总结开发中遇到的echart柱状图的属性:
1、图例间距
legend: {
left: "center",
top: 225,
type: "scroll",
itemGap: 40, //间距
},
2、柱子的宽度
barWidth: 14,

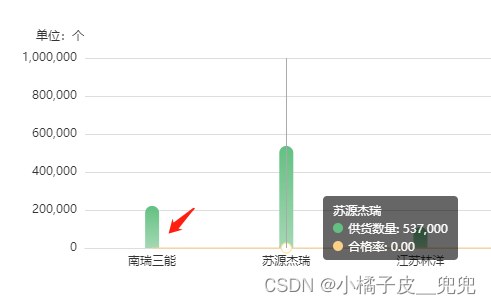
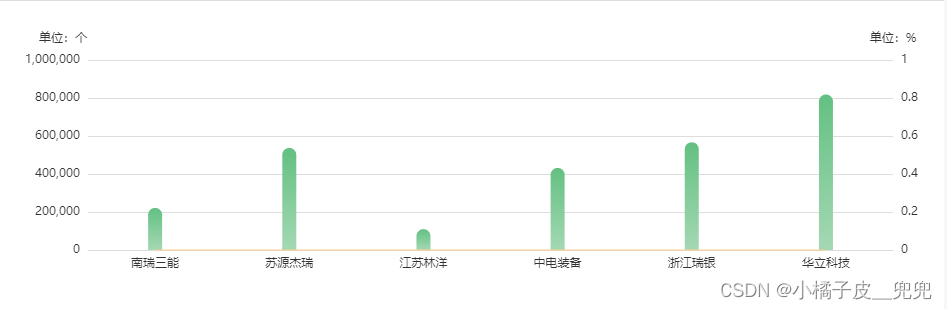
3、柱子的圆角和渐变色(见上图 ↑ )
itemStyle: {
barBorderRadius: [11, 11, 0, 0],//圆角
color: {
type: "linear",
x: 0, //右
y: 0, //下
x2: 0, //左
y2: 1, //上
colorStops: [
{
offset: 0,
color: "#63c082", // 0% 处的颜色
},
{
offset: 1,
color: "#a4d8b3", // 100% 处的颜色
},
],
},
},4、加背景色
showBackground: true,
5、数值显示的位置
label: {
show: true,
position: "right",
},6、隐藏x轴刻度线
axisTick: {
show: false, //隐藏x轴刻度线
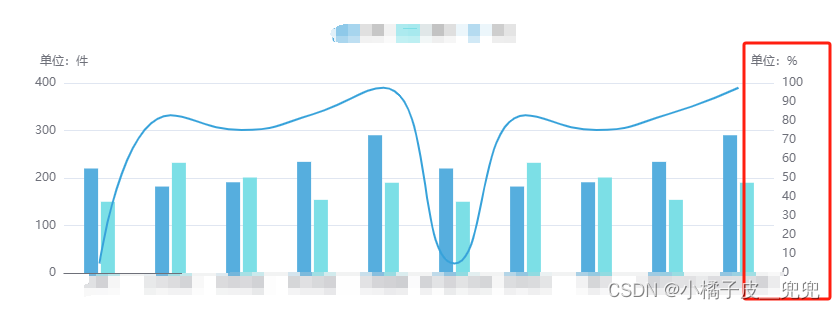
},7、双y轴隐藏某一个轴横线
yAxis: [
{
type: "value",
show: true,
name: "单位:个",
axisTick: {
show: false, //刻度线
},
axisLine: {
show: false, //隐藏y轴
},
},
{
type: "value",
name: "单位:%",
min: 0, //设置最大最小值和间隔,y轴右侧显示数值
max: 100,
splitNumber: 10,
axisTick: {
show: false, //刻度线
},
axisLine: {
show: false, //隐藏y轴
},
splitLine: {
show: false, //隐藏y轴横线
},
},
],






















 6829
6829











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








