Vuex
定义: Vuex是一个专为vue.js应用程序开发的状态管理模式
它采用集中式存储管理应用的所有组件状态,并以相应的规则保证状态以一种可预测的方式发生改变。
官网:[https://vuex.vuejs.org/zh/installation.html]
安装:npm install vuex --save
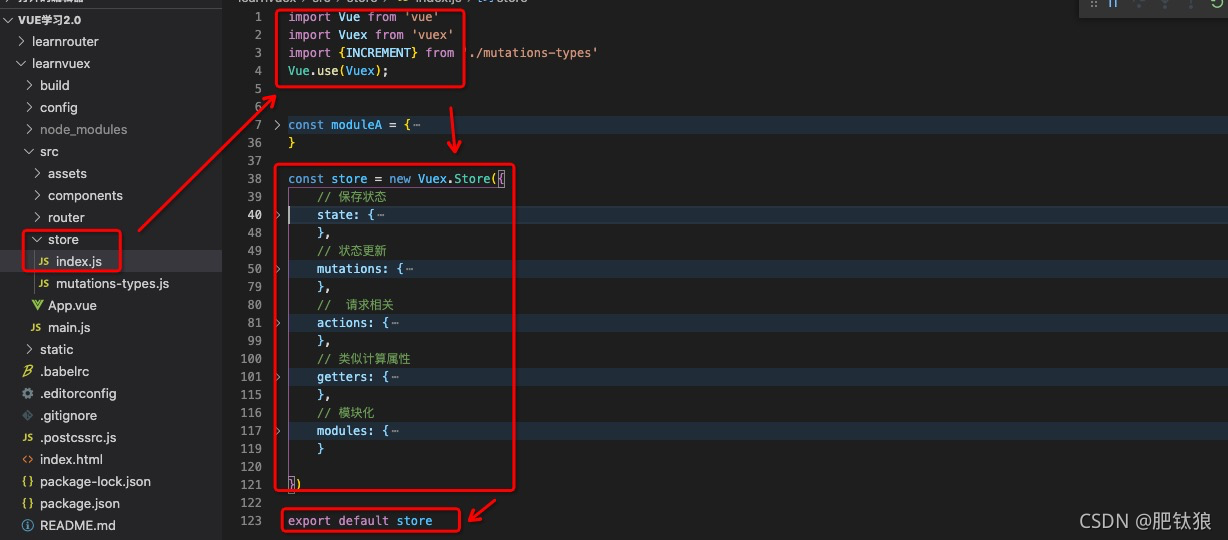
创建对象

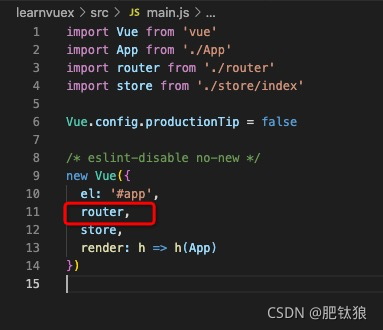
挂载到Vue实例

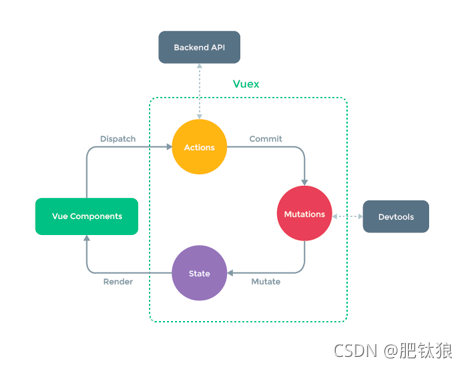
状态管理状态图

简单说明:State存储所有的状态参数,通过render渲染到Vue组件,当我们需要改变State的状态时,可以直接Commit到Mutations中更改,这时可以使用Devtool浏览器插件查看到状态更改的历史记录。如果需要异步请求可以先在Vue组件中Dispatch到Actions中处理后再Commit到Mutations处理。最终达到更改State的目的。
Vuex五个核心概念
State: 存储状态
Getters: 属性方法定义
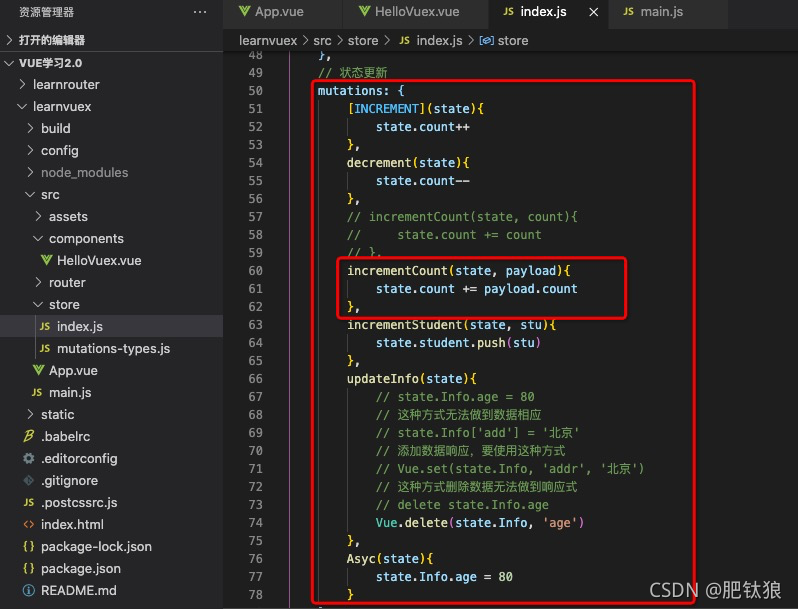
Mutations:更改状态
Actions: 异步请求
Module: 模块化
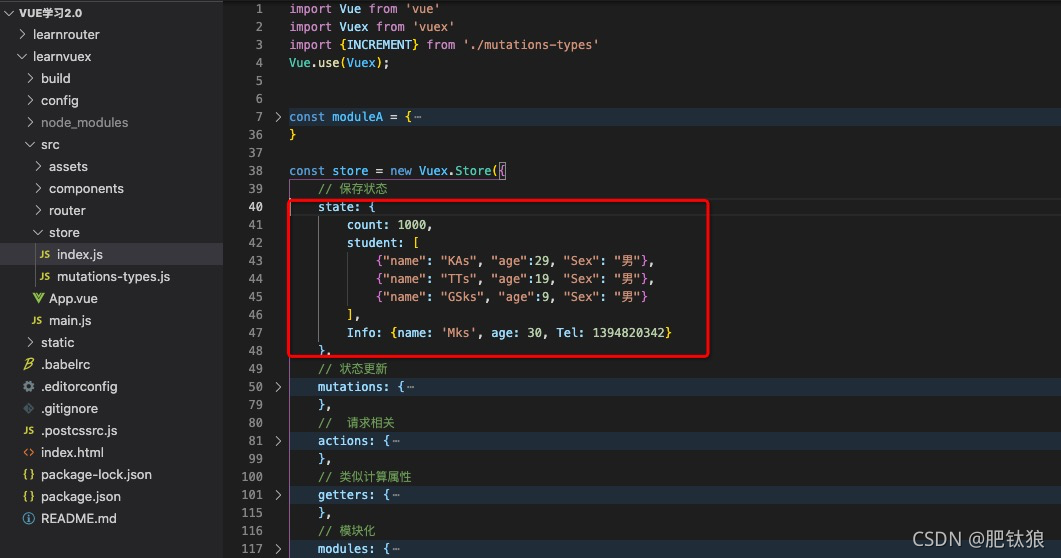
一、State单一状态树
state单一状态树,或者称之为单一数据源。(简单说统一存放状态的地方)

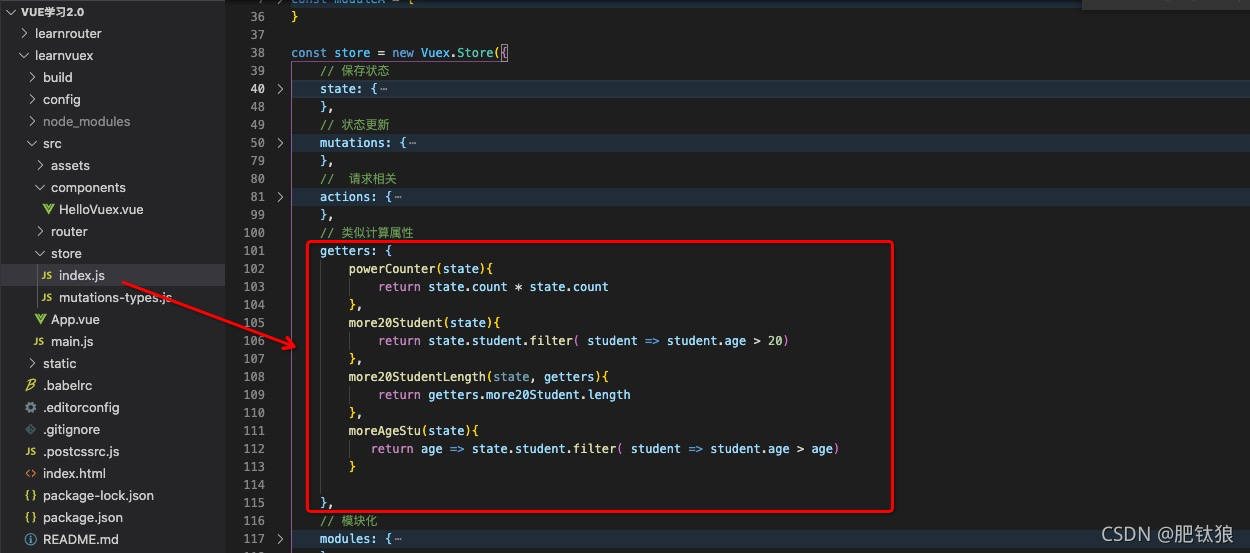
二、Getters
定义

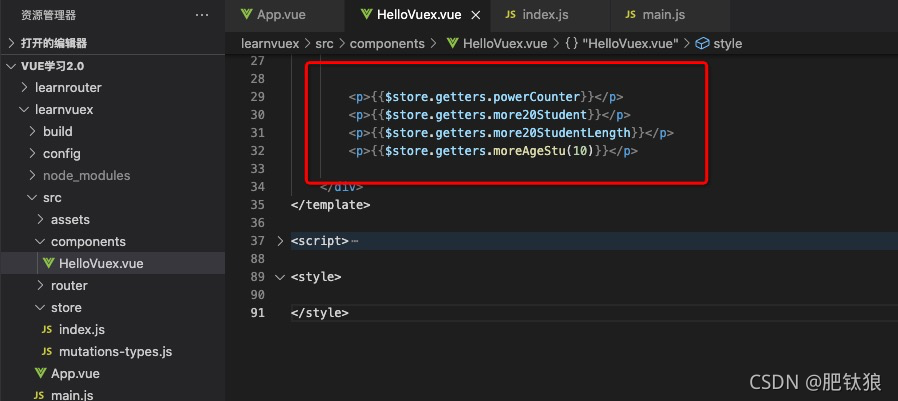
组件中调用

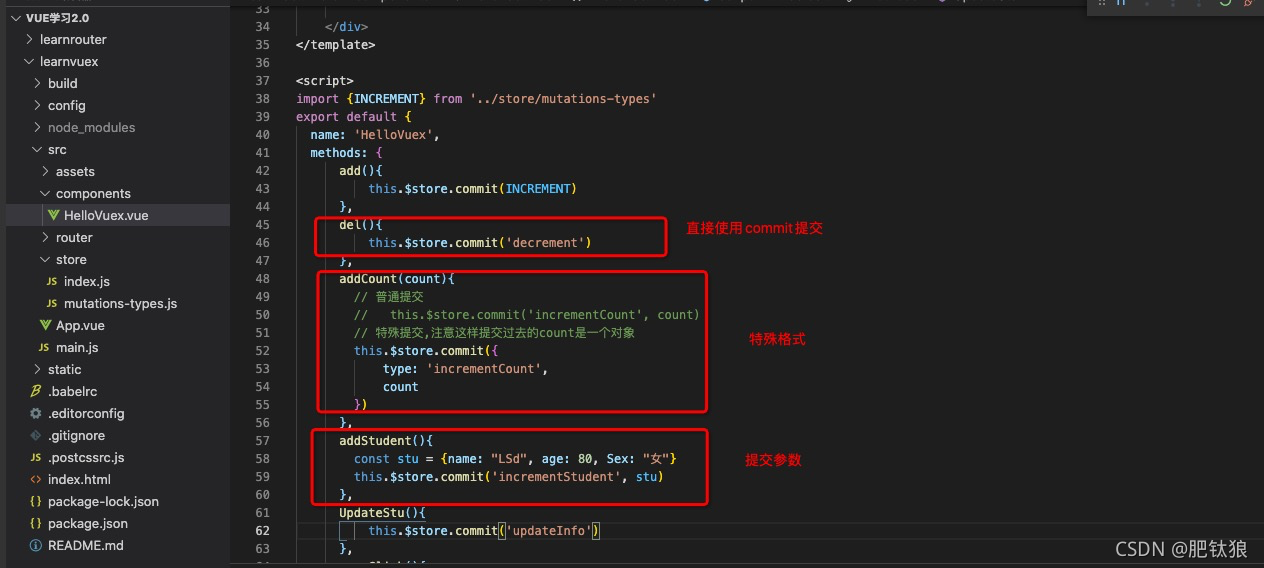
三、Mutations
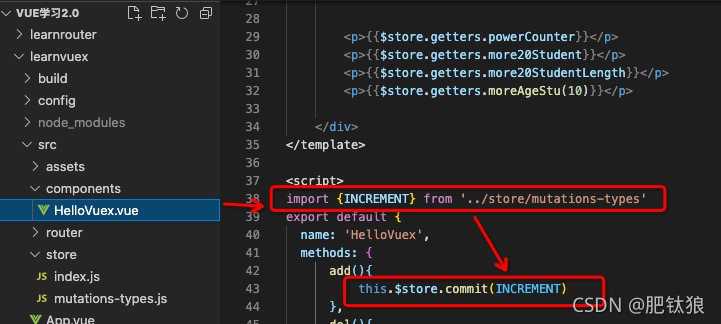
在组件中定义事件,触发时,this.$store.commit('方法',参数)触发Mutations方法,
1、传递参数,当使用常规方式传递时,Mutations中的函数可以直接接收,当使用其他格式传递时,接受的payload是一个对象。
2、对于数据的增加和删除数据常规方法,无状态响应。我们需要使用Vue.set(对象,Key,Value),删除Vue.delete(对象,Key)


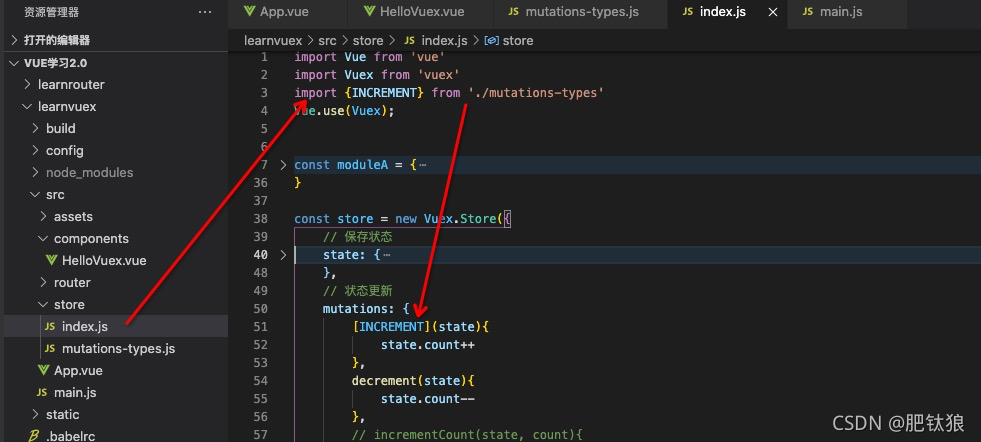
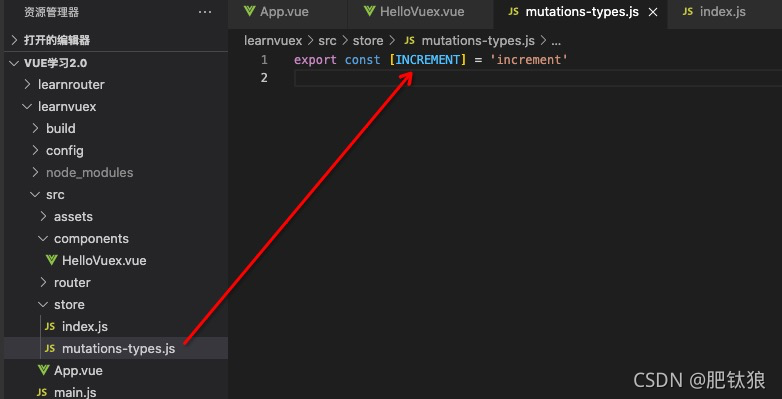
3、常量类型 - 概念(在store文件夹下新增mutations-type.js,输入类似export const [INCREMENT] = ‘increment’,定义别名,后期方可在组件和Vuex对象定义时使用)



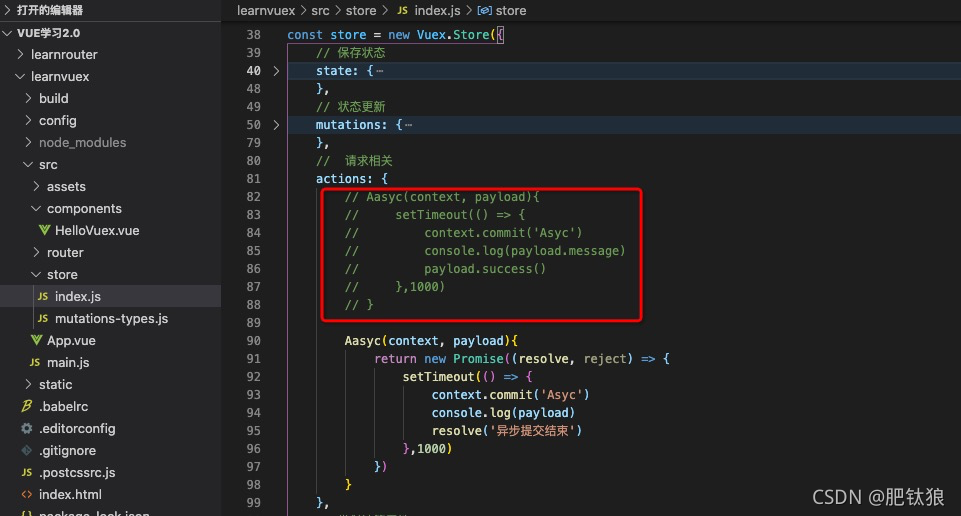
四、Actions
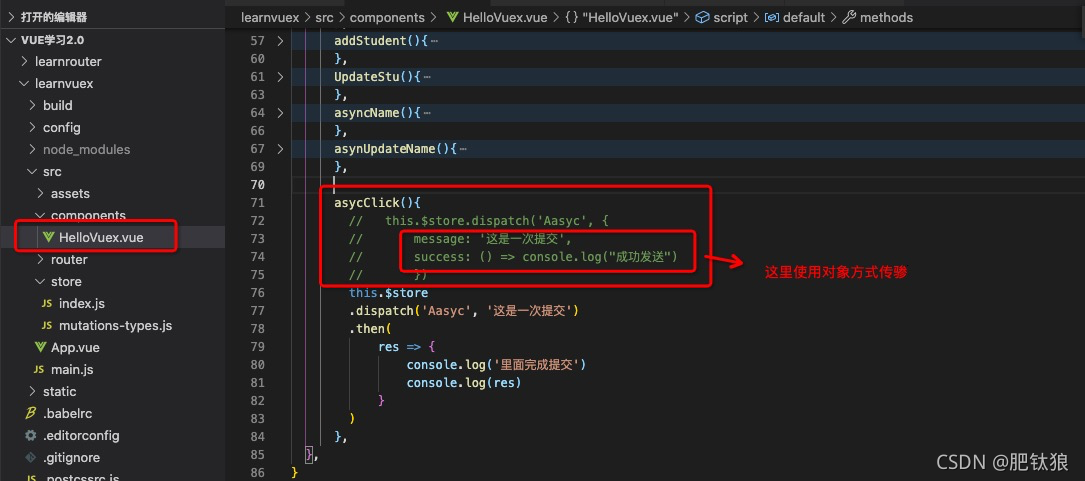
作用: 处理一步请求等相关问题,组件先通过Vue组件dispatch到actions。这里注意请求完成后的确认处理
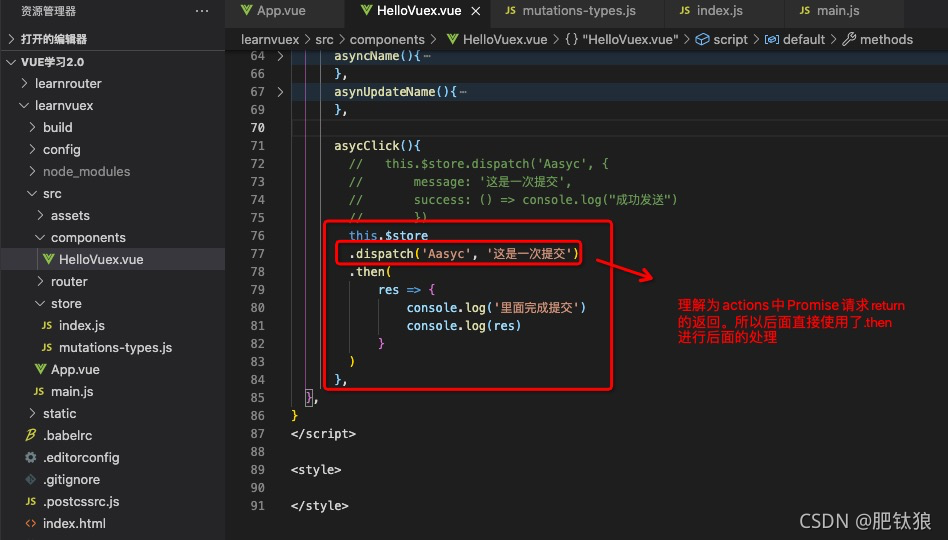
基本使用
1、组件

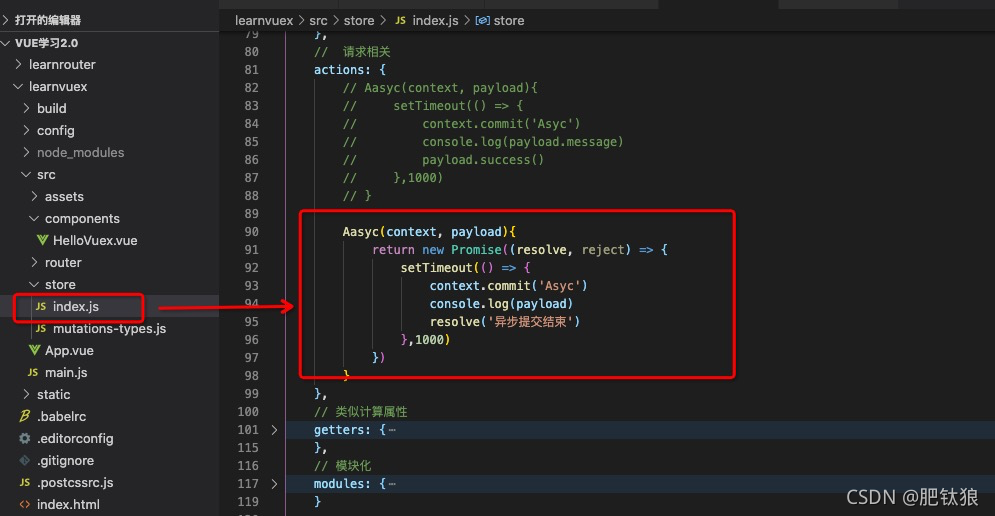
2、actions部分

对于Promise进一步理解


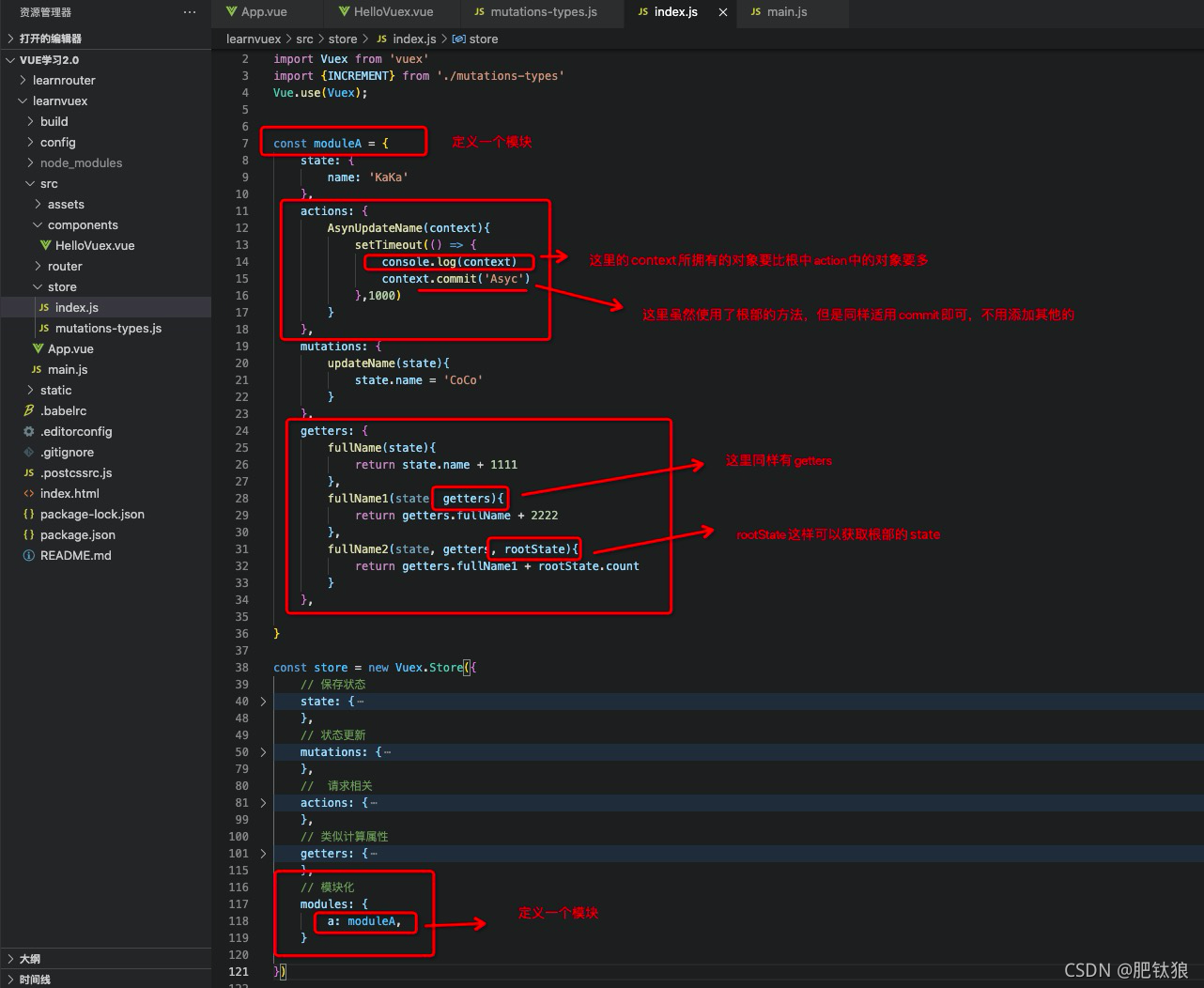
五、Modules模块
1、在根部的modules中定义指定模块
2、在新的模块中同样拥有state、actions、getters、mutations、modules。
3、在actions中可以直接commit根部的方法
4、getters可以使用rootState获取根部的状态

子模块中Actions中context拥有的对象

六、项目结构
Vue建议我们可以将store分文件处理,也就是actions和mutations分为一模块,modules新建一个文件夹modules,然后再分模块新建文件夹,再细分文件

使用过程
在store中的index.js的state定义状态,在要是用的模块中使用this.$store.state.变量获取变量。在index.js中mutations创建改变state的逻辑。然后在要改变模块中定义事件来出发这个mutations中的方法this.$store.commit("方法")。从而使得整个state变量全局改变。
补充
// 组件
computed: {
...mapState({ // vuex中mapState可以一次取出多个state值
tags: (state) => state.tab.tabslist,
})
}






















 117
117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








