记录:fastadmin使用editable实现行内编辑无刷新效果。
一、下载资源
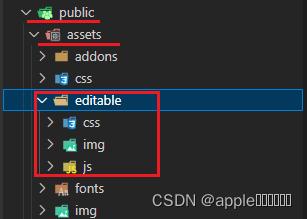
二、放在如下目录

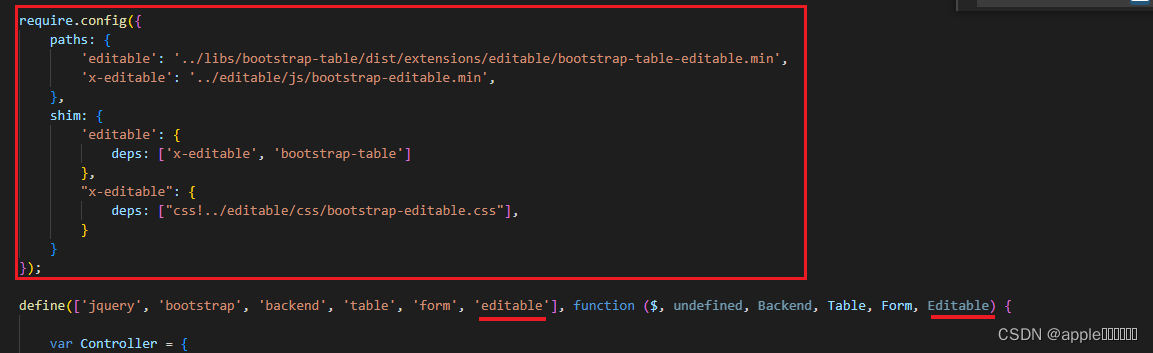
三、引入并应用


代码示例:
require.config({
paths: {
'editable': '../libs/bootstrap-table/dist/extensions/editable/bootstrap-table-editable.min',
'x-editable': '../editable/js/bootstrap-editable.min',
},
shim: {
'editable': {
deps: ['x-editable', 'bootstrap-table']
},
"x-editable": {
deps: ["css!../editable/css/bootstrap-editable.css"],
}
}
});
define(['jquery', 'bootstrap', 'backend', 'table', 'form', 'editable'], function ($, undefined, Backend, Table, Form, Editable) {
var Controller = {
index: function () {
// 初始化表格参数配置
Table.api.init({
extend: {
index_url: 'dealerxilie/index' + location.search,
add_url: 'dealerxilie/add',
edit_url: 'dealerxilie/edit',
del_url: 'dealerxilie/del',
multi_url: 'dealerxilie/multi',
import_url: 'dealerxilie/import',
table: 'dealer_xilie',
}
});
var table = $("#table");
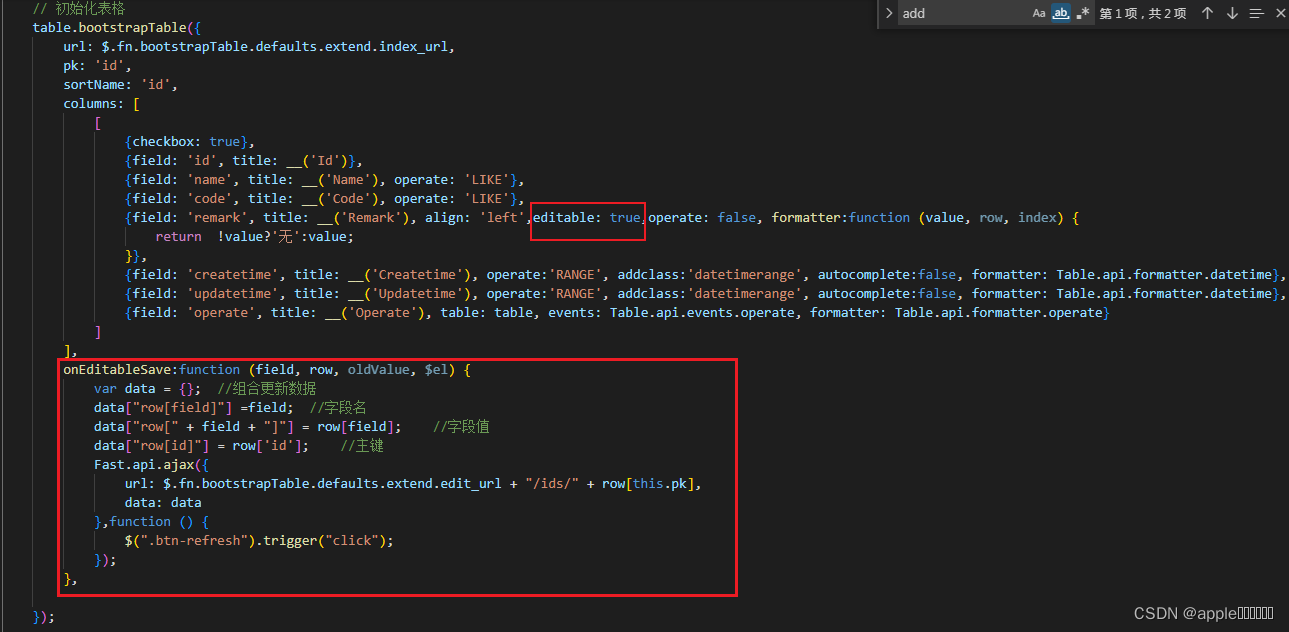
// 初始化表格
table.bootstrapTable({
url: $.fn.bootstrapTable.defaults.extend.index_url,
pk: 'id',
sortName: 'id',
columns: [
[
{checkbox: true},
{field: 'id', title: __('Id')},
{field: 'name', title: __('Name'), operate: 'LIKE'},
{field: 'code', title: __('Code'), operate: 'LIKE'},
{field: 'remark', title: __('Remark'), align: 'left',editable: true,operate: false, formatter:function (value, row, index) {
return !value?'无':value;
}},
{field: 'createtime', title: __('Createtime'), operate:'RANGE', addclass:'datetimerange', autocomplete:false, formatter: Table.api.formatter.datetime},
{field: 'updatetime', title: __('Updatetime'), operate:'RANGE', addclass:'datetimerange', autocomplete:false, formatter: Table.api.formatter.datetime},
{field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate, formatter: Table.api.formatter.operate}
]
],
onEditableSave:function (field, row, oldValue, $el) {
var data = {}; //组合更新数据
data["row[field]"] =field; //字段名
data["row[" + field + "]"] = row[field]; //字段值
data["row[id]"] = row['id']; //主键
Fast.api.ajax({
url: $.fn.bootstrapTable.defaults.extend.edit_url + "/ids/" + row[this.pk],
data: data
},function () {
$(".btn-refresh").trigger("click");
});
},
});
// 为表格绑定事件
Table.api.bindevent(table);
},
add: function () {
Controller.api.bindevent();
},
edit: function () {
Controller.api.bindevent();
},
api: {
bindevent: function () {
Form.api.bindevent($("form[role=form]"));
}
}
};
return Controller;
});
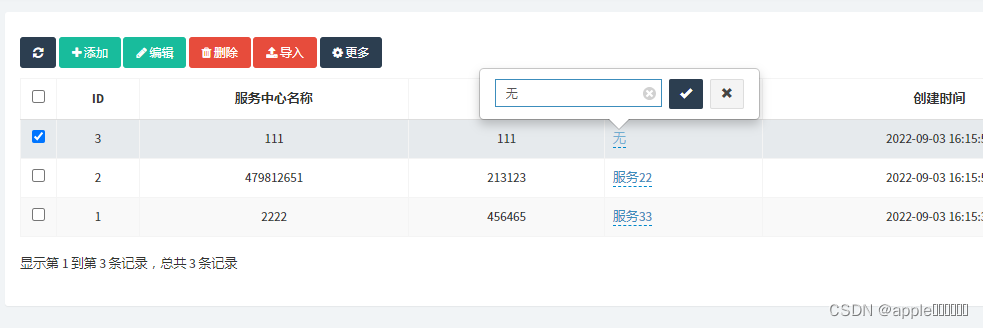
四、页面效果























 414
414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








