若依前后端分离框架,在使用菜单添加页面后,页面没有被缓存。
问题发现
- 在页面组件中使用activated、deactivated等keep-alive相关钩子无效
- 页面输入框内的数据在切换TagsView时丢失
查看源码后发现是组件的name(前端vue文件中组件的name)与后端返回的动态路由中的name不同。
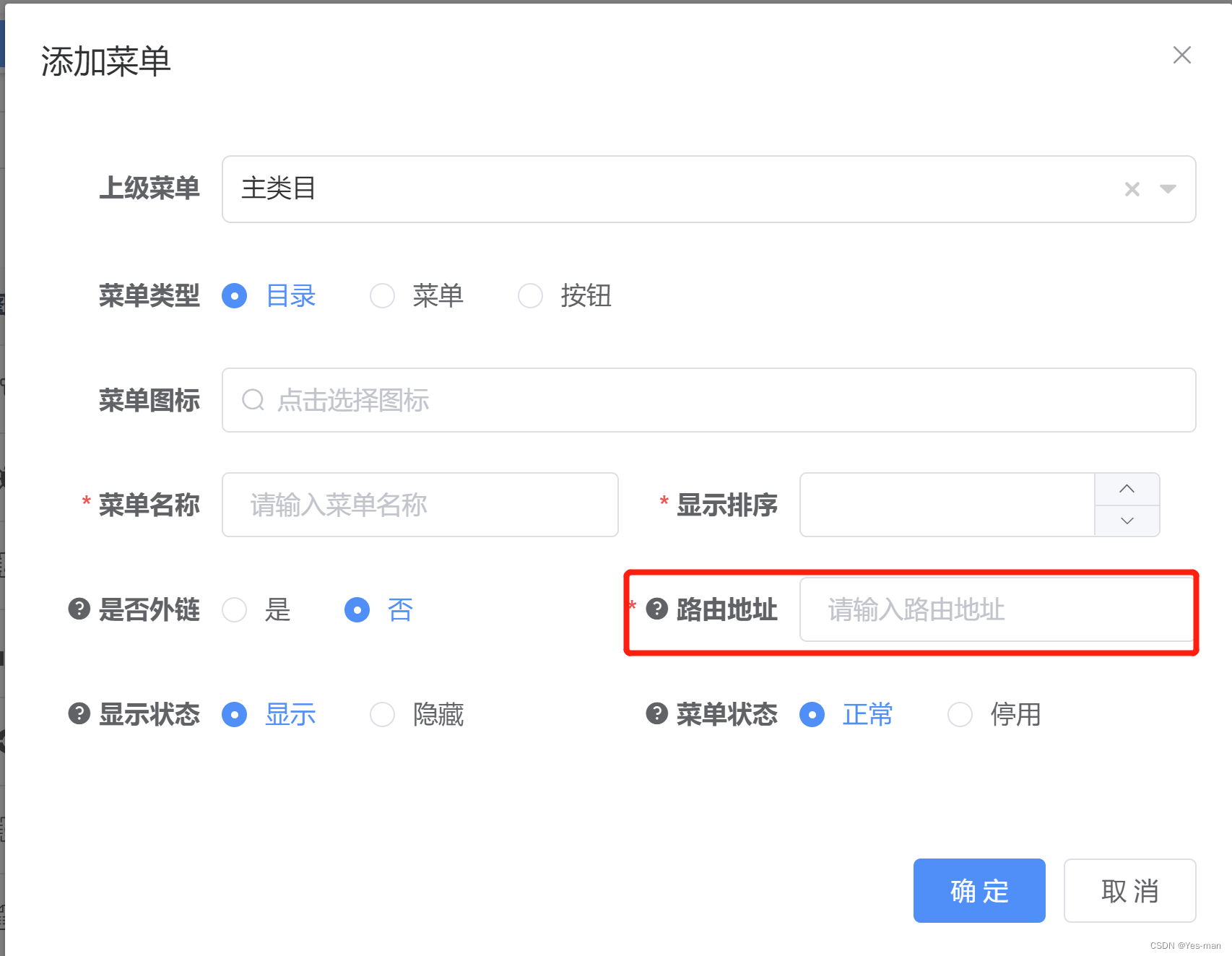
后端返回动态路由在 ruoyi-system\src\main\java\com\ruoyi\system\service\impl\SysMenuServiceImpl.java 的 buildMenus 函数中,children.setName(StringUtils.capitalize(menu.getPath()));这里的name返回取决于添加菜单时的路由地址。
解决方法
只要保证菜单中的路由地址与vue组件的name相同 注意:StringUtils.capitalize()























 363
363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








