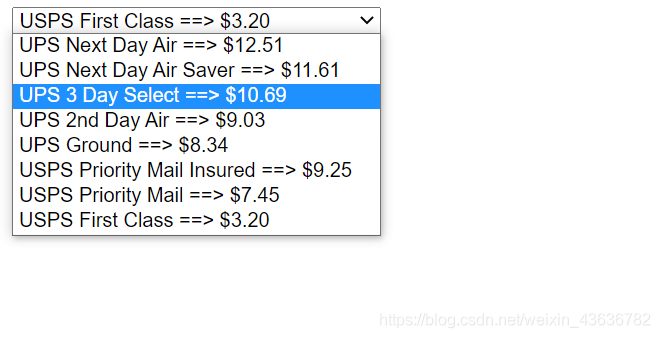
下拉框处理
举例

from selenium import webdriver
import os
import time
browser = webdriver.Chrome()
file_path = 'file:///'+os.path.abspath("E:/JavaWebCode/drop_down.html")
browser.get(file_path)
browser.maximize_window()
time.sleep(2)
lists = browser.find_elements_by_tag_name('option')
time.sleep(3)
lists[3].click()
time.sleep(3)
browser.quit()
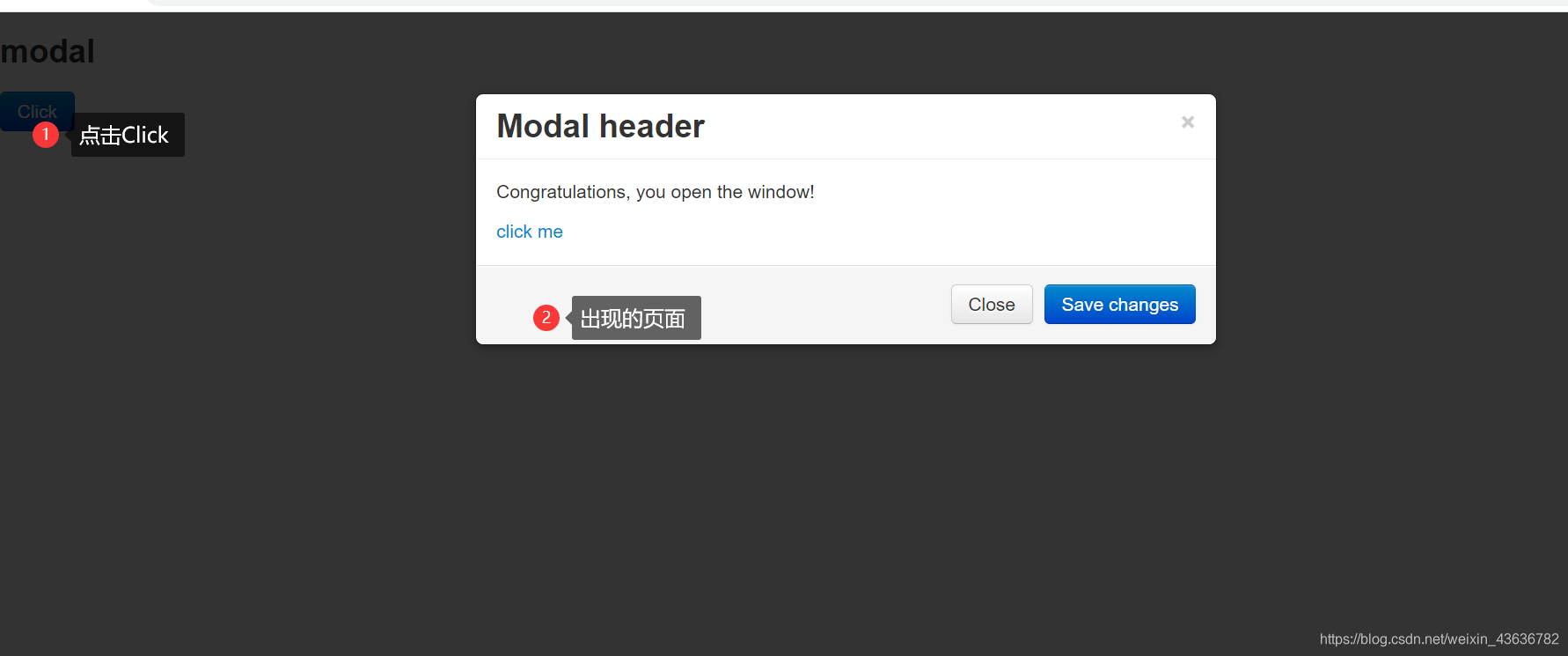
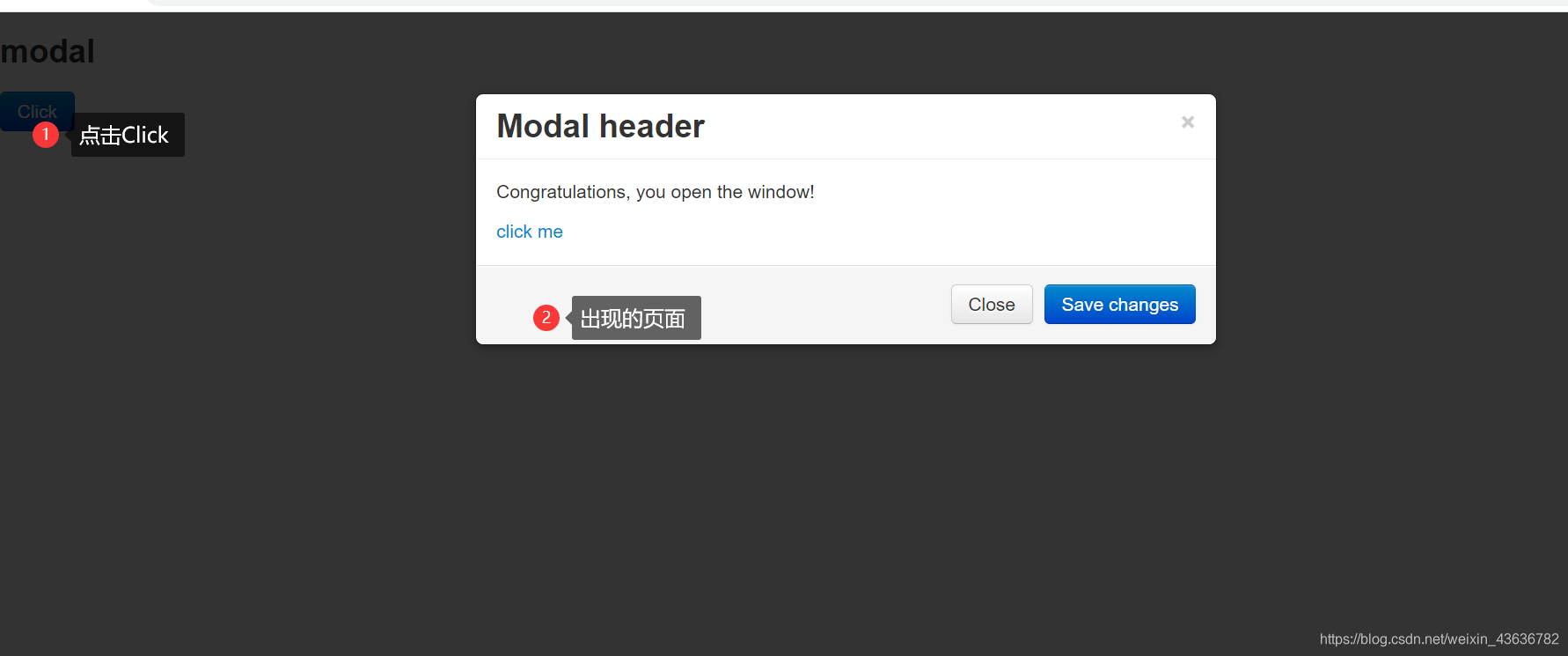
Div对话框处理
举例

from selenium import webdriver
import os
import time
browser = webdriver.Chrome()
file_path = 'file:///'+os.path.abspath("E:/JavaWebCode/modal.html")
browser.get(file_path)
browser.maximize_window()
time.sleep(3)
browser.find_element_by_id("show_modal").click()
time.sleep(3)
browser.find_element_by_class_name("modal-body")
browser.find_element_by_link_text("click me").click()
time.sleep(3)
browser.find_element_by_class_name("modal-footer")
buttons = browser.find_elements_by_tag_name("button")
buttons[0].click()
time.sleep(3)
browser.quit()
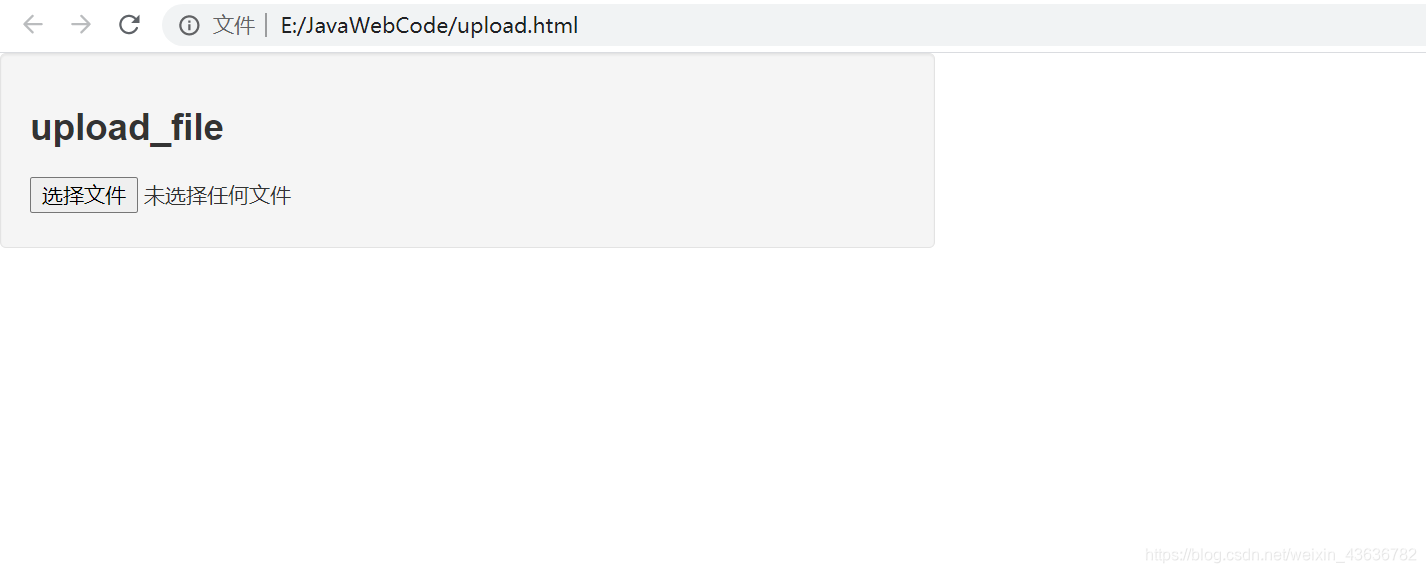
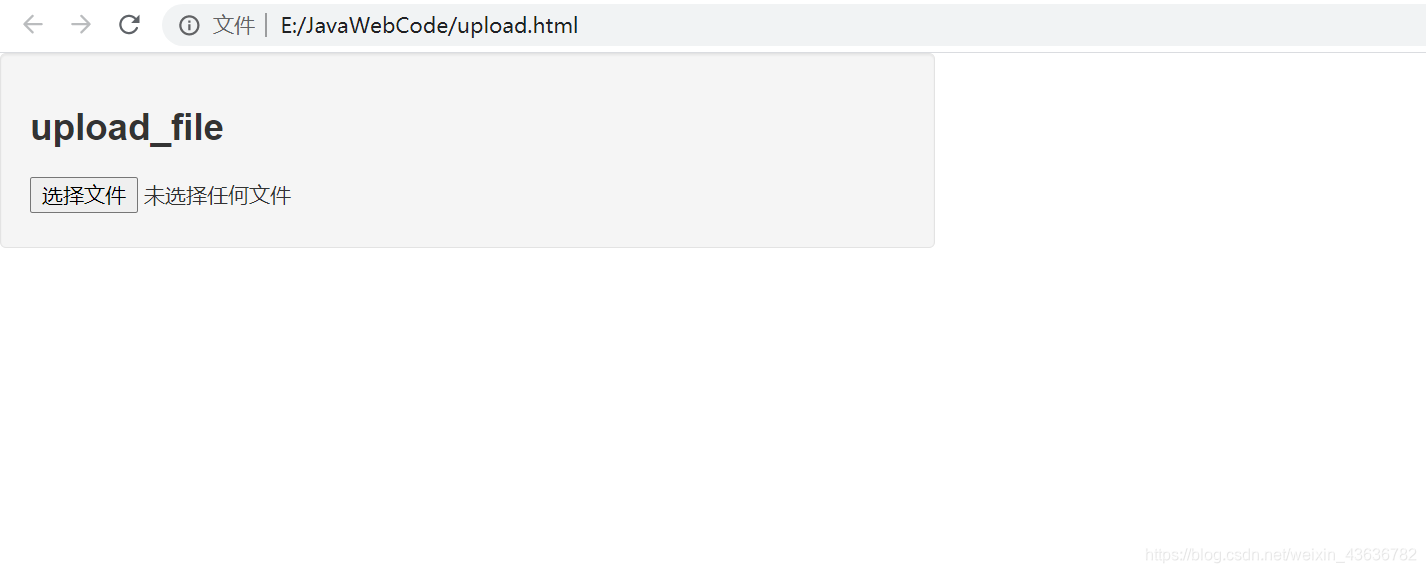
上传文件操作
举例

from selenium import webdriver
import os
import time
browser = webdriver.Chrome()
file_path = 'file:///' + os.path.abspath("E:/JavaWebCode/upload.html")
browser.get(file_path)
browser.maximize_window()
time.sleep(5)
browser.find_element_by_tag_name("input").send_keys("D:/CCtalk_7.7.4.9.exe")
time.sleep(4)
browser.quit()




























 1492
1492

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








