rem
相对于浏览器的根元素html的字体大小来计算,如果没有设置,大多数浏览器默认大小默认为16px
- 默认情况下浏览器通常有字体大小 16px,但这可以被用户更改为从 9px 到 72px的任何值
- 根 html 元素将继承浏览器中设置的字体大小,除非显式设置固定值去覆盖。
- 所以 html 元素的字体大小虽然是直接确定 rem 值,但字体大小可能首先来自浏览器设置。
- 因此浏览器的字体大小设置可以影响每个使用 rem 单元以及每个通过 em 单位继承的值
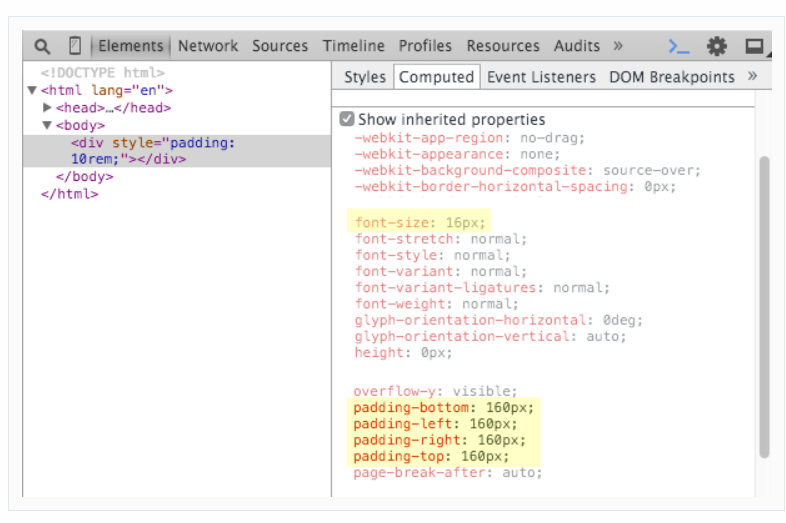
- 在 Chrome 开发工具下,你可以在已计算选项卡下看到一个元素继承的属性。
em
相对于元素的字体大小,如果自身没有设置字体的大小,就从父级去继承,直到html就是浏览器默认的字体大小























 3032
3032











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








