对于如何处理js中的数组中的每一项数据,可以用以下方法:
1.forEach(),用于遍历数组,无返回值
先给他一个数组案例如下:

我们需要做的就是给每一项翻倍处理

可以看到forEach()我们传入了三个参数,item代表每一项数据,index代表索引,array代表当前正在操作的数据。比如说示例中将 每一项都翻倍,这时用到了item项,只用item可不行,我们还需要将其赋值给原来的数组,这就用到了array和index项。
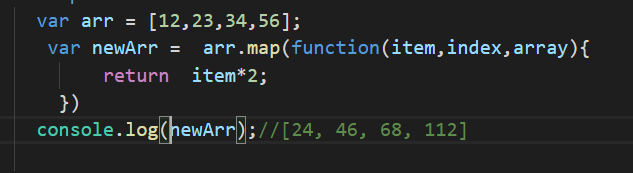
2.map(),用于遍历数组,返回处理后的数组
同样是上述案例

这样一看map的方法和forEach方法一样,不过map有返回值,会返回一个新数组,这样处理数据也不会影响到原来的数组。
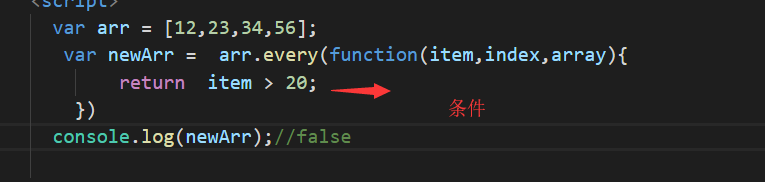
3.every(),用于判断数组中的每一项是否符合条件,返回布尔值

可以看到判断条件是每一项是否都大于20,返回的是false
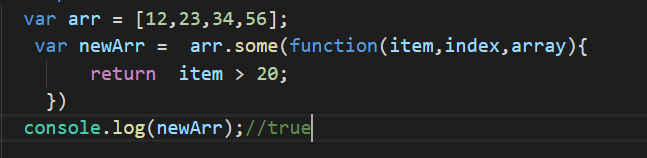
3.some()是判断数组中是否存在满足条件的元素,返回的也是布尔值

此方法和every类似
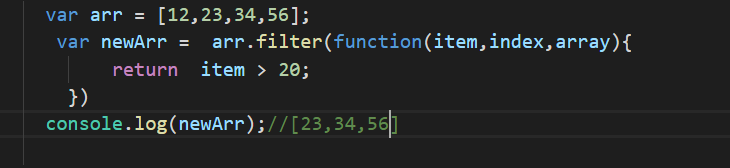
4.filter(),用于帅选数组中满足条件的元素,组成一个新数组

可以看出来筛选的是【23,34,56】
补充
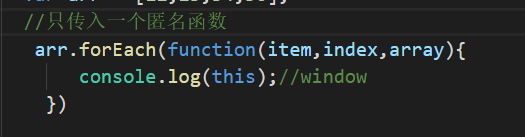
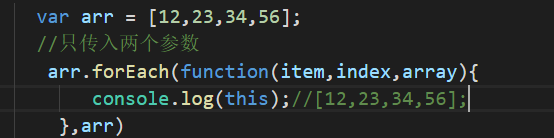
指定匿名函数this的指向

重点总结
1.forEach()无返回值,map()和filter()返回新数组,every()和some()返回布尔值
2.匿名函数中this的指向,默认是window,可通过传参改变指向




















 3856
3856











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








