1、创建项目
npm init vite @latest
项目名称
vue
typescript
注释:如果没有安装全局的electron
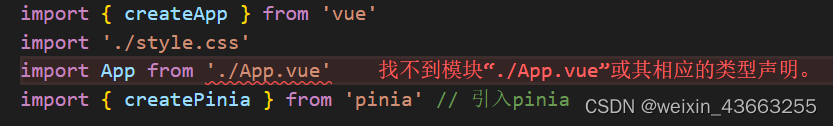
npm install electronvue3+TS错误: 找不到模块“./App.vue”或其相应的类型声明

在src文件夹找到 vite-env.d.ts 加入以下代码:
declare module "*.vue" {
import type { DefineComponent } from "vue";
const vueComponent: DefineComponent<{}, {}, any>;
export default vueComponent;
}
2、安装服务
npm install
concurrently:阻塞运行多个命令,-k参数用来清除其它已经存在或者挂掉的进程
wait-on:等待资源,此处用来等待url可访问
npm install -D concurrently wait-on
cross-env: 该库让开发者只需要注重环境变量的设置,而无需担心平台设置
electron-builder: electron打包库
npm install -D cross-env electron-builder3、配置文件
vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://zhuanlan.zhihu.com/p/421460116
// https://vitejs.dev/config/
export default defineConfig({
base: './',
plugins: [vue()]
})electron/main.js
// 控制应用生命周期和创建原生浏览器窗口的模组
const { app, BrowserWindow, screen } = require('electron')
const path = require('path')
//平台
const isMac = process.platform === "darwin";
//跨域警告关闭
process.env["ELECTRON_DISABLE_SECURITY_WARNINGS"] = true;
//环境
const isDev = process.env.IS_DEV == "true" ? true : false;
const NODE_ENV = process.env.NODE_ENV;
let mainWindow;
function createWindow () {
//动态适应宽高
const { width, height } = screen.getPrimaryDisplay().workAreaSize;
// 创建浏览器窗口
mainWindow = new BrowserWindow({
width: width - 300,
height: height - 200,
webPreferences: {
preload: path.join(__dirname, "preload.js"),
nodeIntegration: true,
contextIsolation: false,
webSecurity: false,
}
})
// mainWindow.loadFile('dist/index.html') // 此处跟electron官网路径不同,需要注意
// mainWindow.loadURL("http://localhost:3000")
mainWindow.loadURL(
NODE_ENV === 'development'
? 'http://localhost:3000'
:`file://${path.join(__dirname, '../dist/index.html')}`
);
// 打开开发工具
if (NODE_ENV === "development") {
mainWindow.webContents.openDevTools()
}
}
// 这段程序将会在 Electron 结束初始化
// 和创建浏览器窗口的时候调用
// 部分 API 在 ready 事件触发后才能使用。
app.whenReady().then(() => {
createWindow()
app.on('activate', function () {
// 通常在 macOS 上,当点击 dock 中的应用程序图标时,如果没有其他
// 打开的窗口,那么程序会重新创建一个窗口。
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
// 除了 macOS 外,当所有窗口都被关闭的时候退出程序。 因此,通常对程序和它们在
// 任务栏上的图标来说,应当保持活跃状态,直到用户使用 Cmd + Q 退出。
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') app.quit()
})
// 在这个文件中,你可以包含应用程序剩余的所有部分的代码,
// 也可以拆分成几个文件,然后用 require 导入。electron/preload.js
// 所有Node.js API都可以在预加载过程中使用。
// 它拥有与Chrome扩展一样的沙盒。
window.addEventListener('DOMContentLoaded', () => {
const replaceText = (selector, text) => {
const element = document.getElementById(selector)
if (element) element.innerText = text
}
for (const dependency of ['chrome', 'node', 'electron']) {
replaceText(`${dependency}-version`, process.versions[dependency])
}
})package.json
{
"name": "remote_desktop_vue",
"private": true,
"version": "0.0.0",
// "type": "module",
"main": "electron/main.js",
"scripts": {
"dev": "vite",
"build": "vue-tsc && vite build",
"preview": "vite preview",
"electron": "wait-on tcp:3000 && cross-env NODE_ENV=development electron .",
"electron:serve": "concurrently -k \"npm run dev\" \"npm run electron\"",
"electron:build": "vite build && electron-builder"
},
"dependencies": {
},
"devDependencies": {
"vue": "^3.2.47",
"electron": "^24.1.2",
"@vitejs/plugin-vue": "^4.1.0",
"concurrently": "^8.0.1",
"cross-env": "^7.0.3",
"electron-builder": "^23.6.0",
"typescript": "^4.9.3",
"vite": "^4.2.0",
"vue-tsc": "^1.2.0",
"wait-on": "^7.0.1"
},
"build": {
"appId": "com.web.classcard",
"productName": "ElectronApp",
"copyright": "Copyright © 2022 <your-name>",
"mac": {
"category": "public.app-category.utilities"
},
"nsis": {
"oneClick": false,
"allowToChangeInstallationDirectory": true
},
"files": [
"dist/**/*",
"electron/**/*"
],
"directories": {
"buildResources": "assets",
"output": "dist_electron"
}
}
}
npm run electron:build实现 渲染进程 / 主进程 通信(IPC)
让 Vite 支持 ipcRenderer
使用 ipcRenderer 进行通信
默认情况下,Vite 不支持 ipcRenderer,得安装插件 vite-plugin-electron-renderer 让他支持
安装 vite-plugin-electron 的时候,就已经同时安装了 vite-plugin-electron-renderer,所以不用重复安装他,直接引入就行
修改 vite.config.ts,不改会报错:Error: Module "path" has been externalized for browser compatibility. Cannot
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import electron from 'vite-plugin-electron'
// 安装 vite-plugin-electron 的时候,就同时安装了 vite-plugin-electron-renderer
import electronRender from 'vite-plugin-electron-renderer'
export default defineConfig({
plugins: [vue(), electron({
main: {
entry: "electron/index.ts"
}
}), electronRender()],
build:{
emptyOutDir: false,
}
})
这样,就实现了让 Vite 支持 ipcRenderer
4.2 渲染进程发送消息,主进程接收消息
渲染进程使用 ipcRenderer.send() 发送消息
在 vue 文件中,添加一个按钮,点击后通过 ipcRenderer 给主进程发消息
import { ipcRenderer } from 'electron'
const open = () => {
ipcRenderer.send('openFlyCar')
}主进程使用 ipcMain.on() 接收消息
import { app, BrowserWindow, ipcMain } from 'electron'
// 这段代码在 createWindow 创建窗口函数内执行
ipcMain.on('openFlyCar', () => {
console.log('收到')
})




















 1649
1649











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








