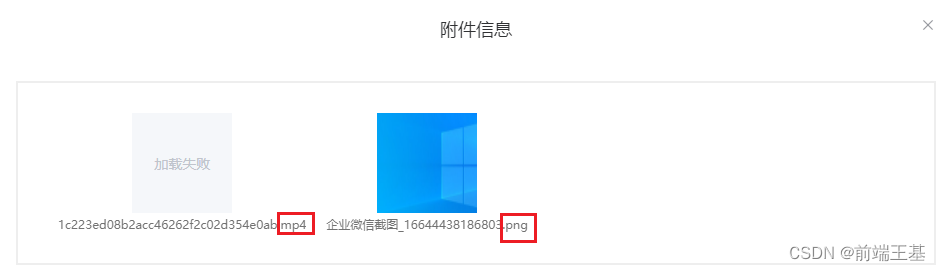
场景:
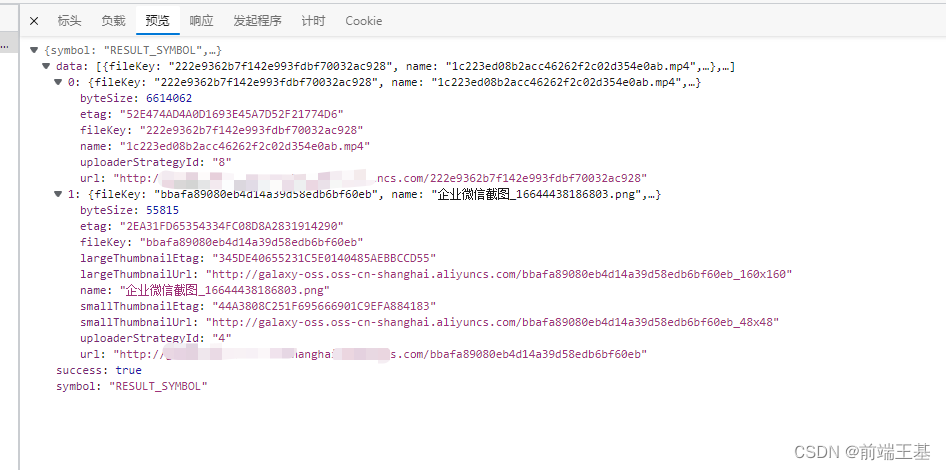
 在这个实例中接口把视频和图片一起返回来了,我们需要做特殊处理。
在这个实例中接口把视频和图片一起返回来了,我们需要做特殊处理。
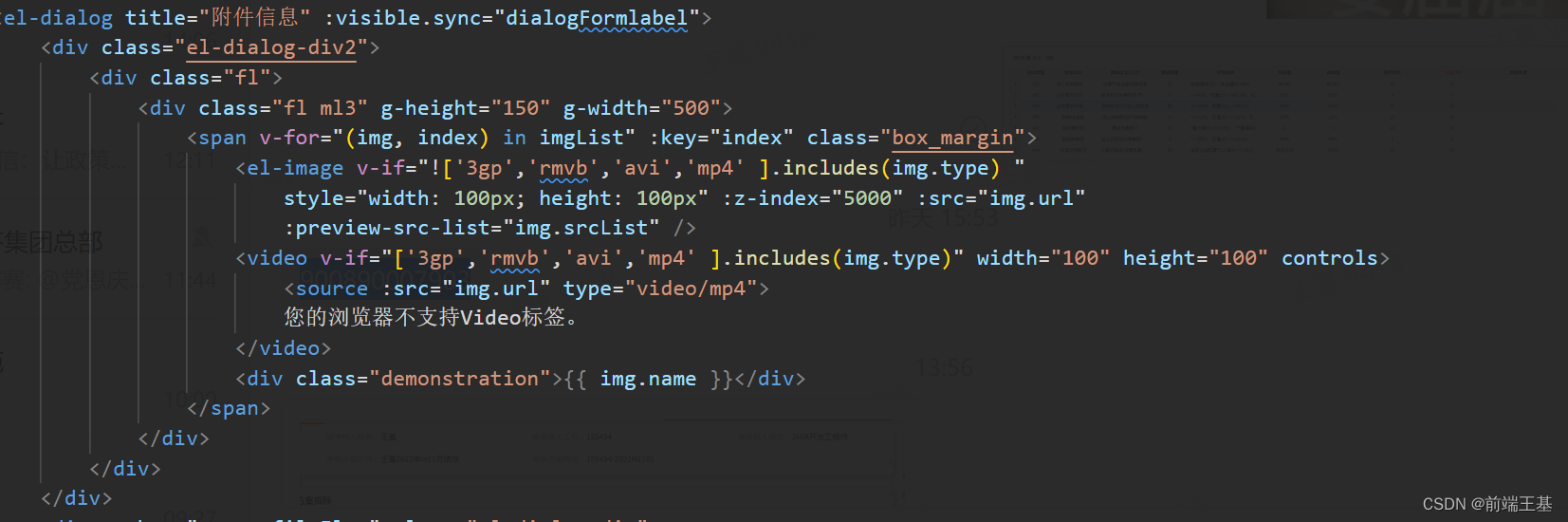
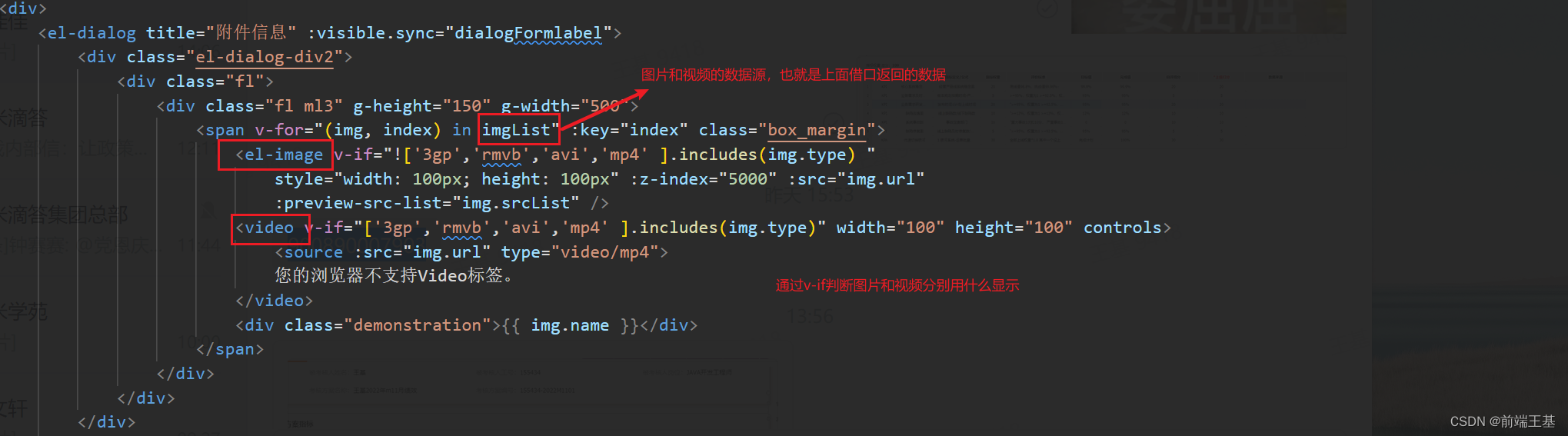
关键代码:
<div class="fl">
<div class="fl ml3" g-height="150" g-width="500">
<span v-for="(img, index) in imgList" :key="index" class="box_margin">
<el-image v-if="!['3gp','rmvb','avi','mp4' ].includes(img.type) "
style="width: 100px; height: 100px" :z-index="5000" :src="img.url"
:preview-src-list="img.srcList" />
<video v-if="['3gp','rmvb','avi','mp4' ].includes(img.type)" width="100" height="100" controls>
<source :src="img.url" type="video/mp4">
您的浏览器不支持Video标签。
</video>
<div class="demonstration">{{ img.name }}</div>
</span>
</div>
</div> 
'3gp','rmvb','avi','mp4' 这是我这里限制的视频类型,我们可以根据实景情况修改
<div class="demonstration">{{ img.name }}</div> 这个是图片或者视频的名字。
最终效果:


视频支持播放和下载。
!!!文中的观点都是基于自己的理解,有些地方可能存在一些错误(发现问题的朋友请及时私信我我及时改正),希望大家能够理解有不同的意见欢迎私信。





















 160
160











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








