前言
前后端分离,先写好后端接口,然后再写前端调用。
前端用vue实现【vscode】,后端用springboot实现【Idea】
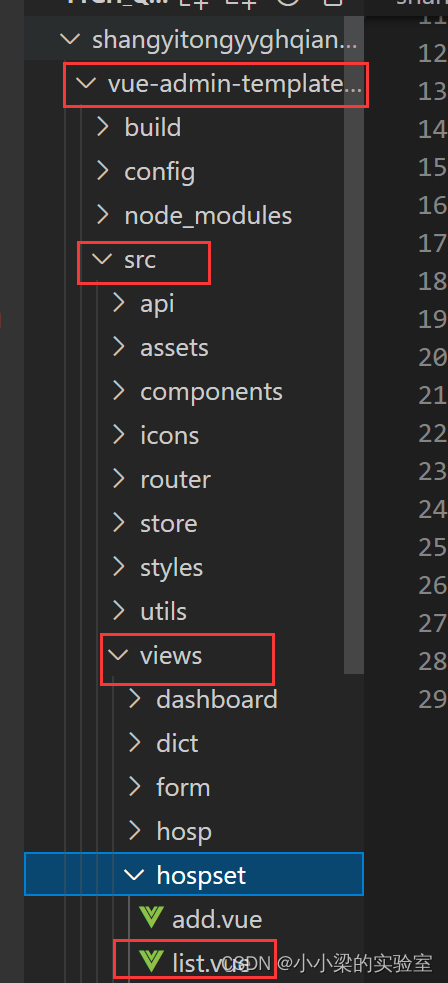
主要文件:


前端开发流程
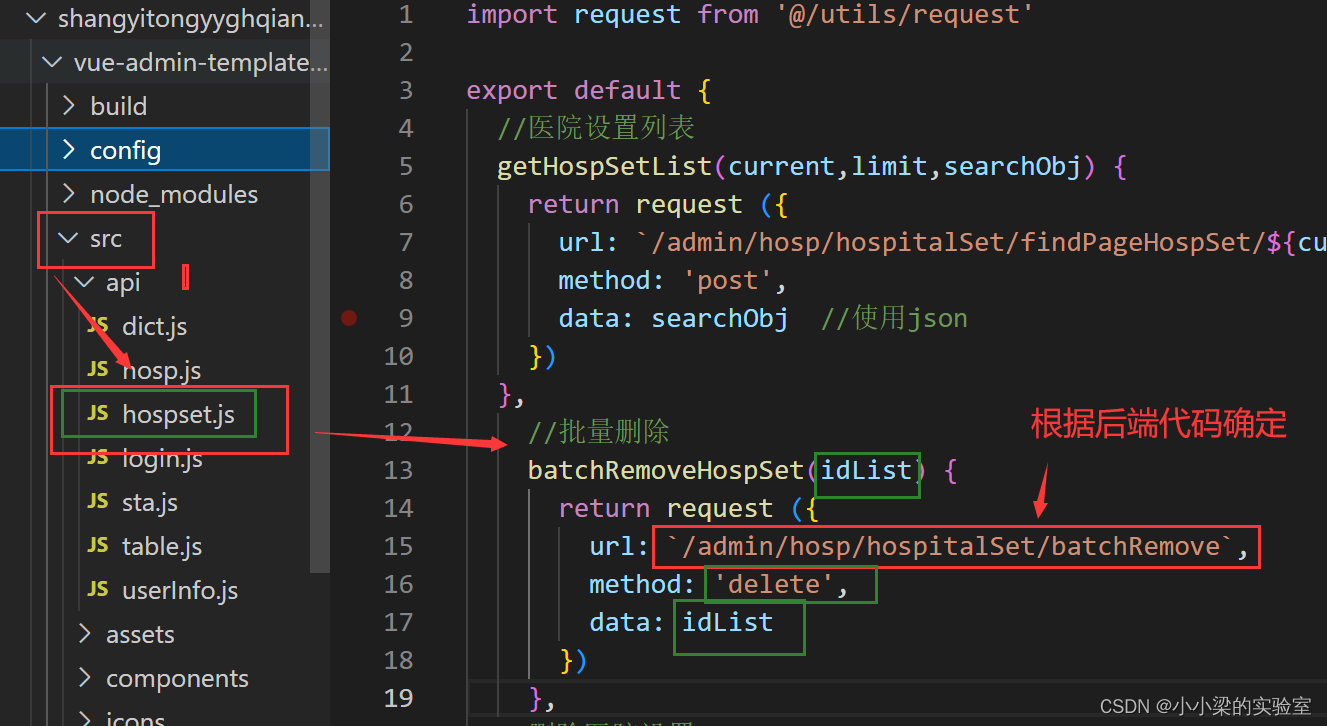
1 定义接口(api/hospset.js)
2 定义方法,在方法中调用接口
3 绑定事件调用方法
功能
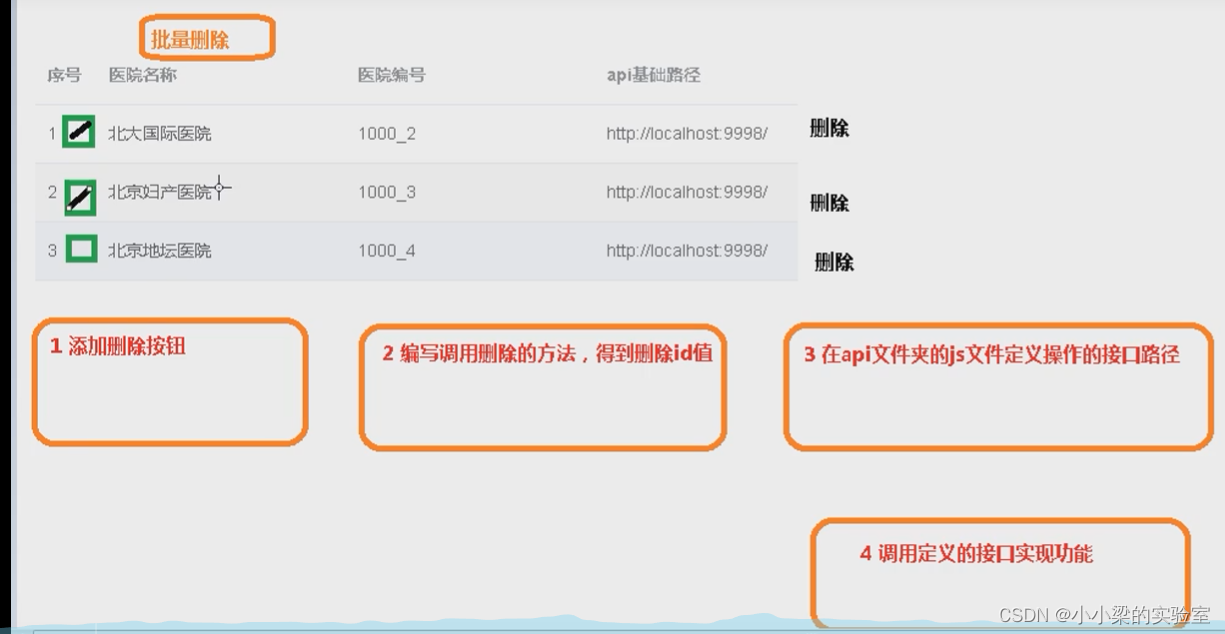
增加一个批量删除功能

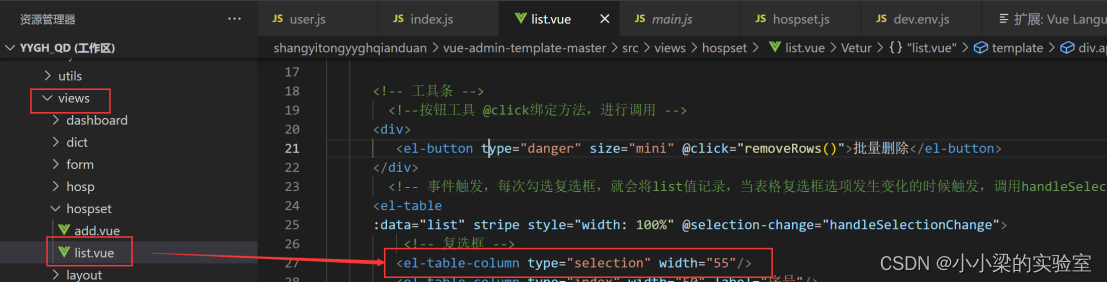
1.每条记录前面加一个复选框

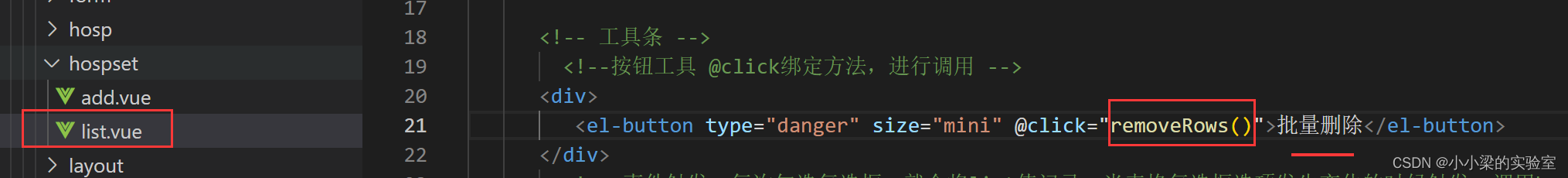
2. 加上批量删除按钮,绑定removeRows()方法.

3. 每次点击复选框会触发一个事件,当表格复选框选项发生变化的时候触发,调用handleSelectionChange方法

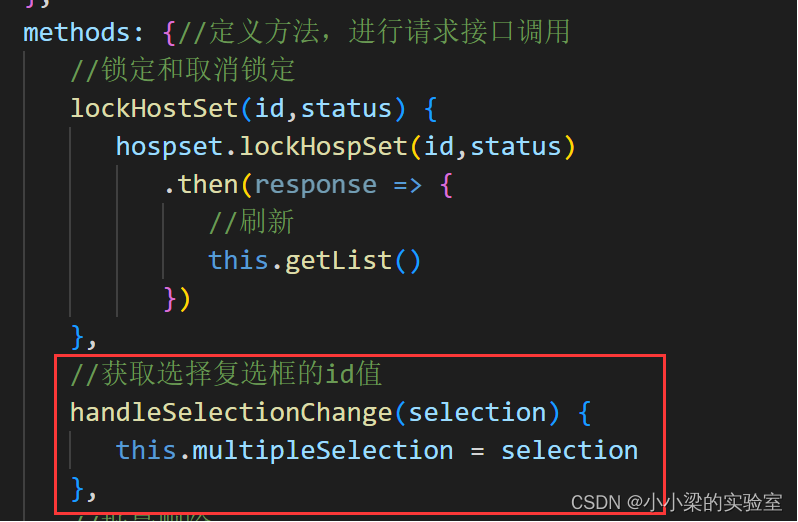
4.定义handleSelectionChange方法,获取复选框的值放到变量中

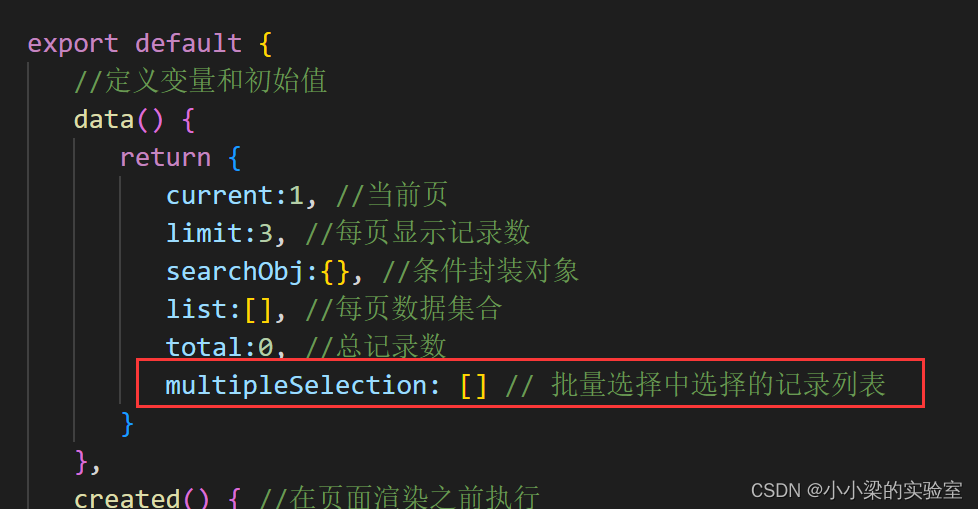
5.发现需要定义一个新的变量,

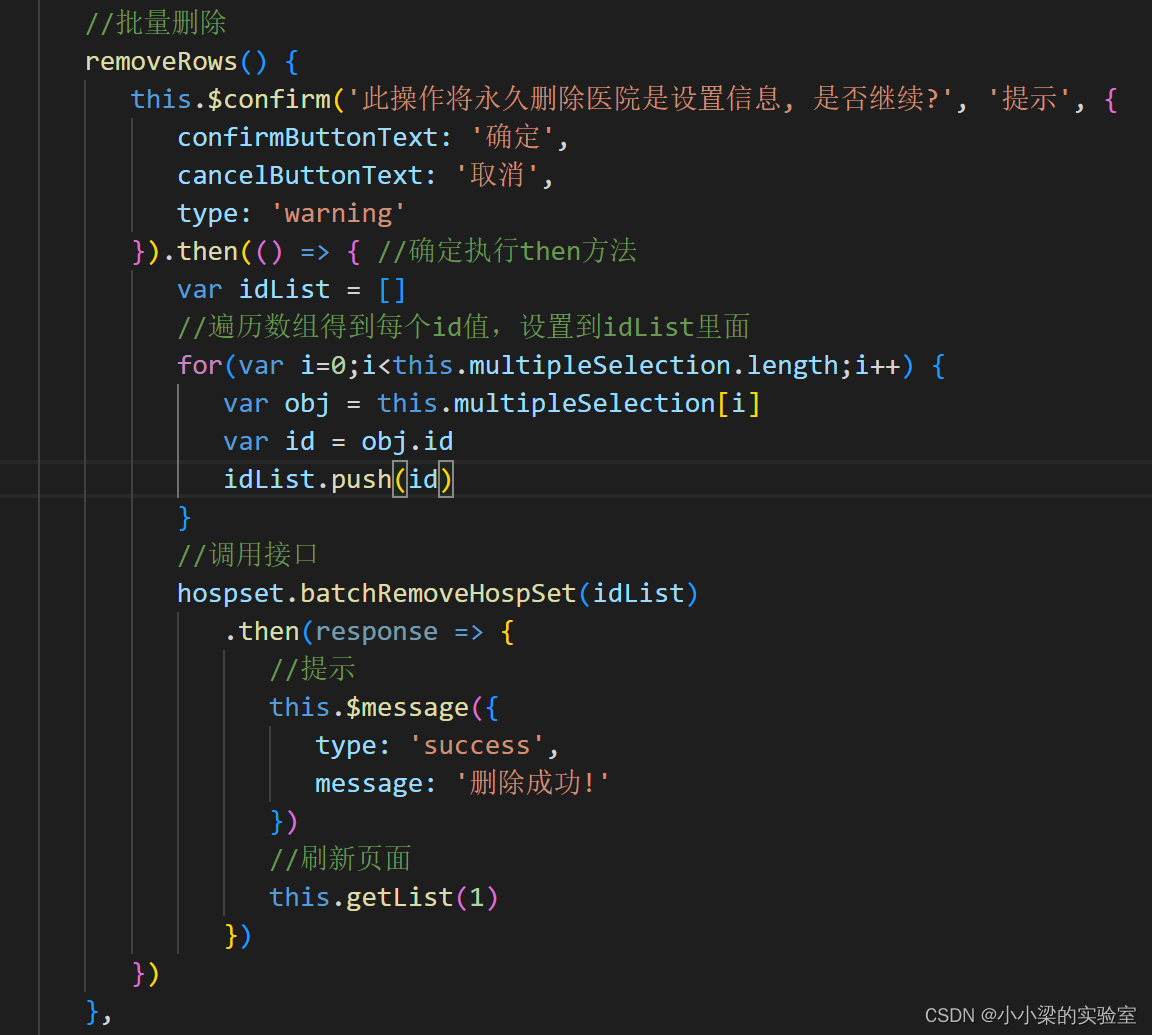
6.定义批量删除方法removeRows(),其中调用batchRemoveHospSet方法【此方法在api文件加中定义】

7.在api文件加中定义操作的接口路径。
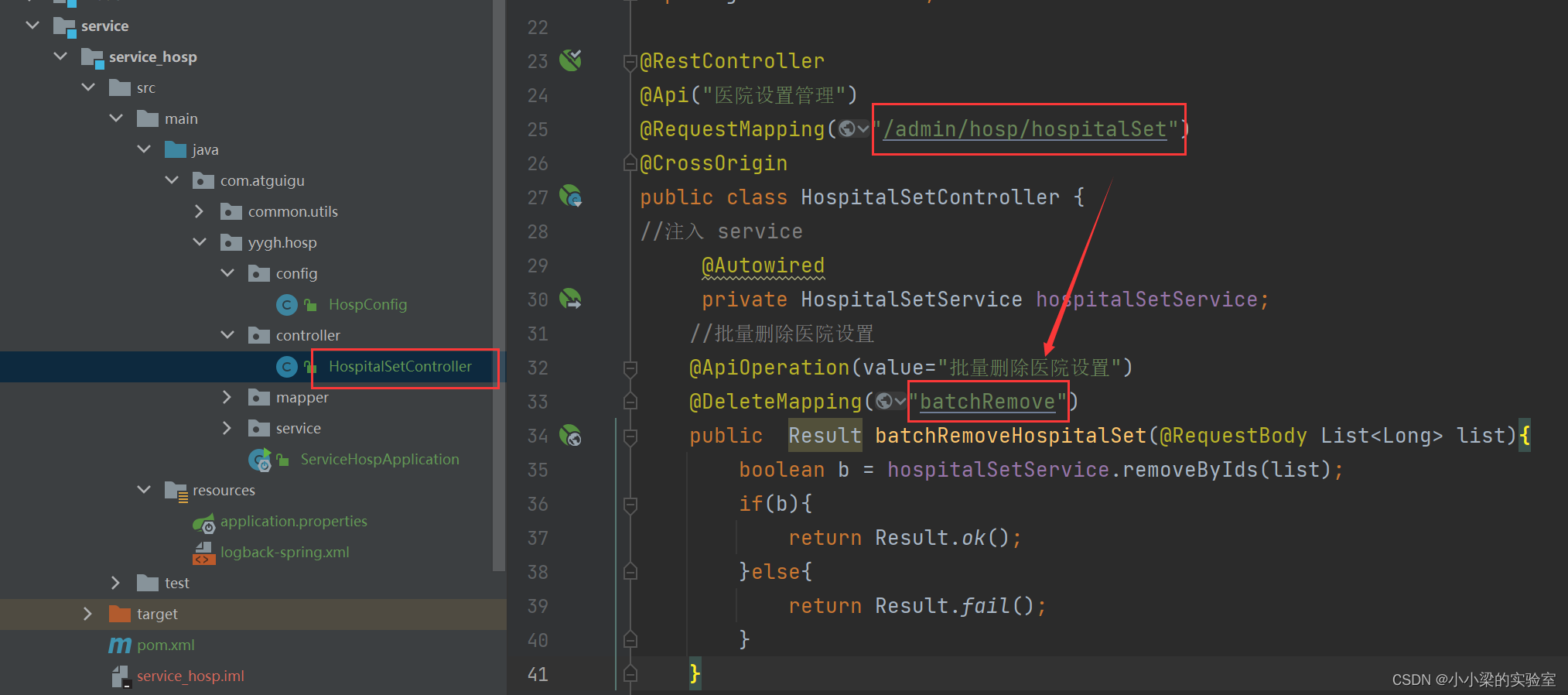
后端代码:






















 1104
1104











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








