源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
span{
display: inline-block;
width: 100px;
height: 100px;
background-color: wheat;
border-radius: 100px;
text-align: center;
line-height: 100px;
margin: 5px 10px;
}
div{
width: 500px;
height: 700px;
background-color: black;
}
#ling{
display: inline-block;
width: 225px;
height: 100px;
background-color: wheat;
border-radius: 100px;
text-align: center;
line-height: 100px;
}
#result{
display: inline-block;
width: 480px;
height: 100px;
background-color: white;
text-align: right;
border-radius: 0;
line-height: 100px;
color: red;
font: 25px/100px "微软雅黑";
}
</style>
</head>
<body>
<div id="">
<span id="result"></span><br />
<span onclick="delAll()">del</span>
<span onclick="del()">C</span>
<span onclick="display('%')">%</span>
<span onclick="display('/')">/</span>
<span onclick="display(7)">7</span>
<span onclick="display(8)">8</span>
<span onclick="display(9)">9</span>
<span onclick="display('*')">*</span>
<span onclick="display(4)">4</span>
<span onclick="display(5)">5</span>
<span onclick="display(6)">6</span>
<span onclick="display('-')">-</span>
<span onclick="display(1)">1</span>
<span onclick="display(2)">2</span>
<span onclick="display(3)">3</span>
<span onclick="display('+')">+</span>
<span id="ling" onclick="display(0)">0</span>
<span onclick="display('.')">.</span>
<span onclick="cal()">=</span>
</div>
<script type="text/javascript">
var osp = document.getElementById("result");
function display(num){
osp.innerHTML=osp.innerHTML+num;
}
function cal(){
osp.innerHTML=eval(osp.innerHTML);
}
function delAll(){
osp.innerHTML="";
}
function del(){
osp.innerHTML = osp.innerHTML.slice(0,osp.innerHTML.length-1);
}
</script>
</body>
</html>
————
简单来说,就是根据需求给每一个按键添加一个点击事件。
先获取到显示器部分:
var osp = document.getElementById("result");
————
利用点击事件将按键的值传给显示部分,用到这个方法的的按键有0~9的数字,小数点,加减乘除和取余(%)的运算符号
function display(num){
osp.innerHTML=osp.innerHTML+num;
}
————
给等号按键添加的方法如下,eval方法会自动进行运算。
function cal(){
osp.innerHTML=eval(osp.innerHTML);
}
————
del按键用来清空显示器中的内容。这里直接给显示器赋空值就好了
function delAll(){
osp.innerHTML="";
}
————
c键用来删除输入内容的最后一位此处用到的方法是slice(),slice()方法中有两个参数,就是拿这里的例子来说:osp.innerHTML.slice(0,osp.innerHTML.length-1);就是截取字符串中索引值0到length-1的部分,包含0不包含length-1,所以刚好能达到我们所要的效果,即删除字符串的最后一位
function del(){
osp.innerHTML = osp.innerHTML.slice(0,osp.innerHTML.length-1);
}
————
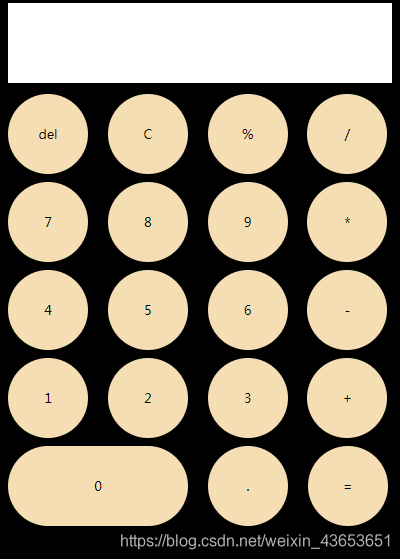
这是样式图:






















 523
523











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








